|
 |
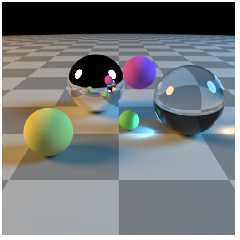
An unbiased* global illumination ray tracer running in your web browser,
with a max_trace_depth of 8 and support for shiny, diffuse, transparent
and checkered spheres. What more do you want!
Just run the attached html on a PC with a fast GPU, you can drag around
the scene with your pointer. Inside the html file you can change the
size of the image (right at the end of the file you'll see width and
height tags), using non-power-of-two values may not work on your
graphics card.
You can get some pretty cool effects by looking through the glass ball
into the mirrored ball.
Disclaimer: It works on my machine (Chrome, Win7, nVidia GTX970) but
I've not tested it on any other machine. Particularly if you have a much
slower graphics card it may run so slowly that it crashes, or it may not
run at all. Also make sure you have the latest graphics drivers, no I'm
not just saying this it often makes a difference. The output should look
similar to the attached image after a few seconds.
...
After creating the standalone html5 page for blobs thread above, I
realised it would allow me to do something shadertoy doesn't - that is,
reuse results from a previous calculation in the next frame. I already
had an attempt at a path-tracer in C# (which was in turn translated from
some C++ code I found somewhere) but it was pretty slow. The main
sticking point I had was learning how to render to texture using webGL.
So it renders one "frame" at a time, which actually consists of 10
samples per pixel, it then averages this with all the previous results.
It then repeats until you move the viewpoint. The result is that once
you stop dragging the scene around the noise should disappear eventually.
Your browser will probably limit the speed of updates to 60 frames per
second, so that equals 600 samples per second. You can increase the
number of samples per frame on line 39. But I found if you make it too
high that a single frame takes longer than a second or so the video
driver crashes.
* One of the hardest bits is to get a random number generator running on
the GPU that is random enough to not show any patterns after a while.
There is still some subtle non-randomness visible, but it's way better
than it was originally. That's why there's random bits of code like
rng.x = sin(r1 - FrameNumber) in there. It seems to do the job.
Post a reply to this message
Attachments:
Download 'rtpt.html.htm' (19 KB)
Download 'image.png' (355 KB)
Preview of image 'image.png'

|
 |




![]()