 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
// +fn +f +a0.3 +am2 +r3
#version 3.7;
global_settings{
assumed_gamma 1.0
}
#default{ finish{emission 0 ambient 0} }
camera{
orthographic
right x*2 up y*2
location -2*z
look_at 0
scale 2
aperture .001 focal_point 0 blur_samples 4 variance 0
}
light_source{
<4, -1, -.25>, srgb 8*<1, .8, .6>
fade_distance 1 fade_power 2
#if(1)
#declare ALRes = 2;
#declare ALSize = .4;
area_light x*ALSize, y*ALSize, ALRes, ALRes
jitter
adaptive 1
area_illumination
#end
}
// environment
#if(1)
plane{z, .001}
plane{y, -4 pigment{granite scale 20}}
union{
plane{z, -16}
plane{y, 4}
plane{x, 5}
plane{x, -23}
pigment{granite scale 20 poly_wave .1}
}
#end
// better than mod(x, 1)
#declare Fract = function(x){ x-floor(x) }
// circle function
#declare F_Cir =
function(x, y, R){
min(1, max(0, -sqrt(pow(x, 2)+pow(y, 2))+R))
}
// fleur-de-lis
#declare F =
function{
max(
2*F_Cir(x+.3, y-.15, .5),
1.13*min(
F_Cir(x-.09, y+.1, .25),
1-F_Cir(x-.29, y+.35, .2+1)
)
)
}
// repeat the fleur-de-lis
#declare FRep = function{F(abs(Fract(x)-.5), (Fract(y/2)*2-.35), 0)}
// combine two tild flue-de-lis patterns, one offset
#declare FPattern =
function{
max(
FRep(x, y, 0),
FRep(x-.5, y-1, 0)
)
}
// fancy background pattern
#declare FPattern2 =
function{
pattern{
pigment_pattern{
pigment_pattern{
crackle
turbulence .2
lambda 3
#for(I, 0, 12)
rotate z*38*I
translate I*<.9, 1, .620>
scale .9
warp{repeat x flip x}
warp{repeat y*4}
#end
scale .5
}
pigment_map{
[.2 rgb 0]
[.3 pigment_pattern{gradient y triangle_wave scale 2} poly_wave 2]
}
}
}
}
#declare FNoise =
function{
pattern{
granite
scale 7
turbulence .3
lambda 2.5
frequency 8
triangle_wave
}
}
// combine the functions
#declare FFinal =
function{
pow(
max(
FPattern(x, y, 0)-.005*FNoise(x, y, 0),
max(
.00027*FPattern2(x, y, 0),
.00027*FPattern2(x+.5, y+1, 0)
)
),
.5
)
}
height_field{
function
//.3*image_width, .3*image_height{
//.7*image_width, .7*image_height{
image_width, image_height{
FFinal(x*4, -y*4, 0)
}
smooth
rotate x*270
translate -.5*(x+y)
scale <4, 4, .02>
texture{
function{FFinal(x, y, 0)}
texture_map{
[0
pigment{rgb .035 * <1, .5, .2>}
finish{
diffuse .7
specular 1 metallic 1 roughness .01
reflection{
.3
metallic 1
}
}
normal{granite .07 scale .001}
]
[.02
pigment{rgb .35 * <1, .5, .75>}
finish{
diffuse .7
specular 1 metallic .5 roughness .01
reflection{
.3
metallic 1
}
}
normal{
average
normal_map{
[1 function{FFinal(x, y, 0)} 5 accuracy .001]
[1 granite .07 scale .001]
}
}
]
[.03
pigment{rgb <1, .7, .3>}
finish{
diffuse .3
specular 1 metallic .5 roughness .01
brilliance 1.3
reflection{
1
metallic .8
}
}
normal{
average
normal_map{
[1 function{FFinal(x, y, 0)} accuracy .007]
[1 granite .07 scale .001]
}
}
]
}
}
}
//rotate(p, a) vec2(p.x*cos(a)-p.y*sin(a), p.x*sin(a)+p.y*cos(a))
#if(0)
union{
//torus{1, LT rotate x*90}
cylinder{-8*x, 8*x, LT}
cylinder{-8*y, 8*y, LT}
pigment{rgb .25*<1, .3, .1>}
}
#end
Post a reply to this message
Attachments:
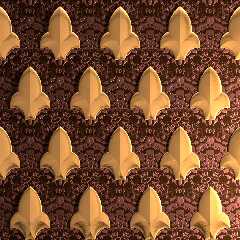
Download 'fleur-de-lis-pattern2m_23s.jpg' (296 KB)
Preview of image 'fleur-de-lis-pattern2m_23s.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Samuel B." <stb### [at] hotmail com> wrote:
> // +fn +f +a0.3 +am2 +r3
>
> #version 3.7;
> global_settings{
> assumed_gamma 1.0
> }
> #default{ finish{emission 0 ambient 0} }
>
> camera{
> orthographic
> right x*2 up y*2
> location -2*z
> look_at 0
> scale 2
> aperture .001 focal_point 0 blur_samples 4 variance 0
> }
>
> light_source{
> <4, -1, -.25>, srgb 8*<1, .8, .6>
> fade_distance 1 fade_power 2
> #if(1)
> #declare ALRes = 2;
> #declare ALSize = .4;
> area_light x*ALSize, y*ALSize, ALRes, ALRes
> jitter
> adaptive 1
> area_illumination
> #end
> }
>
> // environment
> #if(1)
> plane{z, .001}
> plane{y, -4 pigment{granite scale 20}}
> union{
> plane{z, -16}
> plane{y, 4}
> plane{x, 5}
> plane{x, -23}
> pigment{granite scale 20 poly_wave .1}
> }
> #end
>
> // better than mod(x, 1)
> #declare Fract = function(x){ x-floor(x) }
>
> // circle function
> #declare F_Cir =
> function(x, y, R){
> min(1, max(0, -sqrt(pow(x, 2)+pow(y, 2))+R))
> }
>
> // fleur-de-lis
> #declare F =
> function{
> max(
> 2*F_Cir(x+.3, y-.15, .5),
> 1.13*min(
> F_Cir(x-.09, y+.1, .25),
> 1-F_Cir(x-.29, y+.35, .2+1)
> )
> )
> }
>
> // repeat the fleur-de-lis
> #declare FRep = function{F(abs(Fract(x)-.5), (Fract(y/2)*2-.35), 0)}
>
> // combine two tild flue-de-lis patterns, one offset
> #declare FPattern =
> function{
> max(
> FRep(x, y, 0),
> FRep(x-.5, y-1, 0)
> )
> }
>
> // fancy background pattern
> #declare FPattern2 =
> function{
> pattern{
> pigment_pattern{
> pigment_pattern{
> crackle
> turbulence .2
> lambda 3
> #for(I, 0, 12)
> rotate z*38*I
> translate I*<.9, 1, .620>
> scale .9
> warp{repeat x flip x}
> warp{repeat y*4}
> #end
> scale .5
> }
> pigment_map{
> [.2 rgb 0]
> [.3 pigment_pattern{gradient y triangle_wave scale 2} poly_wave 2]
> }
> }
> }
> }
>
> #declare FNoise =
> function{
> pattern{
> granite
> scale 7
> turbulence .3
> lambda 2.5
> frequency 8
> triangle_wave
> }
> }
>
> // combine the functions
> #declare FFinal =
> function{
> pow(
> max(
> FPattern(x, y, 0)-.005*FNoise(x, y, 0),
> max(
> .00027*FPattern2(x, y, 0),
> .00027*FPattern2(x+.5, y+1, 0)
> )
> ),
> .5
> )
> }
>
> height_field{
>
> function
> //.3*image_width, .3*image_height{
> //.7*image_width, .7*image_height{
> image_width, image_height{
> FFinal(x*4, -y*4, 0)
> }
>
> smooth
>
> rotate x*270
> translate -.5*(x+y)
> scale <4, 4, .02>
>
> texture{
> function{FFinal(x, y, 0)}
> texture_map{
> [0
> pigment{rgb .035 * <1, .5, .2>}
> finish{
> diffuse .7
> specular 1 metallic 1 roughness .01
> reflection{
> .3
> metallic 1
> }
> }
> normal{granite .07 scale .001}
> ]
> [.02
> pigment{rgb .35 * <1, .5, .75>}
> finish{
> diffuse .7
> specular 1 metallic .5 roughness .01
> reflection{
> .3
> metallic 1
> }
> }
> normal{
> average
> normal_map{
> [1 function{FFinal(x, y, 0)} 5 accuracy .001]
> [1 granite .07 scale .001]
> }
> }
> ]
> [.03
> pigment{rgb <1, .7, .3>}
> finish{
> diffuse .3
> specular 1 metallic .5 roughness .01
> brilliance 1.3
> reflection{
> 1
> metallic .8
> }
> }
> normal{
> average
> normal_map{
> [1 function{FFinal(x, y, 0)} accuracy .007]
> [1 granite .07 scale .001]
> }
> }
> ]
> }
> }
> }
>
> //rotate(p, a) vec2(p.x*cos(a)-p.y*sin(a), p.x*sin(a)+p.y*cos(a))
>
> #if(0)
> union{
> //torus{1, LT rotate x*90}
> cylinder{-8*x, 8*x, LT}
> cylinder{-8*y, 8*y, LT}
> pigment{rgb .25*<1, .3, .1>}
> }
> #end
That's some amazing work. Thanks for sharing. I need to study your functions
closer to try to begin to understand this. haha ...no joke.
Good stuff.
Mike. com> wrote:
> // +fn +f +a0.3 +am2 +r3
>
> #version 3.7;
> global_settings{
> assumed_gamma 1.0
> }
> #default{ finish{emission 0 ambient 0} }
>
> camera{
> orthographic
> right x*2 up y*2
> location -2*z
> look_at 0
> scale 2
> aperture .001 focal_point 0 blur_samples 4 variance 0
> }
>
> light_source{
> <4, -1, -.25>, srgb 8*<1, .8, .6>
> fade_distance 1 fade_power 2
> #if(1)
> #declare ALRes = 2;
> #declare ALSize = .4;
> area_light x*ALSize, y*ALSize, ALRes, ALRes
> jitter
> adaptive 1
> area_illumination
> #end
> }
>
> // environment
> #if(1)
> plane{z, .001}
> plane{y, -4 pigment{granite scale 20}}
> union{
> plane{z, -16}
> plane{y, 4}
> plane{x, 5}
> plane{x, -23}
> pigment{granite scale 20 poly_wave .1}
> }
> #end
>
> // better than mod(x, 1)
> #declare Fract = function(x){ x-floor(x) }
>
> // circle function
> #declare F_Cir =
> function(x, y, R){
> min(1, max(0, -sqrt(pow(x, 2)+pow(y, 2))+R))
> }
>
> // fleur-de-lis
> #declare F =
> function{
> max(
> 2*F_Cir(x+.3, y-.15, .5),
> 1.13*min(
> F_Cir(x-.09, y+.1, .25),
> 1-F_Cir(x-.29, y+.35, .2+1)
> )
> )
> }
>
> // repeat the fleur-de-lis
> #declare FRep = function{F(abs(Fract(x)-.5), (Fract(y/2)*2-.35), 0)}
>
> // combine two tild flue-de-lis patterns, one offset
> #declare FPattern =
> function{
> max(
> FRep(x, y, 0),
> FRep(x-.5, y-1, 0)
> )
> }
>
> // fancy background pattern
> #declare FPattern2 =
> function{
> pattern{
> pigment_pattern{
> pigment_pattern{
> crackle
> turbulence .2
> lambda 3
> #for(I, 0, 12)
> rotate z*38*I
> translate I*<.9, 1, .620>
> scale .9
> warp{repeat x flip x}
> warp{repeat y*4}
> #end
> scale .5
> }
> pigment_map{
> [.2 rgb 0]
> [.3 pigment_pattern{gradient y triangle_wave scale 2} poly_wave 2]
> }
> }
> }
> }
>
> #declare FNoise =
> function{
> pattern{
> granite
> scale 7
> turbulence .3
> lambda 2.5
> frequency 8
> triangle_wave
> }
> }
>
> // combine the functions
> #declare FFinal =
> function{
> pow(
> max(
> FPattern(x, y, 0)-.005*FNoise(x, y, 0),
> max(
> .00027*FPattern2(x, y, 0),
> .00027*FPattern2(x+.5, y+1, 0)
> )
> ),
> .5
> )
> }
>
> height_field{
>
> function
> //.3*image_width, .3*image_height{
> //.7*image_width, .7*image_height{
> image_width, image_height{
> FFinal(x*4, -y*4, 0)
> }
>
> smooth
>
> rotate x*270
> translate -.5*(x+y)
> scale <4, 4, .02>
>
> texture{
> function{FFinal(x, y, 0)}
> texture_map{
> [0
> pigment{rgb .035 * <1, .5, .2>}
> finish{
> diffuse .7
> specular 1 metallic 1 roughness .01
> reflection{
> .3
> metallic 1
> }
> }
> normal{granite .07 scale .001}
> ]
> [.02
> pigment{rgb .35 * <1, .5, .75>}
> finish{
> diffuse .7
> specular 1 metallic .5 roughness .01
> reflection{
> .3
> metallic 1
> }
> }
> normal{
> average
> normal_map{
> [1 function{FFinal(x, y, 0)} 5 accuracy .001]
> [1 granite .07 scale .001]
> }
> }
> ]
> [.03
> pigment{rgb <1, .7, .3>}
> finish{
> diffuse .3
> specular 1 metallic .5 roughness .01
> brilliance 1.3
> reflection{
> 1
> metallic .8
> }
> }
> normal{
> average
> normal_map{
> [1 function{FFinal(x, y, 0)} accuracy .007]
> [1 granite .07 scale .001]
> }
> }
> ]
> }
> }
> }
>
> //rotate(p, a) vec2(p.x*cos(a)-p.y*sin(a), p.x*sin(a)+p.y*cos(a))
>
> #if(0)
> union{
> //torus{1, LT rotate x*90}
> cylinder{-8*x, 8*x, LT}
> cylinder{-8*y, 8*y, LT}
> pigment{rgb .25*<1, .3, .1>}
> }
> #end
That's some amazing work. Thanks for sharing. I need to study your functions
closer to try to begin to understand this. haha ...no joke.
Good stuff.
Mike.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
The Magician did it again!
Very, very well done indeed.
--
Thomas
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Mike Miller" <mil### [at] gmail com> wrote:
> "Samuel B." <stb### [at] hotmail com> wrote:
> "Samuel B." <stb### [at] hotmail com> wrote:
> [some script]
>
> That's some amazing work.
It's ok. A bit garish and not quite traditional. My main issue was
mathematically defining a proper fleur-de-lis shape... as it turns out, it's not
a very easy thing to do.
> Thanks for sharing. I need to study your functions
> closer to try to begin to understand this. haha ...no joke.
> Good stuff.
> Mike.
Ty!
All code made by others is hard to read, ime.
Sam com> wrote:
> [some script]
>
> That's some amazing work.
It's ok. A bit garish and not quite traditional. My main issue was
mathematically defining a proper fleur-de-lis shape... as it turns out, it's not
a very easy thing to do.
> Thanks for sharing. I need to study your functions
> closer to try to begin to understand this. haha ...no joke.
> Good stuff.
> Mike.
Ty!
All code made by others is hard to read, ime.
Sam
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Thomas de Groot <tho### [at] degroot org> wrote:
> The Magician did it again!
>
> Very, very well done indeed.
>
> --
> Thomas
Thank you, Thomas~ org> wrote:
> The Magician did it again!
>
> Very, very well done indeed.
>
> --
> Thomas
Thank you, Thomas~
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Samuel B." <stb### [at] hotmail com> wrote:
> It's ok. A bit garish and not quite traditional. My main issue was
> mathematically defining a proper fleur-de-lis shape... as it turns out, it's not
> a very easy thing to do.
So true.
I was trying to port some Shadertoy code for a fish scale pattern - and I still
have a lot of work to do on that.
I like how Inigo Quilez, Martijn Steinrucker, and others walk us through the
development of patterns and scenes that are of a seemingly impossible level of
final complexity.
Not many here do YouTube channels, but it might be interesting to develop an
animation driven how-to for some patterns to show how the functions are
elaborated, how symmetry is taken advantage of and leveraged, etc.
#if (frame_number >= n)
// Some additional level of elaboration
#end
- BW com> wrote:
> It's ok. A bit garish and not quite traditional. My main issue was
> mathematically defining a proper fleur-de-lis shape... as it turns out, it's not
> a very easy thing to do.
So true.
I was trying to port some Shadertoy code for a fish scale pattern - and I still
have a lot of work to do on that.
I like how Inigo Quilez, Martijn Steinrucker, and others walk us through the
development of patterns and scenes that are of a seemingly impossible level of
final complexity.
Not many here do YouTube channels, but it might be interesting to develop an
animation driven how-to for some patterns to show how the functions are
elaborated, how symmetry is taken advantage of and leveraged, etc.
#if (frame_number >= n)
// Some additional level of elaboration
#end
- BW
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Bald Eagle" <cre### [at] netscape net> wrote:
> "Samuel B." <stb### [at] hotmail net> wrote:
> "Samuel B." <stb### [at] hotmail com> wrote:
>
> > It's ok. A bit garish and not quite traditional. My main issue was
> > mathematically defining a proper fleur-de-lis shape... as it turns out, it's not
> > a very easy thing to do.
>
> So true.
> I was trying to port some Shadertoy code for a fish scale pattern - and I still
> have a lot of work to do on that.
It's not always easy to port shader code to POV-Ray script. It can be done, but
things often have to be nested in a funny way.
I hope a future version of POV's SDL more closely resembles GLSL or other
languages, and gives us more access to lower-level data. At the very least, I'd
like to have proper swizzles and maybe a unified approach to definitions (the
function/macro divide is huge sometimes).
> I like how Inigo Quilez, Martijn Steinrucker, and others walk us through the
> development of patterns and scenes that are of a seemingly impossible level of
> final complexity.
>
> Not many here do YouTube channels, but it might be interesting to develop an
> animation driven how-to for some patterns to show how the functions are
> elaborated, how symmetry is taken advantage of and leveraged, etc.
>
> #if (frame_number >= n)
> // Some additional level of elaboration
> #end
>
> - BW
I'm not familiar with Martijn S. but I know about IQ, having been into shaders
for a while now. He seems to have developed a good number of functions and
methods for doing things, and even maintains a site where we can learn all about
it. Sometimes I wonder if raymarching might not just surpass triangle rendering
at some point for games and film. Maybe not, but it is more flexible in certain
ways.
Sam com> wrote:
>
> > It's ok. A bit garish and not quite traditional. My main issue was
> > mathematically defining a proper fleur-de-lis shape... as it turns out, it's not
> > a very easy thing to do.
>
> So true.
> I was trying to port some Shadertoy code for a fish scale pattern - and I still
> have a lot of work to do on that.
It's not always easy to port shader code to POV-Ray script. It can be done, but
things often have to be nested in a funny way.
I hope a future version of POV's SDL more closely resembles GLSL or other
languages, and gives us more access to lower-level data. At the very least, I'd
like to have proper swizzles and maybe a unified approach to definitions (the
function/macro divide is huge sometimes).
> I like how Inigo Quilez, Martijn Steinrucker, and others walk us through the
> development of patterns and scenes that are of a seemingly impossible level of
> final complexity.
>
> Not many here do YouTube channels, but it might be interesting to develop an
> animation driven how-to for some patterns to show how the functions are
> elaborated, how symmetry is taken advantage of and leveraged, etc.
>
> #if (frame_number >= n)
> // Some additional level of elaboration
> #end
>
> - BW
I'm not familiar with Martijn S. but I know about IQ, having been into shaders
for a while now. He seems to have developed a good number of functions and
methods for doing things, and even maintains a site where we can learn all about
it. Sometimes I wonder if raymarching might not just surpass triangle rendering
at some point for games and film. Maybe not, but it is more flexible in certain
ways.
Sam
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Samuel B." <stb### [at] hotmail com> wrote:
> It's not always easy to port shader code to POV-Ray script. It can be done, but
> things often have to be nested in a funny way.
I've had a lot of success following along with MS and IQ, as well as others.
Sometimes it takes a few tries to get things to all fit together properly, and
get the correct syntax for all of the functions.
The real value is to see how all of the pieces of what makes the scene - the
camera, geometry, lighting, shadows, reflections, etc are all governed by their
respective formulas, and all get linked together to produce the final image.
None of it exists - but it all works together to produce an image that is the
result of the evaluation of a single formula - the same formula - for every
pixel, based only on the uv coordinates of the pixel.
That, Bill Pokorny's tutelage in using POV-Ray's functions, and Jerome
Grimbert's excellent and myriad examples of patterns really helped me understand
the underpinnings and ways to structure shapes and patterns, which helped me
understand and solve some long standing problems and then proceed to stretch out
and explore some really cool extensions to those basic principles. Tor Olav
Kristensen's mentoring me in using macros to assemble complex functions, using
Bernstein polynomials, full-color patterns, and many other cool tips and tricks
over the years have allowed me to explore even more territory in terms of
constructing custom functions, crafting complex geometry, and better
understanding how to manually create triangle meshes, work with surface normals,
and tons of other stuff. jr is a wizard at coding a diverse range of
algorithms, and using dictionaries and macros to achieve amazing levels of
complexity in projects with real utility.
And of course the innumerable contributions of clipka, TdG, Friedrich
Lohmueller, and many many others.
I have learned SO much over the years, and overall, it is something that still
remains fun, and retains the magic and excitement of discovery and exploration
of new territoy.
> I hope a future version of POV's SDL more closely resembles GLSL or other
> languages, and gives us more access to lower-level data. At the very least, I'd
> like to have proper swizzles and maybe a unified approach to definitions (the
> function/macro divide is huge sometimes).
Yeah - the shaders are all compiled, so it's more coding / writing algorithms
rather than trying to shoehorn an algorithm into daisy-chained mathematical
functions.
> I'm not familiar with Martijn S. but I know about IQ, having been into shaders
> for a while now. He seems to have developed a good number of functions and
> methods for doing things, and even maintains a site where we can learn all about
> it. Sometimes I wonder if raymarching might not just surpass triangle rendering
> at some point for games and film. Maybe not, but it is more flexible in certain
> ways.
>
> Sam
Martijn runs "The Art of Code"
https://www.youtube.com/@TheArtofCodeIsCool/videos
Great live coding sessions.
IQ is obviously busy with family - I hope he starts posting new material
sometime soon. SO much to learn from him.
And thank you, Sam, for all of your cool little projects that you bring to us
here, and for turning me on to Shadertoy - it's made a HUGE difference in how I
approach things, and has allowed some of my projects to be really fun successes,
whereas without what I learned from Shadertoy, they would have been frustrating
or impossible.
- BW com> wrote:
> It's not always easy to port shader code to POV-Ray script. It can be done, but
> things often have to be nested in a funny way.
I've had a lot of success following along with MS and IQ, as well as others.
Sometimes it takes a few tries to get things to all fit together properly, and
get the correct syntax for all of the functions.
The real value is to see how all of the pieces of what makes the scene - the
camera, geometry, lighting, shadows, reflections, etc are all governed by their
respective formulas, and all get linked together to produce the final image.
None of it exists - but it all works together to produce an image that is the
result of the evaluation of a single formula - the same formula - for every
pixel, based only on the uv coordinates of the pixel.
That, Bill Pokorny's tutelage in using POV-Ray's functions, and Jerome
Grimbert's excellent and myriad examples of patterns really helped me understand
the underpinnings and ways to structure shapes and patterns, which helped me
understand and solve some long standing problems and then proceed to stretch out
and explore some really cool extensions to those basic principles. Tor Olav
Kristensen's mentoring me in using macros to assemble complex functions, using
Bernstein polynomials, full-color patterns, and many other cool tips and tricks
over the years have allowed me to explore even more territory in terms of
constructing custom functions, crafting complex geometry, and better
understanding how to manually create triangle meshes, work with surface normals,
and tons of other stuff. jr is a wizard at coding a diverse range of
algorithms, and using dictionaries and macros to achieve amazing levels of
complexity in projects with real utility.
And of course the innumerable contributions of clipka, TdG, Friedrich
Lohmueller, and many many others.
I have learned SO much over the years, and overall, it is something that still
remains fun, and retains the magic and excitement of discovery and exploration
of new territoy.
> I hope a future version of POV's SDL more closely resembles GLSL or other
> languages, and gives us more access to lower-level data. At the very least, I'd
> like to have proper swizzles and maybe a unified approach to definitions (the
> function/macro divide is huge sometimes).
Yeah - the shaders are all compiled, so it's more coding / writing algorithms
rather than trying to shoehorn an algorithm into daisy-chained mathematical
functions.
> I'm not familiar with Martijn S. but I know about IQ, having been into shaders
> for a while now. He seems to have developed a good number of functions and
> methods for doing things, and even maintains a site where we can learn all about
> it. Sometimes I wonder if raymarching might not just surpass triangle rendering
> at some point for games and film. Maybe not, but it is more flexible in certain
> ways.
>
> Sam
Martijn runs "The Art of Code"
https://www.youtube.com/@TheArtofCodeIsCool/videos
Great live coding sessions.
IQ is obviously busy with family - I hope he starts posting new material
sometime soon. SO much to learn from him.
And thank you, Sam, for all of your cool little projects that you bring to us
here, and for turning me on to Shadertoy - it's made a HUGE difference in how I
approach things, and has allowed some of my projects to be really fun successes,
whereas without what I learned from Shadertoy, they would have been frustrating
or impossible.
- BW
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Bald Eagle" <cre### [at] netscape net> wrote:
> "Samuel B." <stb### [at] hotmail net> wrote:
> "Samuel B." <stb### [at] hotmail com> wrote:
>
> > It's not always easy to port shader code to POV-Ray script. It can be done, but
> > things often have to be nested in a funny way.
>
> I've had a lot of success following along with MS and IQ, as well as others.
> Sometimes it takes a few tries to get things to all fit together properly, and
> get the correct syntax for all of the functions.
>
> The real value is to see how all of the pieces of what makes the scene - the
> camera, geometry, lighting, shadows, reflections, etc are all governed by their
> respective formulas, and all get linked together to produce the final image.
> None of it exists - but it all works together to produce an image that is the
> result of the evaluation of a single formula - the same formula - for every
> pixel, based only on the uv coordinates of the pixel.
Yeah, one of the funniest aspects of shaders is how each pixel is the
culmination of every function fed into it. POV-Ray is like this too, but it's
more pronounced in shaders. Functions are probably the closest analog in
POV-Ray.
Unfortunately, shaders are bottlenecked by memory, and also by the fact that
each pixel calculates everything. In POV-Ray, you can do a bunch of calculations
during parsing, and everything after that shares a pool of memory. Not so with
shaders.
(On a related note, I've been wondering how difficult it would be to write a
raymarcher using POV-Ray functions.)
> That, Bill Pokorny's tutelage in using POV-Ray's functions, and Jerome
> Grimbert's excellent and myriad examples of patterns really helped me understand
> the underpinnings and ways to structure shapes and patterns, which helped me
> understand and solve some long standing problems and then proceed to stretch out
> and explore some really cool extensions to those basic principles. Tor Olav
> Kristensen's mentoring me in using macros to assemble complex functions, using
> Bernstein polynomials, full-color patterns, and many other cool tips and tricks
> over the years have allowed me to explore even more territory in terms of
> constructing custom functions, crafting complex geometry, and better
> understanding how to manually create triangle meshes, work with surface normals,
> and tons of other stuff. jr is a wizard at coding a diverse range of
> algorithms, and using dictionaries and macros to achieve amazing levels of
> complexity in projects with real utility.
> And of course the innumerable contributions of clipka, TdG, Friedrich
> Lohmueller, and many many others.
Yeah, there has been a lot of important work made by many people. But much of it
is hard to find now, unfortunately.
> I have learned SO much over the years, and overall, it is something that still
> remains fun, and retains the magic and excitement of discovery and exploration
> of new territoy.
> [...]
I feel that way too, but I'm finding it harder and harder to build up the energy
needed as time goes on :/
> > I'm not familiar with Martijn S. but I know about IQ, having been into shaders
> > for a while now. [...]
>
> Martijn runs "The Art of Code"
> https://www.youtube.com/@TheArtofCodeIsCool/videos
>
> Great live coding sessions.
Ah yes, I have heard of the channel.
> IQ is obviously busy with family - I hope he starts posting new material
> sometime soon. SO much to learn from him.
He has still been posting an occasional surface definition function here and
there.
> And thank you, Sam, for all of your cool little projects that you bring to us
> here, and for turning me on to Shadertoy - it's made a HUGE difference in how I
> approach things, and has allowed some of my projects to be really fun successes,
> whereas without what I learned from Shadertoy, they would have been frustrating
> or impossible.
>
> - BW
Hey, thanks. We all learn from others. Shaders are definitely are great tool for
grasping ideas, since it's all pure math at that point.
Not sure if I mentioned this before, but if you use a mobile device there is an
app called "Shader Editor" on the playstore. Not as good as Shadertoy, but very
useful if you want to make shaders away from a laptop or desktop environment.
It's got a bunch of inputs available such as camera, orientation, textures, etc.
(It can even be useful. For instance, I made a level with it and calibrated it
to my phone, so I can use my phone as an actual level.)
Sam com> wrote:
>
> > It's not always easy to port shader code to POV-Ray script. It can be done, but
> > things often have to be nested in a funny way.
>
> I've had a lot of success following along with MS and IQ, as well as others.
> Sometimes it takes a few tries to get things to all fit together properly, and
> get the correct syntax for all of the functions.
>
> The real value is to see how all of the pieces of what makes the scene - the
> camera, geometry, lighting, shadows, reflections, etc are all governed by their
> respective formulas, and all get linked together to produce the final image.
> None of it exists - but it all works together to produce an image that is the
> result of the evaluation of a single formula - the same formula - for every
> pixel, based only on the uv coordinates of the pixel.
Yeah, one of the funniest aspects of shaders is how each pixel is the
culmination of every function fed into it. POV-Ray is like this too, but it's
more pronounced in shaders. Functions are probably the closest analog in
POV-Ray.
Unfortunately, shaders are bottlenecked by memory, and also by the fact that
each pixel calculates everything. In POV-Ray, you can do a bunch of calculations
during parsing, and everything after that shares a pool of memory. Not so with
shaders.
(On a related note, I've been wondering how difficult it would be to write a
raymarcher using POV-Ray functions.)
> That, Bill Pokorny's tutelage in using POV-Ray's functions, and Jerome
> Grimbert's excellent and myriad examples of patterns really helped me understand
> the underpinnings and ways to structure shapes and patterns, which helped me
> understand and solve some long standing problems and then proceed to stretch out
> and explore some really cool extensions to those basic principles. Tor Olav
> Kristensen's mentoring me in using macros to assemble complex functions, using
> Bernstein polynomials, full-color patterns, and many other cool tips and tricks
> over the years have allowed me to explore even more territory in terms of
> constructing custom functions, crafting complex geometry, and better
> understanding how to manually create triangle meshes, work with surface normals,
> and tons of other stuff. jr is a wizard at coding a diverse range of
> algorithms, and using dictionaries and macros to achieve amazing levels of
> complexity in projects with real utility.
> And of course the innumerable contributions of clipka, TdG, Friedrich
> Lohmueller, and many many others.
Yeah, there has been a lot of important work made by many people. But much of it
is hard to find now, unfortunately.
> I have learned SO much over the years, and overall, it is something that still
> remains fun, and retains the magic and excitement of discovery and exploration
> of new territoy.
> [...]
I feel that way too, but I'm finding it harder and harder to build up the energy
needed as time goes on :/
> > I'm not familiar with Martijn S. but I know about IQ, having been into shaders
> > for a while now. [...]
>
> Martijn runs "The Art of Code"
> https://www.youtube.com/@TheArtofCodeIsCool/videos
>
> Great live coding sessions.
Ah yes, I have heard of the channel.
> IQ is obviously busy with family - I hope he starts posting new material
> sometime soon. SO much to learn from him.
He has still been posting an occasional surface definition function here and
there.
> And thank you, Sam, for all of your cool little projects that you bring to us
> here, and for turning me on to Shadertoy - it's made a HUGE difference in how I
> approach things, and has allowed some of my projects to be really fun successes,
> whereas without what I learned from Shadertoy, they would have been frustrating
> or impossible.
>
> - BW
Hey, thanks. We all learn from others. Shaders are definitely are great tool for
grasping ideas, since it's all pure math at that point.
Not sure if I mentioned this before, but if you use a mobile device there is an
app called "Shader Editor" on the playstore. Not as good as Shadertoy, but very
useful if you want to make shaders away from a laptop or desktop environment.
It's got a bunch of inputs available such as camera, orientation, textures, etc.
(It can even be useful. For instance, I made a level with it and calibrated it
to my phone, so I can use my phone as an actual level.)
Sam
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Samuel B." <stb### [at] hotmail com> wrote:
> (On a related note, I've been wondering how difficult it would be to write a
> raymarcher using POV-Ray functions.)
Pigment patterns are just functions that are evaluated based on <x, y, z>.
So, if we had "functions" like they have in Shadertoy (which are more macros or
algorithms) then I would imagine that you'd just write a simple raymarcher
(Martijn has a nice video on this, to render a sphere) and have the resulting
col be the 0-1 function result that governs the pattern color value at that
point.
The problem, is that at render time, all of our functions have been parsed and
are immutable - we have no way to loop an arbitrary number of times until we
reach an exit state and then return the final function value. That would be a
source-code level thing.
However maybe Tor Olav has a clever trick up his sleeve.... (*)
But we can always do it the work-around way and use an orthographic camera and
box {} or a pair of triangle {} objects to appropriately color our pixels, and
then just write a "regular" scene to place colored objects in the scene - which
then get rendered by raytracing... :D
Blackle Mori had an interesting video about some raymarching tricks that help
get some better results in complex scenes.
https://www.youtube.com/watch?v=I8fmkLK1OKg
(*) Potentially, we could use a macro to assemble a highly nested function,
where the macro nests functions until a certain macro bailout value. Then,
although it would have to evaluate all of the nested functions every time, for
every pixel, I think that a judicious use of select () could fast-track the
nested function evaluation once the surface is "found". (just add 0 or multiply
by 1, or whatever the thing to do would wind up being...) I'd have to puzzle
this out some more.
Definitely something I have been letting bounce around in my head for quite some
time as well.
- BW com> wrote:
> (On a related note, I've been wondering how difficult it would be to write a
> raymarcher using POV-Ray functions.)
Pigment patterns are just functions that are evaluated based on <x, y, z>.
So, if we had "functions" like they have in Shadertoy (which are more macros or
algorithms) then I would imagine that you'd just write a simple raymarcher
(Martijn has a nice video on this, to render a sphere) and have the resulting
col be the 0-1 function result that governs the pattern color value at that
point.
The problem, is that at render time, all of our functions have been parsed and
are immutable - we have no way to loop an arbitrary number of times until we
reach an exit state and then return the final function value. That would be a
source-code level thing.
However maybe Tor Olav has a clever trick up his sleeve.... (*)
But we can always do it the work-around way and use an orthographic camera and
box {} or a pair of triangle {} objects to appropriately color our pixels, and
then just write a "regular" scene to place colored objects in the scene - which
then get rendered by raytracing... :D
Blackle Mori had an interesting video about some raymarching tricks that help
get some better results in complex scenes.
https://www.youtube.com/watch?v=I8fmkLK1OKg
(*) Potentially, we could use a macro to assemble a highly nested function,
where the macro nests functions until a certain macro bailout value. Then,
although it would have to evaluate all of the nested functions every time, for
every pixel, I think that a judicious use of select () could fast-track the
nested function evaluation once the surface is "found". (just add 0 or multiply
by 1, or whatever the thing to do would wind up being...) I'd have to puzzle
this out some more.
Definitely something I have been letting bounce around in my head for quite some
time as well.
- BW
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()