 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Hi all. I'm still working on revamping my web site. I am testing an
animated lever (GIF) that moves when you click on it (Javascript I believe
is what Frontpage uses). I want your opinion on the actual animation of
the image. It only works so far on Explorer, and it is a really big file
about 240K... I haven't done a very good job of compressing it). Anyway,
if any of you has a few spare minutes, can you head on over to
http://students.oc.edu/stephen.bell/levertest/lever.htm Thanks.
--
Stephen Bell
http://students.oc.edu/stephen.bell
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Stephen Bell <ste### [at] yahoo com> wrote in message
news:3ac67da6$1@news.povray.org...
> Hi all. I'm still working on revamping my web site. I am testing an
> animated lever (GIF) that moves when you click on it (Javascript I believe
> is what Frontpage uses). I want your opinion on the actual animation of
> the image. It only works so far on Explorer, and it is a really big file
> about 240K... I haven't done a very good job of compressing it). Anyway,
> if any of you has a few spare minutes, can you head on over to
> http://students.oc.edu/stephen.bell/levertest/lever.htm Thanks.
>
> --
> Stephen Bell
> http://students.oc.edu/stephen.bell
>
>
Ooh, badly needs to be a smaller file. I suggest less of the smooth shading,
yeah I know smooth shading looks nice but it really won't compress well in a
gif :)
The animation itself is pretty nice. Could use some realistic textures on
the lever, but that kind of depends on what effect you're trying to create.
Puts me in mind of the game "Myst", which is cool.
--
Tek
http://www.evilsuperbrain.com com> wrote in message
news:3ac67da6$1@news.povray.org...
> Hi all. I'm still working on revamping my web site. I am testing an
> animated lever (GIF) that moves when you click on it (Javascript I believe
> is what Frontpage uses). I want your opinion on the actual animation of
> the image. It only works so far on Explorer, and it is a really big file
> about 240K... I haven't done a very good job of compressing it). Anyway,
> if any of you has a few spare minutes, can you head on over to
> http://students.oc.edu/stephen.bell/levertest/lever.htm Thanks.
>
> --
> Stephen Bell
> http://students.oc.edu/stephen.bell
>
>
Ooh, badly needs to be a smaller file. I suggest less of the smooth shading,
yeah I know smooth shading looks nice but it really won't compress well in a
gif :)
The animation itself is pretty nice. Could use some realistic textures on
the lever, but that kind of depends on what effect you're trying to create.
Puts me in mind of the game "Myst", which is cool.
--
Tek
http://www.evilsuperbrain.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Stephen Bell" <ste### [at] yahoo com> wrote in message
news:3ac67da6$1@news.povray.org...
> Hi all. I'm still working on revamping my web site. I am testing an
> animated lever (GIF) that moves when you click on it (Javascript I believe
> is what Frontpage uses). I want your opinion on the actual animation of
> the image. It only works so far on Explorer, and it is a really big file
> about 240K... I haven't done a very good job of compressing it). Anyway,
> if any of you has a few spare minutes, can you head on over to
> http://students.oc.edu/stephen.bell/levertest/lever.htm Thanks.
Get rid of the shadow and you can cut the animated area by about half.
That might save you 50-100k. com> wrote in message
news:3ac67da6$1@news.povray.org...
> Hi all. I'm still working on revamping my web site. I am testing an
> animated lever (GIF) that moves when you click on it (Javascript I believe
> is what Frontpage uses). I want your opinion on the actual animation of
> the image. It only works so far on Explorer, and it is a really big file
> about 240K... I haven't done a very good job of compressing it). Anyway,
> if any of you has a few spare minutes, can you head on over to
> http://students.oc.edu/stephen.bell/levertest/lever.htm Thanks.
Get rid of the shadow and you can cut the animated area by about half.
That might save you 50-100k.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
I hadn't thought about that. How does an animated GIF compress? If more of
the image in different frames is changed, does it really affect the
compression? I'm using Microsoft GIF animator. Is there a better program
out there? Mostly I just need to reduce the color depth from 256 colors
down to a more reasonable level. I think that would help a lot.
"Bill DeWitt" <bde### [at] cfl rr rr com> wrote in message
news:3ac68956$1@news.povray.org...
>
> "Stephen Bell" <ste### [at] yahoo com> wrote in message
news:3ac68956$1@news.povray.org...
>
> "Stephen Bell" <ste### [at] yahoo com> wrote in message
> news:3ac67da6$1@news.povray.org...
> > Hi all. I'm still working on revamping my web site. I am testing an
> > animated lever (GIF) that moves when you click on it (Javascript I
believe
> > is what Frontpage uses). I want your opinion on the actual animation
of
> > the image. It only works so far on Explorer, and it is a really big
file
> > about 240K... I haven't done a very good job of compressing it).
Anyway,
> > if any of you has a few spare minutes, can you head on over to
> > http://students.oc.edu/stephen.bell/levertest/lever.htm Thanks.
>
> Get rid of the shadow and you can cut the animated area by about half.
> That might save you 50-100k.
>
> com> wrote in message
> news:3ac67da6$1@news.povray.org...
> > Hi all. I'm still working on revamping my web site. I am testing an
> > animated lever (GIF) that moves when you click on it (Javascript I
believe
> > is what Frontpage uses). I want your opinion on the actual animation
of
> > the image. It only works so far on Explorer, and it is a really big
file
> > about 240K... I haven't done a very good job of compressing it).
Anyway,
> > if any of you has a few spare minutes, can you head on over to
> > http://students.oc.edu/stephen.bell/levertest/lever.htm Thanks.
>
> Get rid of the shadow and you can cut the animated area by about half.
> That might save you 50-100k.
>
>
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Stephen Bell" <ste### [at] yahoo com> wrote in message
news:3ac68c86$1@news.povray.org...
> I hadn't thought about that. How does an animated GIF compress?
It doesn't. It uses every bit of information in the original image. It
simply layers the image so that the different frames display sequentially.
> If more of
> the image in different frames is changed, does it really affect the
> compression?
Yes. Well, not the compression (see above) but the file size. Every
pixel you remove saves space, and if you remove it over the rather large
number of frames you have, it multiplies. BTW, how many frames -do- you have
and do you need them all? It seems -very- smooth and that is good, but could
you remove 10% and still have smoothness?
> I'm using Microsoft GIF animator. Is there a better program
> out there?
I have never used it, but many programs will remove unchanged pixels for
you leaving a rectangle that contains all changing pixels. This requires
that -all- pixels that do not need to change -really- don't change. No
shadows, no radiosity, and often, no AA.
> Mostly I just need to reduce the color depth from 256 colors
> down to a more reasonable level. I think that would help a lot.
It would. Drastically. But you can reduce it to a reasonable level, IOW,
you don't have to go down to 16 colors, you could find the required number
for your image. Also, a small decrease in height and width will return a
large bonus in reduced file size. com> wrote in message
news:3ac68c86$1@news.povray.org...
> I hadn't thought about that. How does an animated GIF compress?
It doesn't. It uses every bit of information in the original image. It
simply layers the image so that the different frames display sequentially.
> If more of
> the image in different frames is changed, does it really affect the
> compression?
Yes. Well, not the compression (see above) but the file size. Every
pixel you remove saves space, and if you remove it over the rather large
number of frames you have, it multiplies. BTW, how many frames -do- you have
and do you need them all? It seems -very- smooth and that is good, but could
you remove 10% and still have smoothness?
> I'm using Microsoft GIF animator. Is there a better program
> out there?
I have never used it, but many programs will remove unchanged pixels for
you leaving a rectangle that contains all changing pixels. This requires
that -all- pixels that do not need to change -really- don't change. No
shadows, no radiosity, and often, no AA.
> Mostly I just need to reduce the color depth from 256 colors
> down to a more reasonable level. I think that would help a lot.
It would. Drastically. But you can reduce it to a reasonable level, IOW,
you don't have to go down to 16 colors, you could find the required number
for your image. Also, a small decrease in height and width will return a
large bonus in reduced file size.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Hello:
Your animation works great in Netscape 4.76 and takes only a few(5) seconds
to load. The only thing is that the upward motion of the lever is a bit too
"snappy" or fast compared to the downward motion.
Other then that it looks cool.
see ya
Gary W. Chmura
Stephen Bell wrote:
> Hi all. I'm still working on revamping my web site. I am testing an
> animated lever (GIF) that moves when you click on it (Javascript I believe
> is what Frontpage uses). I want your opinion on the actual animation of
> the image. It only works so far on Explorer, and it is a really big file
> about 240K... I haven't done a very good job of compressing it). Anyway,
> if any of you has a few spare minutes, can you head on over to
> http://students.oc.edu/stephen.bell/levertest/lever.htm Thanks.
>
> --
> Stephen Bell
> http://students.oc.edu/stephen.bell
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Donna" <bdc### [at] home com> wrote in message
news:3AC74586.3D35DB02@home.com...
> Hello:
> Your animation works great in Netscape 4.76 and takes only a few(5)
seconds
> to load.
Depending on connection speed... com> wrote in message
news:3AC74586.3D35DB02@home.com...
> Hello:
> Your animation works great in Netscape 4.76 and takes only a few(5)
seconds
> to load.
Depending on connection speed...
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Bill DeWitt" <bde### [at] cfl rr rr com> wrote in message
news:3ac71f3e$1@news.povray.org...
>
> "Stephen Bell" <ste### [at] yahoo com> wrote in message
news:3ac71f3e$1@news.povray.org...
>
> "Stephen Bell" <ste### [at] yahoo com> wrote in message
> news:3ac68c86$1@news.povray.org...
> > I hadn't thought about that. How does an animated GIF compress?
>
> It doesn't. It uses every bit of information in the original image. It
> simply layers the image so that the different frames display sequentially.
I don't understand. I thought GIF was "lossless compression". It obviously
compresses the file size, because a single frame GIF with the same color
depth as a BMP of the same image is about a third of the size (I just
checked).
> > If more of
> > the image in different frames is changed, does it really affect the
> > compression?
>
> Yes. Well, not the compression (see above) but the file size. Every
> pixel you remove saves space, and if you remove it over the rather large
> number of frames you have, it multiplies. BTW, how many frames -do- you
have
> and do you need them all? It seems -very- smooth and that is good, but
could
> you remove 10% and still have smoothness?
I don't understand what you mean by removing pixels... Please clarify.
I probably could get away with using less frames. This was really just a
rough draft testing the capabilities of POV-Ray and dynamic HTML.
> > I'm using Microsoft GIF animator. Is there a better program
> > out there?
>
> I have never used it, but many programs will remove unchanged pixels
for
> you leaving a rectangle that contains all changing pixels. This requires
> that -all- pixels that do not need to change -really- don't change. No
> shadows, no radiosity, and often, no AA.
That may have been one of my problems as well. I had radiosity on and I
hadn't really thought about how it would change the file sizes. Do you mean
that the program would convert an animated GIF into a segment that was
animated and a separate still GIF?
> > Mostly I just need to reduce the color depth from 256 colors
> > down to a more reasonable level. I think that would help a lot.
>
> It would. Drastically. But you can reduce it to a reasonable level,
IOW,
> you don't have to go down to 16 colors, you could find the required number
> for your image. Also, a small decrease in height and width will return a
> large bonus in reduced file size.
I think if I used some more normal colors (ie. shades of gray for metallic
lever, or even just rusty colors) it would use less colors in the palette to
have the pieces all closer to the same shades instead of the awful colors I
have now (it was just a test after all). Thanks for your input. com> wrote in message
> news:3ac68c86$1@news.povray.org...
> > I hadn't thought about that. How does an animated GIF compress?
>
> It doesn't. It uses every bit of information in the original image. It
> simply layers the image so that the different frames display sequentially.
I don't understand. I thought GIF was "lossless compression". It obviously
compresses the file size, because a single frame GIF with the same color
depth as a BMP of the same image is about a third of the size (I just
checked).
> > If more of
> > the image in different frames is changed, does it really affect the
> > compression?
>
> Yes. Well, not the compression (see above) but the file size. Every
> pixel you remove saves space, and if you remove it over the rather large
> number of frames you have, it multiplies. BTW, how many frames -do- you
have
> and do you need them all? It seems -very- smooth and that is good, but
could
> you remove 10% and still have smoothness?
I don't understand what you mean by removing pixels... Please clarify.
I probably could get away with using less frames. This was really just a
rough draft testing the capabilities of POV-Ray and dynamic HTML.
> > I'm using Microsoft GIF animator. Is there a better program
> > out there?
>
> I have never used it, but many programs will remove unchanged pixels
for
> you leaving a rectangle that contains all changing pixels. This requires
> that -all- pixels that do not need to change -really- don't change. No
> shadows, no radiosity, and often, no AA.
That may have been one of my problems as well. I had radiosity on and I
hadn't really thought about how it would change the file sizes. Do you mean
that the program would convert an animated GIF into a segment that was
animated and a separate still GIF?
> > Mostly I just need to reduce the color depth from 256 colors
> > down to a more reasonable level. I think that would help a lot.
>
> It would. Drastically. But you can reduce it to a reasonable level,
IOW,
> you don't have to go down to 16 colors, you could find the required number
> for your image. Also, a small decrease in height and width will return a
> large bonus in reduced file size.
I think if I used some more normal colors (ie. shades of gray for metallic
lever, or even just rusty colors) it would use less colors in the palette to
have the pieces all closer to the same shades instead of the awful colors I
have now (it was just a test after all). Thanks for your input.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Donna" <bdc### [at] home com> wrote in message
news:3AC74586.3D35DB02@home.com...
> Hello:
> Your animation works great in Netscape 4.76 and takes only a few(5)
seconds
> to load. The only thing is that the upward motion of the lever is a bit
too
> "snappy" or fast compared to the downward motion.
> Other then that it looks cool.
> see ya
> Gary W. Chmura
Both directions are GIFs with exactly the same frame delay. When I tried to
load it on my Netscape (4.76) , it would only animate it going one
direction. I still think it is a little messed up on that browser. My
understanding is that MS Explorer and Netscape use different kinds of
scripting languages (JScript and JavaScript, respectively) that aren't
always 100% compatible, so that may have something to do with it. I want my
animations to work on both, so I'll have to fool with it a little bit and
maybe get my computer science major roommate to help me out. :-) Thanks
for your feedback. com> wrote in message
news:3AC74586.3D35DB02@home.com...
> Hello:
> Your animation works great in Netscape 4.76 and takes only a few(5)
seconds
> to load. The only thing is that the upward motion of the lever is a bit
too
> "snappy" or fast compared to the downward motion.
> Other then that it looks cool.
> see ya
> Gary W. Chmura
Both directions are GIFs with exactly the same frame delay. When I tried to
load it on my Netscape (4.76) , it would only animate it going one
direction. I still think it is a little messed up on that browser. My
understanding is that MS Explorer and Netscape use different kinds of
scripting languages (JScript and JavaScript, respectively) that aren't
always 100% compatible, so that may have something to do with it. I want my
animations to work on both, so I'll have to fool with it a little bit and
maybe get my computer science major roommate to help me out. :-) Thanks
for your feedback.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Just in case, I am directing followups to p.o.t.
"Stephen Bell" <ste### [at] yahoo com> wrote :
>
> I don't understand. I thought GIF was "lossless compression". It
obviously
> compresses the file size, because a single frame GIF with the same color
> depth as a BMP of the same image is about a third of the size (I just
> checked).
Well, .gif 'compresses' over .bmp but animations construct with no
further compression. They are almost the same size as that many .gifs in
separate files... unless you remove unneeded pixels.
> I don't understand what you mean by removing pixels... Please clarify.
It is one of the most important things in making a compact gif
animation. Your first frame contains the entire image, but subsequent frames
only contain that portion of the image in which there are changes. So if
your switch only changed on the right half of the image, you would only need
to add half of each of the remaining files, IOW, just the right half...
So if there were 10 frames of 10kb each and the uncropped animation
ended up as 100kb, removing half of 9 frames would leave you with about a
55kb animation with no loss of relevant information.
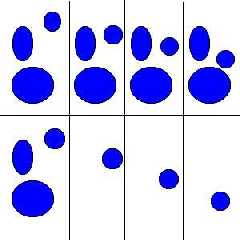
In the top half of the following image you see an approximation of the
frames that might be used to construct a gif89a animation. The bottom half
represents the information that is contained in a reduced animation. Only a
rectangle containing the moving ball on the right in all of it's positions
is added to the background image in frame one, covering the first position
ball (and each subsequent position) with the following frame(s).
If this doesn't explain it I will construct two gif animations to show
the difference. I think I still have the ulead animator somewhere... but
there are other programs that do this. com> wrote :
>
> I don't understand. I thought GIF was "lossless compression". It
obviously
> compresses the file size, because a single frame GIF with the same color
> depth as a BMP of the same image is about a third of the size (I just
> checked).
Well, .gif 'compresses' over .bmp but animations construct with no
further compression. They are almost the same size as that many .gifs in
separate files... unless you remove unneeded pixels.
> I don't understand what you mean by removing pixels... Please clarify.
It is one of the most important things in making a compact gif
animation. Your first frame contains the entire image, but subsequent frames
only contain that portion of the image in which there are changes. So if
your switch only changed on the right half of the image, you would only need
to add half of each of the remaining files, IOW, just the right half...
So if there were 10 frames of 10kb each and the uncropped animation
ended up as 100kb, removing half of 9 frames would leave you with about a
55kb animation with no loss of relevant information.
In the top half of the following image you see an approximation of the
frames that might be used to construct a gif89a animation. The bottom half
represents the information that is contained in a reduced animation. Only a
rectangle containing the moving ball on the right in all of it's positions
is added to the background image in frame one, covering the first position
ball (and each subsequent position) with the following frame(s).
If this doesn't explain it I will construct two gif animations to show
the difference. I think I still have the ulead animator somewhere... but
there are other programs that do this.
Post a reply to this message
Attachments:
Download 'new-1.jpg' (11 KB)
Preview of image 'new-1.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |




![]()