 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Cousin Ricky <ric### [at] yahoo com> wrote:
> How does one put a hue gradient on a light source? Are you thinking
> about a filter in front of the light source?
Put a hue gradient on an object and give it an emission 1 finish?
Use projected_through?
And how would you convert
> ROYGBIV into an interference pattern?
Look at the rainbow pages. They have interference patterns for different
colors. Then they sum them up. Write a macro that creates the functions for
the wavelengths and sums them up. Have the number of discrete wavelengths that
you want to use in the visible spectrum be the argument for the macro.
Something with a Fourier transform?
- or -
I don't think we would. I think we'd diagram out what would happen if the
interference pattern was the originating mechanism of the result - but then see
if there's just some overall function that describes the HSV result.
Or just fake the hell out of it with something that for all intents and purposes
looks good enough.
My Fresnel diffraction pattern was rendered with a simple equation describing
the end result. I didn't model the interference in any way whatsoever.
I think the key here is to not get all tangled up in trying to work _through_
all of the physically-based processes - but rather summarize the overall result.
Like writing out the big intermediate equation - and then canceling out a bunch
of terms. Physicists apparently do intermediate calculations with imaginary
numbers and negative temperatures - but that's only the procedural path to the
answer.
I posted a lot of stuff that doesn't try to calculate an infinite number of
wavelengths. Let those be the guide.
How do we calculate integrals? Those can be considered the sum of an infinite
number of thin strips underneath the curve - but we don't actually process those
infinite number of strips, do we? We just "do the math", and the result pops
out the end.
So we just find a way to "do the math" and get something that works.
- BW com> wrote:
> How does one put a hue gradient on a light source? Are you thinking
> about a filter in front of the light source?
Put a hue gradient on an object and give it an emission 1 finish?
Use projected_through?
And how would you convert
> ROYGBIV into an interference pattern?
Look at the rainbow pages. They have interference patterns for different
colors. Then they sum them up. Write a macro that creates the functions for
the wavelengths and sums them up. Have the number of discrete wavelengths that
you want to use in the visible spectrum be the argument for the macro.
Something with a Fourier transform?
- or -
I don't think we would. I think we'd diagram out what would happen if the
interference pattern was the originating mechanism of the result - but then see
if there's just some overall function that describes the HSV result.
Or just fake the hell out of it with something that for all intents and purposes
looks good enough.
My Fresnel diffraction pattern was rendered with a simple equation describing
the end result. I didn't model the interference in any way whatsoever.
I think the key here is to not get all tangled up in trying to work _through_
all of the physically-based processes - but rather summarize the overall result.
Like writing out the big intermediate equation - and then canceling out a bunch
of terms. Physicists apparently do intermediate calculations with imaginary
numbers and negative temperatures - but that's only the procedural path to the
answer.
I posted a lot of stuff that doesn't try to calculate an infinite number of
wavelengths. Let those be the guide.
How do we calculate integrals? Those can be considered the sum of an infinite
number of thin strips underneath the curve - but we don't actually process those
infinite number of strips, do we? We just "do the math", and the result pops
out the end.
So we just find a way to "do the math" and get something that works.
- BW
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
https://earthsky.org/space/glory-on-an-exoplanet-wasp-76b-exoplanets-glories/
relevant image:
https://earthsky.org/upl/2024/04/Glories-Earth-Venus-simulated-views-March-11-2014.jpg
"This is a _simulated_ comparison of a glory on Venus (left) and Earth (right)."
So people are actually simulating the effect - which means that we can do it in
POV-Ray.
Hell - even if we just scanned straight across the middle with eval_pigment ()
and made a spline function or a color_map directly, then there you go.
Instant glory to be used as a layered texture, a screen.inc object, or however
else you might decide to implement it.
K.I.S.S. :*
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Le 2025-02-10 à 16:01, Bald Eagle a écrit :
> Cousin Ricky <ric### [at] yahoo com> wrote:
>
>> How does one put a hue gradient on a light source? Are you thinking
>> about a filter in front of the light source?
>
> Put a hue gradient on an object and give it an emission 1 finish?
> Use projected_through?
>
>
Tried projected_through with a filtering pattern creating a gradient. It
don't work. You get a warning about projected_through requiring a
texture-less object, and the pigment or pattern is ignored. com> wrote:
>
>> How does one put a hue gradient on a light source? Are you thinking
>> about a filter in front of the light source?
>
> Put a hue gradient on an object and give it an emission 1 finish?
> Use projected_through?
>
>
Tried projected_through with a filtering pattern creating a gradient. It
don't work. You get a warning about projected_through requiring a
texture-less object, and the pigment or pattern is ignored.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Alain Martel <kua### [at] videotron ca> wrote:
> Tried projected_through with a filtering pattern creating a gradient. It
> don't work. You get a warning about projected_through requiring a
> texture-less object, and the pigment or pattern is ignored.
Yeah - RTFM shows that it doesn't do what I had thought it did.
https://wiki.povray.org/content/Reference:Light_Source#Projected_Through
Projected Through
You can use projected_through with any type of light source. Any object can be
used, provided it has been declared beforehand. Projecting a light through an
object can be thought of as the opposite of shadowing, in that only the light
rays that hit the projected through object will contribute to the scene. This
also works with area lights producing spots of light with soft edges. Any
objects between the light and the projected through object will not cast
shadows, additionally any surface within the projected through object will not
cast shadows. Any textures or interiors on the object will be stripped and the
object will not show up in the scene.
The syntax is as follows:
light_source {
LOCATION_VECTOR, COLOR
[LIGHT_SOURCE_ITEMS...]
projected_through { OBJECT }
}
Maybe use a disk with a cylindrical pattern and a gradient, or a sphere with an
onion and a gradient.
We don't actually have any inbuilt pattern that would give a conical gradient,
do we?
Maybe use a cylindrical gradient with a spherical warp.
Put the camera in the center of it.
Then just write a function that limits the locus of the gradient and gives the
right color-mapping for the glory effect. ca> wrote:
> Tried projected_through with a filtering pattern creating a gradient. It
> don't work. You get a warning about projected_through requiring a
> texture-less object, and the pigment or pattern is ignored.
Yeah - RTFM shows that it doesn't do what I had thought it did.
https://wiki.povray.org/content/Reference:Light_Source#Projected_Through
Projected Through
You can use projected_through with any type of light source. Any object can be
used, provided it has been declared beforehand. Projecting a light through an
object can be thought of as the opposite of shadowing, in that only the light
rays that hit the projected through object will contribute to the scene. This
also works with area lights producing spots of light with soft edges. Any
objects between the light and the projected through object will not cast
shadows, additionally any surface within the projected through object will not
cast shadows. Any textures or interiors on the object will be stripped and the
object will not show up in the scene.
The syntax is as follows:
light_source {
LOCATION_VECTOR, COLOR
[LIGHT_SOURCE_ITEMS...]
projected_through { OBJECT }
}
Maybe use a disk with a cylindrical pattern and a gradient, or a sphere with an
onion and a gradient.
We don't actually have any inbuilt pattern that would give a conical gradient,
do we?
Maybe use a cylindrical gradient with a spherical warp.
Put the camera in the center of it.
Then just write a function that limits the locus of the gradient and gives the
right color-mapping for the glory effect.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
And here you go:
http://www.philiplaven.com/Publications/AO-42-03-p436.pdf
http://www.philiplaven.com/mieplot.htm
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Bald Eagle" <cre### [at] netscape net> wrote:
> And here you go:
>
> http://www.philiplaven.com/Publications/AO-42-03-p436.pdf
>
> http://www.philiplaven.com/mieplot.htm
http://www.philiplaven.com/p4.html net> wrote:
> And here you go:
>
> http://www.philiplaven.com/Publications/AO-42-03-p436.pdf
>
> http://www.philiplaven.com/mieplot.htm
http://www.philiplaven.com/p4.html
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Bald Eagle" <cre### [at] netscape net> wrote:
> Alain Martel <kua### [at] videotron net> wrote:
> Alain Martel <kua### [at] videotron ca> wrote:
>
> > Tried projected_through with a filtering pattern creating a gradient. It
> > don't work. You get a warning about projected_through requiring a
> > texture-less object, and the pigment or pattern is ignored.
>
> Yeah - RTFM shows that it doesn't do what I had thought it did.
>
> https://wiki.povray.org/content/Reference:Light_Source#Projected_Through
>
> Projected Through
> You can use projected_through with any type of light source. Any object can be
> used, provided it has been declared beforehand. Projecting a light through an
> object can be thought of as the opposite of shadowing, in that only the light
> rays that hit the projected through object will contribute to the scene. This
> also works with area lights producing spots of light with soft edges. Any
> objects between the light and the projected through object will not cast
> shadows, additionally any surface within the projected through object will not
> cast shadows. Any textures or interiors on the object will be stripped and the
> object will not show up in the scene.
>
> The syntax is as follows:
>
> light_source {
> LOCATION_VECTOR, COLOR
> [LIGHT_SOURCE_ITEMS...]
> projected_through { OBJECT }
> }
>
>
> Maybe use a disk with a cylindrical pattern and a gradient, or a sphere with an
> onion and a gradient.
>
Here's something I tried. ca> wrote:
>
> > Tried projected_through with a filtering pattern creating a gradient. It
> > don't work. You get a warning about projected_through requiring a
> > texture-less object, and the pigment or pattern is ignored.
>
> Yeah - RTFM shows that it doesn't do what I had thought it did.
>
> https://wiki.povray.org/content/Reference:Light_Source#Projected_Through
>
> Projected Through
> You can use projected_through with any type of light source. Any object can be
> used, provided it has been declared beforehand. Projecting a light through an
> object can be thought of as the opposite of shadowing, in that only the light
> rays that hit the projected through object will contribute to the scene. This
> also works with area lights producing spots of light with soft edges. Any
> objects between the light and the projected through object will not cast
> shadows, additionally any surface within the projected through object will not
> cast shadows. Any textures or interiors on the object will be stripped and the
> object will not show up in the scene.
>
> The syntax is as follows:
>
> light_source {
> LOCATION_VECTOR, COLOR
> [LIGHT_SOURCE_ITEMS...]
> projected_through { OBJECT }
> }
>
>
> Maybe use a disk with a cylindrical pattern and a gradient, or a sphere with an
> onion and a gradient.
>
Here's something I tried.
Post a reply to this message
Attachments:
Download 'lightplay.jpg' (19 KB)
Preview of image 'lightplay.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
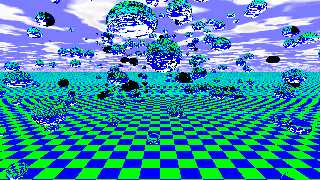
I haven't done any more work on the diffraction stuff, but I did happen across
an interesting parametric equation describing the real shape of a falling
raindrop.
r = Sigma [A * ( 1 + Cn * cos(Cn * Theta)]
with a table of 8 C values for droplet radii ranging from 0 to 3mm
Had a devil of a time working that all out so that the values get linearly
interpolated for any given raindrop size.
Then I:
plotted it out with spheres,
messed up the parametric {},
tried to convert the parametric into an isosurface,
tried to render a sor {};
fixed my parametric {},
finally used a lathe {}, and added an ior of 1.33
I generated 100 raindrops of each size and randomly translated them.
- BW
Post a reply to this message
Attachments:
Download 'raindrop.png' (931 KB)
Preview of image 'raindrop.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Cousin Ricky <ric### [at] yahoo com> wrote:
> Many years ago, alphaQuad aka Melody issued a glory ping pong challenge,
> but was quite unsuccessful.
I had some very nice exchanges with the friendly Philip Laven, and we talked
about how simulating the optics was "fiendishly complicated", and how here on
the forum we'd like to merely simulate the effect as best we could without
approximating the underlying plane wave interference.
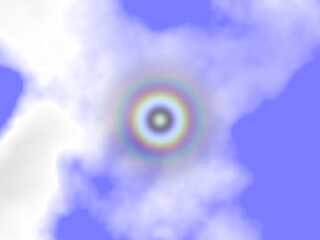
So, for the moment, I noticed that POV-Ray has an inbuilt rainbow atmospheric
effect.
https://wiki.povray.org/content/Reference:Rainbow
So I took the image from
http://www.philiplaven.com/Mie-r10-175-180-0p01-300col.jpg
(at http://www.philiplaven.com/p2c1.html)
Which already has the rgb values for the glory laid out in a linear form, and
plugged that (as a cropped version) as an image_map into a pigment and then into
a function, and used a loop to define my color map entries using the 0-1 index
as an argument to the function.
Then I used that color_map for the rainbow, tweaked some parameters, stuck a
plane with a cloud pigment behind it, and there we go.
Important note: the rainbow must make use of a mechanism very much like media,
since the plane needed to be hollow to see the rainbow. (One can also just flip
the plane normal using the inverse keyword)
I'm trying to figure out how to cast a shadow _through_ scattering media to
simulate the Brocken Spectre, but haven't figured that part out yet.
I might need to alter the color_map function to change the fading effect, but it
looks passable for now.
- BW com> wrote:
> Many years ago, alphaQuad aka Melody issued a glory ping pong challenge,
> but was quite unsuccessful.
I had some very nice exchanges with the friendly Philip Laven, and we talked
about how simulating the optics was "fiendishly complicated", and how here on
the forum we'd like to merely simulate the effect as best we could without
approximating the underlying plane wave interference.
So, for the moment, I noticed that POV-Ray has an inbuilt rainbow atmospheric
effect.
https://wiki.povray.org/content/Reference:Rainbow
So I took the image from
http://www.philiplaven.com/Mie-r10-175-180-0p01-300col.jpg
(at http://www.philiplaven.com/p2c1.html)
Which already has the rgb values for the glory laid out in a linear form, and
plugged that (as a cropped version) as an image_map into a pigment and then into
a function, and used a loop to define my color map entries using the 0-1 index
as an argument to the function.
Then I used that color_map for the rainbow, tweaked some parameters, stuck a
plane with a cloud pigment behind it, and there we go.
Important note: the rainbow must make use of a mechanism very much like media,
since the plane needed to be hollow to see the rainbow. (One can also just flip
the plane normal using the inverse keyword)
I'm trying to figure out how to cast a shadow _through_ scattering media to
simulate the Brocken Spectre, but haven't figured that part out yet.
I might need to alter the color_map function to change the fading effect, but it
looks passable for now.
- BW
Post a reply to this message
Attachments:
Download 'glory2.png' (219 KB)
Preview of image 'glory2.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
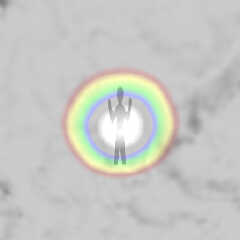
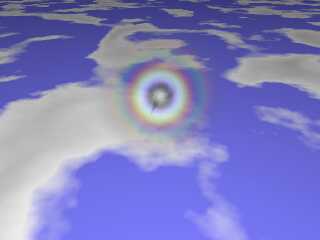
OK, I got the shadow, I just need to figure out how to get that LONG shadow that
goes all the way from the camera and out to the "orthographic shadow".
- BW
Post a reply to this message
Attachments:
Download 'glory2.png' (266 KB)
Preview of image 'glory2.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |




![]()