 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 27-11-2017 1:54, Sven Littkowski wrote:
> This is how it looks without scattering and emission. :-)
>
> Both seem to be required for correct colors. But look to the lowest
> posting in this thread, that is an update and I try out an isosurface there.
>
> My need now is, instead of fog, a media that can give me what I need.
> See the 2nd attached image, it shows the different atmospheric layers I
> need:
> - ground fog just reaching above clouds
> - orange distant layer, hiding the edges of my clouds
>
> http://wiki.povray.org/content/Documentation:Tutorial_Section_3.6
>
>
> ---
> http://www.avg.com
>
Have you examined my contribution from yesterday afternoon? All your
questions are answered there, also why your present image shows black:
most probably because you have set default diffuse to 0.
--
Thomas
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 27.11.2017 02:43, Thomas de Groot wrote:
> On 27-11-2017 1:54, Sven Littkowski wrote:
>> This is how it looks without scattering and emission. :-)
>>
>> Both seem to be required for correct colors. But look to the lowest
>> posting in this thread, that is an update and I try out an isosurface
>> there.
>>
>> My need now is, instead of fog, a media that can give me what I need.
>> See the 2nd attached image, it shows the different atmospheric layers I
>> need:
>> - ground fog just reaching above clouds
>> - orange distant layer, hiding the edges of my clouds
>>
>> http://wiki.povray.org/content/Documentation:Tutorial_Section_3.6
>>
>>
>> ---
>> http://www.avg.com
>>
>
> Have you examined my contribution from yesterday afternoon? All your
> questions are answered there, also why your present image shows black:
> most probably because you have set default diffuse to 0.
>
Thanks. Yes, the problem is that this thread gets too large. Will make a
correction. :-)
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
My final testing of a cloud surface shows here. The complete scene file
can be found in p.t.scene-files.
--
Thomas
Post a reply to this message
Attachments:
Download 'sven_cloud surface_test.png' (295 KB)
Preview of image 'sven_cloud surface_test.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Thanks a lot!
When i render your scene file, my result differs: I can see the lower
parts of the tower below the clouds much more, than in your scene image.
If the scene is the same, only the settings could be the cause.
See here my settings:
Output_File_Type=n Quality=12 +ua
Any difference to your settings?
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
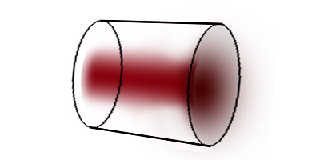
For the horizon fog layer that will hide the edges of the cloud area, i
was thinking about a cylinder with a density that increases towards the
center and fades away at the edges. Please see the illustration.
I tried, but I admit i lack knowledge and understanding. Please see the
scene code and advise me. Big thanks.
----------------------
cylinder
{
< 0.0, 0.0, -10.0 > < 0.0, 0.0, 10.0 > 2.0
pigment { color rgb < 0.47059, 0.71373, 0.80392 > }
hollow
interior
{
media
{
/*
emission < 0.96078, 0.6549, 0.6549 > *0.15
absorption < 0.0, 0.0, 0.5 >
scattering
{
3, < 1.0, 1.0, 1.0 >
extinction 1.0
}
*/
density
{
gradient < 1.0, 0.25, 0.5 > // controls the cloud formation
turbulence 0.5
frequency 5
color_map
{
[ 0.0 rgb 0.0 ]//border
[ 0.5 rgb 0.1 ]
[ 1.0 rgb 1.0 ]//center
} // end color_map
} // end of density
} // end of media ----
} // end of interior
translate < 10.0, 1.0, 0.0 >
}
---
http://www.avg.com
Post a reply to this message
Attachments:
Download 'density.jpg' (32 KB)
Preview of image 'density.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sven Littkowski <I### [at] SvenLittkowski name> wrote:
> Thanks a lot!
>
> When i render your scene file, my result differs: I can see the lower
> parts of the tower below the clouds much more, than in your scene image.
> If the scene is the same, only the settings could be the cause.
>
> See here my settings:
> Output_File_Type=n Quality=12 +ua
You have your alpha channel set to on - you just want a plain, straightforward
render.
3.2.4.1 Output File Type
....
You may turn this option on with Output_Alpha=on or +UA. The default is off or
-UA.
....
The alpha channel stores a transparency value for each pixel, just like there is
also stored a value for red green and blue light for each pixel. In POV-Ray,
when the alpha channel is turned on, all areas of the image where the background
is partly or fully visible will be partly or fully transparent. Refractions of
the background will also be transparent, but not reflections. Also anti-aliasing
is taken into account
So turn it off. name> wrote:
> Thanks a lot!
>
> When i render your scene file, my result differs: I can see the lower
> parts of the tower below the clouds much more, than in your scene image.
> If the scene is the same, only the settings could be the cause.
>
> See here my settings:
> Output_File_Type=n Quality=12 +ua
You have your alpha channel set to on - you just want a plain, straightforward
render.
3.2.4.1 Output File Type
....
You may turn this option on with Output_Alpha=on or +UA. The default is off or
-UA.
....
The alpha channel stores a transparency value for each pixel, just like there is
also stored a value for red green and blue light for each pixel. In POV-Ray,
when the alpha channel is turned on, all areas of the image where the background
is partly or fully visible will be partly or fully transparent. Refractions of
the background will also be transparent, but not reflections. Also anti-aliasing
is taken into account
So turn it off.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 27-11-2017 12:34, Bald Eagle wrote:
> Sven Littkowski <I### [at] SvenLittkowski name> wrote:
>> Thanks a lot!
>>
>> When i render your scene file, my result differs: I can see the lower
>> parts of the tower below the clouds much more, than in your scene image.
>> If the scene is the same, only the settings could be the cause.
>>
>> See here my settings:
>> Output_File_Type=n Quality=12 +ua
>
> You have your alpha channel set to on - you just want a plain, straightforward
> render.
>
> 3.2.4.1 Output File Type
> ....
> You may turn this option on with Output_Alpha=on or +UA. The default is off or
> -UA.
>
> ....
> The alpha channel stores a transparency value for each pixel, just like there is
> also stored a value for red green and blue light for each pixel. In POV-Ray,
> when the alpha channel is turned on, all areas of the image where the background
> is partly or fully visible will be partly or fully transparent. Refractions of
> the background will also be transparent, but not reflections. Also anti-aliasing
> is taken into account
>
>
> So turn it off.
>
Indeed. No need for an alpha channel on. You rarely need that in
everyday modelling.
--
Thomas name> wrote:
>> Thanks a lot!
>>
>> When i render your scene file, my result differs: I can see the lower
>> parts of the tower below the clouds much more, than in your scene image.
>> If the scene is the same, only the settings could be the cause.
>>
>> See here my settings:
>> Output_File_Type=n Quality=12 +ua
>
> You have your alpha channel set to on - you just want a plain, straightforward
> render.
>
> 3.2.4.1 Output File Type
> ....
> You may turn this option on with Output_Alpha=on or +UA. The default is off or
> -UA.
>
> ....
> The alpha channel stores a transparency value for each pixel, just like there is
> also stored a value for red green and blue light for each pixel. In POV-Ray,
> when the alpha channel is turned on, all areas of the image where the background
> is partly or fully visible will be partly or fully transparent. Refractions of
> the background will also be transparent, but not reflections. Also anti-aliasing
> is taken into account
>
>
> So turn it off.
>
Indeed. No need for an alpha channel on. You rarely need that in
everyday modelling.
--
Thomas
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 27-11-2017 12:02, Sven Littkowski wrote:
> For the horizon fog layer that will hide the edges of the cloud area, i
> was thinking about a cylinder with a density that increases towards the
> center and fades away at the edges. Please see the illustration.
>
> I tried, but I admit i lack knowledge and understanding. Please see the
> scene code and advise me. Big thanks.
It depends of what you want. If it is a fading away of the clouds
towards the edge, you would need a cloud media using density
{cylindrical etc} to get the proper effect, in addition to the clouds
proper. Not entirely trivial to do, although I think it possible. I
shall try later when I get some time. Somewhat easier would be, I guess,
hiding the edge in a more opaque mist (also with cylindrical) but then
as an atmospheric effect. You know that you can layer media like you can
layer textures?
--
Thomas
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sven Littkowski wrote on 27/11/2017 04:40:
> On 26.11.2017 06:44, And wrote:
>
>> .. alright:
>>
http://news.povray.org/povray.binaries.scene-files/thread/%3Cweb.5a1aa6b6d28a8fb9dc963d550%40news.povray.org%3E/
>
>
> Thank you. I made a try with your clouds. First, I had to rotate your
> cloud so it could fit to my own coordinate system, then resizing it and
> making it a bit flatter with scaling down the Y axis.
>
> The clouds look good. But there is something which I would want to
> change but I do not have the knowledge how to do:
>
> I would want to use a media, that gives a color based on density. Thick
> clouds are filled with this color, but the thin edges are fading out.
> Can you do that?
>
> At the moment, with your clouds they are right now, the tower disappears
> abruptly. But it should fade away into the clouds. That is why this is
> necessary.
>
>
> ---
> http://www.avg.com
>
Now it seems a snowflake seen by a scanning electron microscope:
https://upload.wikimedia.org/wikipedia/commons/e/e1/Snow_crystals_2b.jpg
Paolo
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sven Littkowski <I### [at] SvenLittkowski name> wrote:
> On 26.11.2017 06:44, And wrote:
>
> > .. alright:
> >
http://news.povray.org/povray.binaries.scene-files/thread/%3Cweb.5a1aa6b6d28a8fb9dc963d550%40news.povray.org%3E/
>
>
> Thank you. I made a try with your clouds. First, I had to rotate your
> cloud so it could fit to my own coordinate system, then resizing it and
> making it a bit flatter with scaling down the Y axis.
>
> The clouds look good. But there is something which I would want to
> change but I do not have the knowledge how to do:
>
> I would want to use a media, that gives a color based on density. Thick
> clouds are filled with this color, but the thin edges are fading out.
> Can you do that?
>
> At the moment, with your clouds they are right now, the tower disappears
> abruptly. But it should fade away into the clouds. That is why this is
> necessary.
>
>
> ---
> http://www.avg.com
In fact I'm not experienced on doing this, too (especially using pov-ray, I
generate cloud after you post the messages). But I know some facts about cloud
and read several articles during my java project to render cloud and sky,
and I want to sleep now, I have to go to work tomorrow. name> wrote:
> On 26.11.2017 06:44, And wrote:
>
> > .. alright:
> >
http://news.povray.org/povray.binaries.scene-files/thread/%3Cweb.5a1aa6b6d28a8fb9dc963d550%40news.povray.org%3E/
>
>
> Thank you. I made a try with your clouds. First, I had to rotate your
> cloud so it could fit to my own coordinate system, then resizing it and
> making it a bit flatter with scaling down the Y axis.
>
> The clouds look good. But there is something which I would want to
> change but I do not have the knowledge how to do:
>
> I would want to use a media, that gives a color based on density. Thick
> clouds are filled with this color, but the thin edges are fading out.
> Can you do that?
>
> At the moment, with your clouds they are right now, the tower disappears
> abruptly. But it should fade away into the clouds. That is why this is
> necessary.
>
>
> ---
> http://www.avg.com
In fact I'm not experienced on doing this, too (especially using pov-ray, I
generate cloud after you post the messages). But I know some facts about cloud
and read several articles during my java project to render cloud and sky,
and I want to sleep now, I have to go to work tomorrow.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()