 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sven Littkowski <I### [at] SvenLittkowski name> wrote:
> Thank you, all these images are interesting. Especially
> "interior_3f_scene 7_5 sss6 20m42s.png" looks like what I want.
>
> Can you provide the source code for it? That would allow me to make some
> test renders, to check out some more attributes of these clouds. Thank you.
>
>
> ---
> http://www.avg.com
.. alright:
http://news.povray.org/povray.binaries.scene-files/thread/%3Cweb.5a1aa6b6d28a8fb9dc963d550%40news.povray.org%3E/ name> wrote:
> Thank you, all these images are interesting. Especially
> "interior_3f_scene 7_5 sss6 20m42s.png" looks like what I want.
>
> Can you provide the source code for it? That would allow me to make some
> test renders, to check out some more attributes of these clouds. Thank you.
>
>
> ---
> http://www.avg.com
.. alright:
http://news.povray.org/povray.binaries.scene-files/thread/%3Cweb.5a1aa6b6d28a8fb9dc963d550%40news.povray.org%3E/
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Bald Eagle" <cre### [at] netscape net> wrote:
> "And" <49341109@ntnu.edu.tw> wrote:
> > subsurface material cloud:
>
> Wow - that's not a cloud - that's a beautiful piece of snow/ice!
>
> Thanks for posting that - it look great! :)
Thank you net> wrote:
> "And" <49341109@ntnu.edu.tw> wrote:
> > subsurface material cloud:
>
> Wow - that's not a cloud - that's a beautiful piece of snow/ice!
>
> Thanks for posting that - it look great! :)
Thank you
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
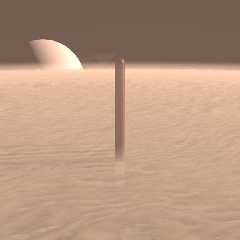
OK. This is an update of your scene. Note the following:
- do not set default diffuse to 0 as your colour will come out black if
you do not use radiosity. This happened to your ground plane for
instance and forced you probably to use ambient for your planet. Set to 1;
- never use ambient! always prefer radiosity;
- discard the fogs and use media instead;
- I shall come back later for the cloud media where things can be
improved. In particular be careful with non-uniform scaling of the media
container as this changes the colour/aspect of the media.
Here is the corrected scene:
//-------------------------------------------------------------
#version 3.7;
global_settings {
assumed_gamma 1.0
}
#default {
finish { ambient 0.0 diffuse 1.0 }
}
//-----------------------------------------------------------------
#include "colors.inc"
#include "textures.inc"
#include "glass.inc"
#include "metals.inc"
#include "golds.inc"
//-----------------------------------------------------------------
camera {
/*ultra_wide_angle*/ angle 20
location < -35.0 , 11.0 , 0.0 >
right x*image_width/image_height
look_at < 0.0 , 5.0 , 0.0 >
}
// sun -------------------------------------------------------------------
light_source {
< 50, 100, -250 >*10e4
color < 1.0, 0.62353, 0.46667 >*2
}
// sky -------------------------------------------------------------------
background { color rgb 0 }
/*
sky_sphere {
pigment {
gradient < 0, 1, 0 >
color_map {
[ 0.0 color rgb < 1.00000, 0.62353, 0.46667 > ] // Pink
[ 0.4 color rgb < 0.64706, 0.30588, 0.59608 > ] // Purple
[ 0.6 color rgb < 0.64706, 0.30588, 0.59608 > ] // Purple
[ 1.0 color rgb < 1.00000, 0.62353, 0.46667 > ] // Pink
}
scale 2
}
}
*/
// ground -----------------------------------------------------------------
disc {
< 0, 1, 0 >, 0, 50
texture { pigment { color rgb < 0.24706, 0.38431, 0.058824 > *1.0 }
finish {diffuse 1.0 } }
rotate< 0, 0, 0 >
}
//-----------------------------------------------------------------
//---------------------------- objects in scene -------------------
//cloud layer:
cylinder {
< 0.0, -0.5, 0.0 > < 0.0, 1.0, 0.0 > 10.0
pigment{ rgbt 1 }
hollow
interior {
media {
emission < 0.9, 0.9, 1.0 > *0.15
absorption < 0.0, 0.0, 0.5 >
scattering {
3, < 1.0, 1.0, 1.0 >
extinction 2.0
}
density {
gradient < 1.0, 0.25, 0.5 > //controls the cloud formation
turbulence 0.5
frequency 5
color_map {
[ 0.0 rgb 0.0 ]//border
[ 0.5 rgb 0.1 ]
[ 1.0 rgb 1.0 ]//center
} // end color_map
} // end of density
} // end of media ----
} // end of interior
translate < 0.0, 1.0, 0.0 >
scale < 5.0, 1.5, 5.0 >
}
//-------------------------------------------------------------
//atmosphere:
#local Scale = 5;
sphere {
<0.0, 0.0, 0.0 >, 10.0
pigment {rgbt 1}
hollow
interior {
media {
scattering {1, <1, 1, 1,>*0.3/Scale extinction 1}
density {
gradient y
color_map {
[0.00 rgb 1.00] //base ground fog
[0.07 rgb 0.80] //top ground fog
[0.08 rgb 0.02] //base atmospheric haze
[1.00 rgb 0.01] //top atmospheric haze
}
scale Scale*2*y
}
}
}
scale Scale
}
//-------------------------------------------------------------
//artefact:
union {
cylinder {< 0.0, 0.0, 0.0 > < 0.0, 8.0, 0.0 > 0.25}
sphere {< 0.0, 8.0, 0.0 > 0.25}
texture { T01 }
texture { T_Copper_1A }
}
//-------------------------------------------------------------
// Planet:
union {
sphere {
<0.0, 0.0, 0.0> 7.0
}
difference {
cylinder { < 0.0, -0.00001, 0.0 > < 0.0, 0.00001, 0.0 > 13.0 }
cylinder { < 0.0, -0.00002, 0.0 > < 0.0, 0.00002, 0.0 > 10.0 }
rotate < 20.0, 0.0, 4.0 >
}
texture {pigment {White}}
translate <80.0, -2.0, 13.0>
}
//-------------------------------------------------------------
--
Thomas
Post a reply to this message
Attachments:
Download 'sven_cloud surface_test.png' (339 KB)
Preview of image 'sven_cloud surface_test.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
You might be interested to also try out the following cloud surface
media (replace with the one in the scene):
#local Scale = 5;
cylinder {
< 0.0, 0.0, 0.0 > < 0.0, 0.45, 0.0 > 10.0
pigment {rgbt 1}
hollow
interior {
media {
samples 20
emission <1.0, 1.0, 1.0>*0.1
absorption <1.0, 1.0, 1.0>*1
scattering {1, <1, 1, 1>*1/Scale extinction 1.0 }
density {
ripples // controls the cloud formation
frequency 3
color_map {
[0.5 rgb 0.02]
[0.5 rgb 1.00]
}
scale <3, 1, 10>*1
warp {turbulence <2.5, 1.0, 1.6>}
}
}
}
scale Scale
translate <0, 1, 0>
}
--
Thomas
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
> On 25.11.2017 06:35, clipka wrote:
>> Those defaults are still valid for the newer versions with all the fancy
>> media fixes (late v3.7.1 development versions and v3.8).
>
>
> Can version 3.8 be downloaded already, even as beta?
>
> ---
> http://www.avg.com
>
Yes, from github
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
> UPDATE
>
> See the three attached images.
> The first image shows, how the scene is right now.
> The second (photoshopped) image shows, how I want it.
> The third image shows the horizon features (not colors) I want.
>
> The ground fog should not reach so high. It should reach up to short
> above the clouds (Y=1.0) only and then be faded away at height Y=2.0.
>
> Also, the clouds seem to have a brighter edge at the horizon. Thus I
> wonder, if a media item can take that away and create an "atmospheric
> layer" as seen on image 3 in pink (between the blue sky and the lilac
> clouds).
>
> See below the current scene code. Please feel free to make changes, to
> demonstrate to me how to get those features. Big thanks.
First : Remove all fogs.
Next : Also remove that emissive media.
Those two are hiding the shadow.
Try the following :
cylinder
{
< 0.0, -0.5, 0.0 > < 0.0, 1.0, 0.0 > 10.0
pigment{ rgbt < 0.20784, 0.19216, 0.25098, 1.0 > }
hollow
interior
{
media
{
absorption < 0.0, 0.0, 0.5 >
//Also try without the above
scattering
{
3, < 1.0, 1.0, 1.0 >
extinction 1.0
}
density
{
gradient < 1.0, 0.25, 0.5 > // controls the cloud formation
turbulence 0.5
frequency 5
color_map
{
[ 0.0 rgb 0.0 ]//border
[ 0.5 rgb <0.2, 0.2, 0.25> ]
[ 1.0 rgb <2, 2, 3> ]//center
//This makes the media blueish.
//You are not limited to the 0..1 range.
} // end color_map
} // end of density
} // end of media ----
} // end of interior
translate < 0.0, 1.0, 0.0 >
scale < 5.0, 1.5, 5.0 >
}
cylinder
{
< 0.0, 0.0, 0.0 > < 0.0, 8.0, 0.0 > 0.25
texture { T01 }
texture { T_Copper_1A }
}
The reason you need to remove the emissive media : Emissive media goal
is to simulate GLOWING gaz that actually emit light by itself, like a
flame or some plasma.
Clouds only scatter light, they don't emit any.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 26.11.2017 11:15, Alain wrote:
> Yes, from github
Thanks.
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
UPDATE
I tried out the And-clouds. Their shape is nice, but the tower does not
fade into them but they have hard edges. I wonder, if if they can be
filled with a media that accumulates only by increased density, meaning
that the cloud edges are fading. And it takes longer to render.
I also replaced my fogs with those I found inside a POV-Ray tutorial
file. They give me the thin fog line between clouds and sky. But the fog
is not yet the way I want it, it does not yet hide the distant clouds. I
want that the fog hides the edge of the cloud area. I am just not good
in using fogs and media and isosurfaces. Over all the past 25 years, I
only worked with regular shapes and differences.
I would like o replace the fog with a media, if that can do what I want.
----------------------------------
#version 3.7;
#declare MyRadiosity = on;
global_settings
{
max_trace_level 3
assumed_gamma 1.0
adc_bailout 0.007
mm_per_unit 1000 //important for subsurface
#if(MyRadiosity)
radiosity
{
pretrace_start 64/image_width
pretrace_end 4/image_width
count 60
nearest_count 6
error_bound 0.64
recursion_limit 8
low_error_factor 0.5
gray_threshold 0.0
brightness 1
}
#end
subsurface
{
samples 8, 8
radiosity off
}
}
#default
{
finish { ambient 0.0 diffuse 0.0 }
}
//------------------------------------------------------------------------
#include "colors.inc"
#include "textures.inc"
#include "glass.inc"
#include "metals.inc"
#include "golds.inc"
#include "functions.inc"
//------------------------------------------------------------------------
camera
{
/*ultra_wide_angle*/ angle 20
location < -35.0 , 11.0 ,-00.0 >
right x*image_width/image_height
look_at < 0.0 , 5.0 , 0.0 >
}
// sun -------------------------------------------------------------------
light_source { < 250, 100, -250 > color < 1.0, 0.62353, 0.46667 > *3.0 }
// sky
-------------------------------------------------------------------
/*
sky_sphere
{
pigment
{
gradient < 0, 1, 0 >
color_map
{
[ 0.0 color rgb < 1.00000, 0.62353, 0.46667 > ] // Pink
[ 0.4 color rgb < 1.00000, 0.62353, 0.46667 > ] // Purple <
0.64706, 0.30588, 0.59608 >
[ 0.6 color rgb < 1.00000, 0.62353, 0.46667 > ] // Purple
[ 1.0 color rgb < 1.00000, 0.62353, 0.46667 > ] // Pink
}
scale 2
}
}
*/
background { color rgb < 0.47059, 0.71373, 0.80392 > }
//------------------------------------------------------------------------
// ground -----------------------------------------------------------------
//---------------------------------<<< settings of squared plane dimensions
/*
plane
{
< 0, 1, 0 >, 0
texture { pigment { color rgb < 0.24706, 0.38431, 0.058824 > *1.0 }
finish { ambient 0.0 diffuse 0.0 } }
rotate< 0, 0, 0 >
}
*/
//------------------------------------------------ end of squared plane XZ
//--------------------------------------------------------------------------
//---------------------------- objects in scene ----------------------------
/*
cylinder
{
< 0.0, -0.5, 0.0 > < 0.0, 1.0, 0.0 > 10.0
pigment{ rgbt < 0.20784, 0.19216, 0.25098, 1.0 > }
hollow
interior
{
media
{
emission < 0.9, 0.9, 1.0 > *0.15
absorption < 0.0, 0.0, 0.5 >
scattering
{
3, < 1.0, 1.0, 1.0 >
extinction 2.0
}
density
{
gradient < 1.0, 0.25, 0.5 > // controls the cloud formation
turbulence 0.5
frequency 5
color_map
{
[ 0.0 rgb 0.0 ]//border
[ 0.5 rgb 0.1 ]
[ 1.0 rgb 1.0 ]//center
} // end color_map
} // end of density
} // end of media ----
} // end of interior
translate < 0.0, 1.0, 0.0 >
scale < 5.0, 1.5, 5.0 >
}
*/
//--------------------cloud----------------------
#declare f_test = function(x,y,z)
{
//sqrt(x*x + y*y) - 0.4
+0.36*sum(i, 0, 4, pow(abs(f_noise3d(x*pow(2, i)/0.2, y*pow(2, i)/0.2,
z*pow(2, i)/0.2)), 2.5)/pow(2.0, i) )
}
isosurface
{
function
{
0.5 - f_test(x,y,z)*3*3*z*exp(-3*z) - 0.36*3*3*z*exp(-3*z)
}
contained_by { box { < -2.5, -2.5, 0.0 > < 2.5, 2.5, 1.0 > } }
threshold 0.0
accuracy 0.001
max_gradient 2
//all_intersections
//open
material
{
texture
{
pigment { rgb < 1.0, 1.0, 1.0 > }
finish
{
diffuse 1.0
subsurface
{
translucency rgb<1,1,1>*6
}
}
}
}
scale < 1.6, 1.6, 1.0 >
rotate < -90.0, 0.0, 0.0 >
scale < 12.0, 1.5, 12.0 >
translate < 0.0, 1.5, 0.0 >
}
#local Scale = 5;
/*
cylinder
{
< 0.0, 0.0, 0.0 > < 0.0, 0.45, 0.0 > 10.0
pigment {rgbt 1}
hollow
interior
{
media
{
samples 20
emission <1.0, 1.0, 1.0>*0.1
absorption <1.0, 1.0, 1.0>*1
scattering {1, <1, 1, 1>*1/Scale extinction 1.0 }
density
{
ripples // controls the cloud formation
frequency 3
color_map
{
[0.5 rgb 0.02]
[0.5 rgb 1.00]
}
scale <3, 1, 10>*1
warp { turbulence <2.5, 1.0, 1.6> }
}
}
}
scale Scale
translate < 0, 1, 0 >
}
*/
/*
fog
{
fog_type 2
distance 300
color rgb < 0.20784, 0.192160, 0.2509800 > *0.8 // Purple
color rgb < 0.7451, 0.50196, 0.42745 > *0.8 // Pink
fog_offset 1.1
fog_alt 2.25
turbulence 1.8
}
*/
fog
{
distance 15
color rgb<0.3, 0.5, 0.2>
fog_type 2
fog_offset 2.5
fog_alt .1
turbulence 0.01
turb_depth 0.02
}
fog
{
distance 15
color rgb<0.5, 0.1, 0.1>
fog_type 2
fog_offset 1.5
fog_alt .4
turbulence 0.02
turb_depth 0.02
}
fog
{
distance 15
color rgb<0.1, 0.1, 0.6>
fog_type 2
fog_offset 1.0
fog_alt .2
}
cylinder
{
< 0.0, 0.0, 0.0 > < 0.0, 8.0, 0.0 > 0.25
texture { T01 }
texture
{
Polished_Chrome
//pigment{color rgb< 1, 0.6, 0> }
//normal {bumps 0.5 scale 0.10}
finish { phong 1 phong_size 50}
}
texture { T_Copper_1A }
}
sphere
{
< 0.0, 8.0, 0.0 > 0.25
texture { T01 }
texture
{
Polished_Chrome
//pigment{color rgb< 1, 0.6, 0> }
//normal {bumps 0.5 scale 0.10}
finish { phong 1 phong_size 50}
}
texture { T_Copper_1A }
}
// Planet
sphere
{
< 80.0, -2.0, 13.0 > 7.0
texture { T01 }
}
difference
{
cylinder { < 0.0, -0.00001, 0.0 > < 0.0, 0.00001, 0.0 > 13.0 }
cylinder { < 0.0, -0.00002, 0.0 > < 0.0, 0.00002, 0.0 > 10.0 }
texture { T01 }
finish { ambient 0.85 }
rotate < 20.0, 0.0, 4.0 >
translate < 80.0, -2.0, 13.0 >
}
---
http://www.avg.com
Post a reply to this message
Attachments:
Download 'sl - cloud cities 3.jpg' (393 KB)
Preview of image 'sl - cloud cities 3.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
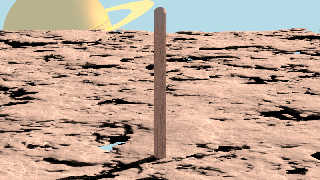
This is how it looks without scattering and emission. :-)
Both seem to be required for correct colors. But look to the lowest
posting in this thread, that is an update and I try out an isosurface there
.
My need now is, instead of fog, a media that can give me what I need.
See the 2nd attached image, it shows the different atmospheric layers I
need:
- ground fog just reaching above clouds
- orange distant layer, hiding the edges of my clouds
http://wiki.povray.org/content/Documentation:Tutorial_Section_3.6
---
http://www.avg.com
Post a reply to this message
Attachments:
Download 'sl - cloud cities - no scattering no emission.jpg' (218 KB)
Download 'tutimgmultifog.png' (66 KB)
Preview of image 'sl - cloud cities - no scattering no emission.jpg'

Preview of image 'tutimgmultifog.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 26.11.2017 06:44, And wrote:
> .. alright:
>
http://news.povray.org/povray.binaries.scene-files/thread/%3Cweb.5a1aa6b6d28a8fb9dc963d550%40news.povray.org%3E/
Thank you. I made a try with your clouds. First, I had to rotate your
cloud so it could fit to my own coordinate system, then resizing it and
making it a bit flatter with scaling down the Y axis.
The clouds look good. But there is something which I would want to
change but I do not have the knowledge how to do:
I would want to use a media, that gives a color based on density. Thick
clouds are filled with this color, but the thin edges are fading out.
Can you do that?
At the moment, with your clouds they are right now, the tower disappears
abruptly. But it should fade away into the clouds. That is why this is
necessary.
---
http://www.avg.com
Post a reply to this message
Attachments:
Download 'sl - cloud cities- andclouds.jpg' (388 KB)
Preview of image 'sl - cloud cities- andclouds.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()