 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
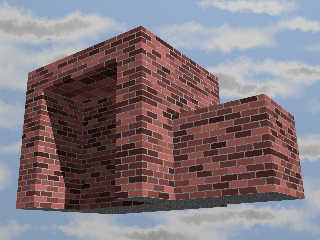
I just spent four days probably 're-inventing the wheel'; but I wanted to
investigate the behavior of the brick pattern, when using warp{repeat...} with
an embedded cells pattern.
The recent posts about making bricks and wood planking got me to thinking about
this. As-is, the brick pattern's brick color is all the same (i.e., the same
color is repeated brick after brick.) By using the cells pattern in it, and a
warp{repeat..} statement, random-colored bricks can be made. But the idea can be
applied to other pigments/textures, like wood. And normals.
I'm not totally sure what warp{repeat} does to an already-random cells pattern,
but the result looks satisfactory. The nice thing is, the brick's 'mortar' color
(or user-imposed pattern for that) is NOT repeated, but is 'global/continuous',
thanks to the brick pattern's own underlying code.
As an experiment, I animated part of the warp 'repeat' direction...
warp{repeat y offset <frame_number + .5, 0 .5>}
.... to get a clue to its visual behavior, at least on the x/y plane. The bottom
row of bricks does NOT change; the 2nd row in y moves 'one brick' to the left
per frame_number; the 3rd row moves two bricks to the left, the fourth row moves
three bricks; and so on. This is probably expected behavior; but to try and
eliminate such an obvious 'repeat' pattern, I used...
warp{repeat y offset <400 + .5,0,400 + .5> // try <.5,0,.5> instead
along with...
translate -200*y (slightly more/less)
I *think* that the large repeat-y offsets will choose each new 'brick cell'
after skipping 400 units in x and z, rather than just using the next natural
cell along those axes. But it may not be necessary anyway because the cells
pattern is already random! The added translation is simply to push the lower
brick rows-- with their obvious 'small' repeat movements-- way down into space,
and to instead use the cells pattern where each new brick row (starting at y=0)
shifts by at least 200 units to the left, compared to its lower neighbor. Again,
probably unnecessary.
Try applying the code to the distant z-plane first, to see its random
appearance.
Post a reply to this message
Attachments:
Download 'multicolored_bricks_1.jpg' (1101 KB)
Preview of image 'multicolored_bricks_1.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
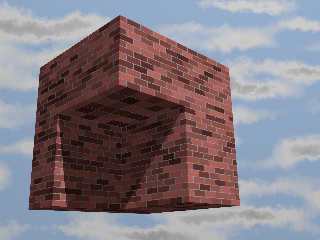
*This* code is what took so long to come up with: re-inventing the brick pattern
from scratch.
After a LOT of trial and error, I finally came up with something that uses
gradient patterns instead (x,y and z), embedding a 'cells' pattern into this,
then using some warp{repeat...} statements. It was an interesting experiment, if
nothing more.
There's a subtle quirk in this code that I haven't figured out yet, having to do
with the 'mortar' thickness (only when the brick y-dimension exceeds the
x-dimension.) Basically, there's a dynamically-changing 'limit' involved as to
the mortar thickness, based on the brick x/y ratio. Otherwise, it works OK.
Also, the mortar pattern is 'discontinuous' -- it is 'offset' in odd ways
because of the warp repeats . But it nevertheless remains scaled correctly in
all axes.
-----------
#declare BRICK_RATIO = <8,3,4.5>; // z doesn't really matter,
// it's ignored in MY code(?) . X and y are really just a RATIO,
// not a size scaler. I.e., <1,1,4.5> is the same as <37,37,4.5>
#declare MORTAR_PATTERN = pigment{bumps color_map{[0 rgb 0][1 rgb .8]}}
#declare MORTAR_PATTERN_SCALE = .05; // the bump pattern here
#declare MORTAR_THICKNESS = .124;
#declare PIG_X =
pigment{
gradient x
pigment_map{
[0
cells
color_map{
[0 rgb .1*<1,.28,.24>]
[1 rgb .7*<1,.28,.24>]
}
]
[1 - (BRICK_RATIO.y/BRICK_RATIO.x)*MORTAR_THICKNESS
cells
color_map{
[0 rgb .1*<1,.28,.24>]
[1 rgb .7*<1,.28,.24>]
}
]
[1 - (BRICK_RATIO.y/BRICK_RATIO.x)*MORTAR_THICKNESS
// VERTICAL mortar line, only to the RIGHT of brick...
MORTAR_PATTERN scale MORTAR_PATTERN_SCALE*
<BRICK_RATIO.y/BRICK_RATIO.x,1,BRICK_RATIO.y/BRICK_RATIO.x>
]
}
}
#declare PIG_X_PLUS_Y =
pigment{
gradient y
pigment_map{
[1 - MORTAR_THICKNESS PIG_X]
// HORIZONTAL mortar line, only at the TOP of brick...
[1 - MORTAR_THICKNESS
MORTAR_PATTERN scale MORTAR_PATTERN_SCALE*
<BRICK_RATIO.y/BRICK_RATIO.x,1,BRICK_RATIO.y/BRICK_RATIO.x>
]
}
warp{repeat y offset <500.5,600,700>} // x needs the added .5
scale <BRICK_RATIO.x/BRICK_RATIO.y,1,1>
}
#declare PIG_FULL =
pigment{
gradient z
pigment_map{
[1 - (BRICK_RATIO.y/BRICK_RATIO.x)*MORTAR_THICKNESS PIG_X_PLUS_Y]
[1 - (BRICK_RATIO.y/BRICK_RATIO.x)*MORTAR_THICKNESS
MORTAR_PATTERN scale MORTAR_PATTERN_SCALE*
<1,1,BRICK_RATIO.y/BRICK_RATIO.x>
]
}
warp{repeat y offset <0,199,900.5>} // y needs to be an ODD integer,
// and z needs the added .5
translate .5*z // important for side walls
scale <1,1,BRICK_RATIO.x/BRICK_RATIO.y>
}
//---- end of the brick texture ----
//plane{z,0
// OR...
difference{
box{0,<10.60,10.34,9.54>}
box{-.5,<5.34,6.0,6.40>}
translate <.0001,.0001, .0001>
texture{
pigment{PIG_FULL scale .40} // FINAL brick scale
finish{ambient .1 diffuse .9}
}
translate -5
rotate -40*y
rotate 15*x
translate 20*z
}
Post a reply to this message
Attachments:
Download 'multicolored_bricks_remade.jpg' (989 KB)
Preview of image 'multicolored_bricks_remade.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Pffff.... my brain is fried today.
It'll probably take me 4 days to see what you did there... :D
It's very good work - something that's much needed in scenes.
It reminds me a bit of some code that TdG suggested a while back:
http://news.povray.org/povray.advanced-users/thread/%3Cweb.5789343436e895bcb488d9aa0@news.povray.org%3E/
Maybe you'll find some additional inspiration there.
I think if you add some normals to the bricks, and maybe a bit of color
variation on the bricks themselves, then you've got yourself a really fine brick
wall there!
Have you tried it with cinder block size / pigments?
Glad to see you've been busy with projects and succeeding! :)
Tangential musing:
I would still have to ponder how to get some randomization to the bricks, and
add unevenness to the mortar - with drips and splotches of splashed mortar on
the bricks.
Just off the top of my head, I'm thinking that maybe the edges of the bricks
could be given a transparent color, with a wee bit of turbulence. And the brick
texture could have a very sparse foreign color added - like magenta - and then
and eval_pigment macro could place blobs of mortar after the brick wall is
constructed....
Not sure if any of that is possible with the way you're doing it, or if that
would take a totally different approach.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Kenneth" <kdw### [at] gmail com> wrote:
>
> Try applying the code to the distant z-plane first, to see its random
> appearance.
Oops, I forgot to include the first code!
//------------------
#version 3.71;
global_settings {assumed_gamma 1.0}
camera {
perspective
location <0, 0, -7>
look_at <.55, 0.3, 0>
right x*image_width/image_height
angle 46
}
light_source {
0*x
color rgb .9
translate <20, 50, -10>
}
// background
plane{z,60
no_shadow
pigment{bozo
scale 3*<4,1,1>
color_map{
[.2 rgb .6]
[.3 rgb .8]
[.35 rgb 1]
[.40 rgb 1]
[.58 rgb <.5,.7,1>]
}
scale .5
warp{turbulence .3 omega .7}
scale 1/.5
}
}
//plane{z,0
// OR...
union{
difference{
box{0,<9.52,9.66,10.48>}
box{<-.1,-.1,-.16>,<3.84,7.94,6.64> translate 2*z} }
box{0,<5,4.98,6> translate <2.9,0,-5.7>}
texture{
pigment{brick
pigment{ // the MORTAR
bumps scale .3 color_map{[0 rgb 0][1 rgb 1]}}
pigment{cells // the BRICKS
color_map{
blend_mode 2
blend_gamma 2.2
[0 rgb .1*<1,.28,.24>]
[1 rgb .85*<1,.28,.24>]
}
warp{repeat y offset <400.5,0,400.5>}
translate .5*z
scale <8,3,8> // needs to be the same as brick_size
}
brick_size <8,3,8> // the default brick-size is <8,3,4.5>
mortar .5 // can take only a single float value,
// not a 3-value vector. (.5 is the default.)
}
scale .12 // FINAL scale
translate -196.9*y
translate -.0001*y
finish{ambient .1 diffuse .9}
}
translate -5
rotate -50*y
rotate 15*x
translate 20*z
} com> wrote:
>
> Try applying the code to the distant z-plane first, to see its random
> appearance.
Oops, I forgot to include the first code!
//------------------
#version 3.71;
global_settings {assumed_gamma 1.0}
camera {
perspective
location <0, 0, -7>
look_at <.55, 0.3, 0>
right x*image_width/image_height
angle 46
}
light_source {
0*x
color rgb .9
translate <20, 50, -10>
}
// background
plane{z,60
no_shadow
pigment{bozo
scale 3*<4,1,1>
color_map{
[.2 rgb .6]
[.3 rgb .8]
[.35 rgb 1]
[.40 rgb 1]
[.58 rgb <.5,.7,1>]
}
scale .5
warp{turbulence .3 omega .7}
scale 1/.5
}
}
//plane{z,0
// OR...
union{
difference{
box{0,<9.52,9.66,10.48>}
box{<-.1,-.1,-.16>,<3.84,7.94,6.64> translate 2*z} }
box{0,<5,4.98,6> translate <2.9,0,-5.7>}
texture{
pigment{brick
pigment{ // the MORTAR
bumps scale .3 color_map{[0 rgb 0][1 rgb 1]}}
pigment{cells // the BRICKS
color_map{
blend_mode 2
blend_gamma 2.2
[0 rgb .1*<1,.28,.24>]
[1 rgb .85*<1,.28,.24>]
}
warp{repeat y offset <400.5,0,400.5>}
translate .5*z
scale <8,3,8> // needs to be the same as brick_size
}
brick_size <8,3,8> // the default brick-size is <8,3,4.5>
mortar .5 // can take only a single float value,
// not a 3-value vector. (.5 is the default.)
}
scale .12 // FINAL scale
translate -196.9*y
translate -.0001*y
finish{ambient .1 diffuse .9}
}
translate -5
rotate -50*y
rotate 15*x
translate 20*z
}
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Kenneth" <kdw### [at] gmail com> wrote:
[about the 2nd 'made-from-scratch' code]:
>
> Also, the mortar pattern is 'discontinuous' -- it is 'offset' in odd ways
> because of the warp repeats...
I just thought of an easy way to fix that, using two different overlayed
textures. I'm gonna work that up. (It will probably simplify the code as well.) com> wrote:
[about the 2nd 'made-from-scratch' code]:
>
> Also, the mortar pattern is 'discontinuous' -- it is 'offset' in odd ways
> because of the warp repeats...
I just thought of an easy way to fix that, using two different overlayed
textures. I'm gonna work that up. (It will probably simplify the code as well.)
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Nice to know, that my thread was been one of the inspirations. And I
also think, your research into the bricks yields a lot of importance for
my own brick-related planks project.
At the current stage, I started to create a plank pattern, but that is
far from perfect. I use warp, but it warps only along one axis at the
moment, but does not yet care for different bricks inside the same line
of bricks. That is, where your pioneering work comes in. I will study
your code. Hopefully I am smart enough to learn from it. ;-)
Hey, thanks for sharing! You got a good idea with your project!
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
I know that feeling. Almost since i was born... :-D
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 17-4-2018 19:49, Kenneth wrote:
> I just spent four days probably 're-inventing the wheel'; but I wanted to
> investigate the behavior of the brick pattern, when using warp{repeat...} with
> an embedded cells pattern.
>
This made me browse through my files and lo! I found this scene by Ib
Rasmussen from 2001. Possibly you can use it one way or another.
--
Thomas
Post a reply to this message
Attachments:
Download 'utf-8' (4 KB)
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
This is fun! I always meant to make some random bricks, so I've just had a go
myself. I ended up with almost exactly what you've got (more or less) which is
good. However, I don't think you need the oversized offset value - just 1.5 in x
and z is fine.
I've boiled it down a little. Here's a macro to insert a pigment - I went with
the same principle of using the brick pattern for the mortar and the cells
pattern for the bricks themselves.
(BrickSize is a vector describing the brick dimensions, BaseCol and MortarCol
are colour vectors, and MortarThickness is just the mortar float value.)
#macro RandBrick(BrickSize, BaseCol, MortarCol, MortarThickness)
#local RBrick = pigment {
cells
color_map { [0 rgb BaseCol] [1 rgb 0.25*BaseCol] }
translate z*0.5
warp { repeat y offset <1.5, 0, 1.5> }
scale BrickSize
}
pigment {
brick
pigment { rgb MortarCol },
pigment { RBrick }
brick_size BrickSize
mortar MortarThickness
}
#end
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Kenneth" <kdw### [at] gmail com> wrote:
> I just spent four days probably 're-inventing the wheel'; but I wanted to
> investigate the behavior of the brick pattern, when using warp{repeat...} with
> an embedded cells pattern.
>
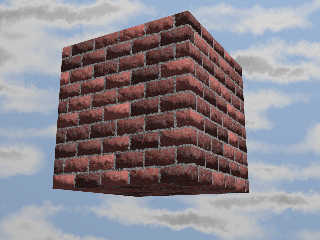
Five or six days now, I've lost count!
I went back to POV-Ray's own 'brick' pattern, and worked it all out with full
textures and normals this time. The process has been an experimentatl one,
changing one value after another to see what happens. But the code looks stable
now.
Bill P's code certainly looks less complicated! (I need to take a look at it in
detail... after I take a coffee break!)
//------------
#version 3.71;
global_settings {assumed_gamma 1.0}
camera {
perspective
location <0, 0, -7>
look_at <0, 0, 0>
right x*image_width/image_height
angle 46 // 46
}
light_source {
0*x
color rgb 1.0
translate <20, 50, -10>
}
// background
plane{z,60
no_shadow
pigment{bozo
scale 3*<4,1,1>
color_map{
[.2 rgb .6]
[.3 rgb .8]
[.35 rgb 1]
[.40 rgb 1]
[.58 rgb <.5,.7,1>]
}
scale .5
warp{turbulence .3 omega .7}
scale 1/.5
}
}
#declare BR_RATIO = <4,2,4>; // the brick dimensions (just a ratio, not
// really a scaler.) For matching SIDE walls, z needs to equal x--
// a 'square brick'.
#declare MORTAR_THICKNESS = .12; // this is in a different 'scale' than
// POV-Ray's own brick pattern. Here, it's 0.0 to 1.0
// This is get BR_RATIO.y to always be 1.0, for technical reasons that are
// hard to explain ;-)
#declare XYZ =
<BR_RATIO.x/BR_RATIO.y,
BR_RATIO.y/BR_RATIO.y,
BR_RATIO.z/BR_RATIO.y>;
//--------------
box{0,9.75
texture{
brick
texture{ // the MORTAR
pigment{rgb .4} //bumps scale .04 translate 100}
normal{bumps scale .09 bump_size .7
}
finish{ambient .1 diffuse .9}
}
texture{ // the BRICKS
pigment{
average
pigment_map{
[1
cells
pigment_map{
blend_mode 2
blend_gamma 2.2
[0 rgb .1*<1,.28,.24>]
[1 rgb .85*<1,.28,.24>]
}
]
[.5 bumps scale .08*<1/XYZ.x,1/1,1/XYZ.z>
color_map{
blend_mode 3
blend_gamma 2.2
[.5 rgb .3]
[.5 rgb .3*<1,.28,.24>]
}
]
}
warp{repeat y offset <1000.5,0,999.5>}
translate .5*z
scale <XYZ.x,1,XYZ.z>
} // end of this pigment
normal{
average
normal_map{
[1.0 quilted scale 1 bump_size 5] // This pattern doesn't
// need the warp{repeat...} below, which affects it an odd and subtle way;
// note the darker brick 'shadows' in every alternate row of bricks in y.
[0.4 crackle scale .6*<1/XYZ.x,1/1,1/XYZ.z> bump_size 5]
[0.3 crackle scale .2*<1/XYZ.x,1/1,1/XYZ.z> bump_size 3 translate 50*x]
}
warp{repeat y offset <1000.5,0,1000.5>}
translate .5*z
scale <XYZ.x,1,XYZ.z>
}
finish{ambient .1 diffuse .9}
} // end of this texture
// still part of the overall 'brick' TEXTURE
brick_size <XYZ.x,1,XYZ.z>
mortar MORTAR_THICKNESS
scale 1 // FINAL scale
// play with this!
scale 6
warp{turbulence .35 omega .6}
scale 1/6
translate <-.09,-.09,-.09> // because of warp{turbulence} effects
} // end of overall texture
translate -5
rotate 30*y
rotate 15*x
translate 20*z
} com> wrote:
> I just spent four days probably 're-inventing the wheel'; but I wanted to
> investigate the behavior of the brick pattern, when using warp{repeat...} with
> an embedded cells pattern.
>
Five or six days now, I've lost count!
I went back to POV-Ray's own 'brick' pattern, and worked it all out with full
textures and normals this time. The process has been an experimentatl one,
changing one value after another to see what happens. But the code looks stable
now.
Bill P's code certainly looks less complicated! (I need to take a look at it in
detail... after I take a coffee break!)
//------------
#version 3.71;
global_settings {assumed_gamma 1.0}
camera {
perspective
location <0, 0, -7>
look_at <0, 0, 0>
right x*image_width/image_height
angle 46 // 46
}
light_source {
0*x
color rgb 1.0
translate <20, 50, -10>
}
// background
plane{z,60
no_shadow
pigment{bozo
scale 3*<4,1,1>
color_map{
[.2 rgb .6]
[.3 rgb .8]
[.35 rgb 1]
[.40 rgb 1]
[.58 rgb <.5,.7,1>]
}
scale .5
warp{turbulence .3 omega .7}
scale 1/.5
}
}
#declare BR_RATIO = <4,2,4>; // the brick dimensions (just a ratio, not
// really a scaler.) For matching SIDE walls, z needs to equal x--
// a 'square brick'.
#declare MORTAR_THICKNESS = .12; // this is in a different 'scale' than
// POV-Ray's own brick pattern. Here, it's 0.0 to 1.0
// This is get BR_RATIO.y to always be 1.0, for technical reasons that are
// hard to explain ;-)
#declare XYZ =
<BR_RATIO.x/BR_RATIO.y,
BR_RATIO.y/BR_RATIO.y,
BR_RATIO.z/BR_RATIO.y>;
//--------------
box{0,9.75
texture{
brick
texture{ // the MORTAR
pigment{rgb .4} //bumps scale .04 translate 100}
normal{bumps scale .09 bump_size .7
}
finish{ambient .1 diffuse .9}
}
texture{ // the BRICKS
pigment{
average
pigment_map{
[1
cells
pigment_map{
blend_mode 2
blend_gamma 2.2
[0 rgb .1*<1,.28,.24>]
[1 rgb .85*<1,.28,.24>]
}
]
[.5 bumps scale .08*<1/XYZ.x,1/1,1/XYZ.z>
color_map{
blend_mode 3
blend_gamma 2.2
[.5 rgb .3]
[.5 rgb .3*<1,.28,.24>]
}
]
}
warp{repeat y offset <1000.5,0,999.5>}
translate .5*z
scale <XYZ.x,1,XYZ.z>
} // end of this pigment
normal{
average
normal_map{
[1.0 quilted scale 1 bump_size 5] // This pattern doesn't
// need the warp{repeat...} below, which affects it an odd and subtle way;
// note the darker brick 'shadows' in every alternate row of bricks in y.
[0.4 crackle scale .6*<1/XYZ.x,1/1,1/XYZ.z> bump_size 5]
[0.3 crackle scale .2*<1/XYZ.x,1/1,1/XYZ.z> bump_size 3 translate 50*x]
}
warp{repeat y offset <1000.5,0,1000.5>}
translate .5*z
scale <XYZ.x,1,XYZ.z>
}
finish{ambient .1 diffuse .9}
} // end of this texture
// still part of the overall 'brick' TEXTURE
brick_size <XYZ.x,1,XYZ.z>
mortar MORTAR_THICKNESS
scale 1 // FINAL scale
// play with this!
scale 6
warp{turbulence .35 omega .6}
scale 1/6
translate <-.09,-.09,-.09> // because of warp{turbulence} effects
} // end of overall texture
translate -5
rotate 30*y
rotate 15*x
translate 20*z
}
Post a reply to this message
Attachments:
Download 'temp 6.jpg' (775 KB)
Preview of image 'temp 6.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()