 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Kenneth" <kdw### [at] gmail com> wrote:
> I just spent four days probably 're-inventing the wheel'; but I wanted to
> investigate the behavior of the brick pattern, when using warp{repeat...} with
> an embedded cells pattern.
>
Five or six days now, I've lost count!
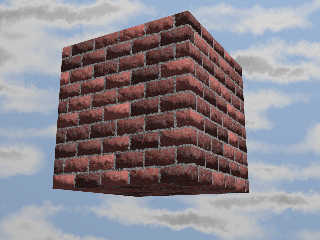
I went back to POV-Ray's own 'brick' pattern, and worked it all out with full
textures and normals this time. The process has been an experimentatl one,
changing one value after another to see what happens. But the code looks stable
now.
Bill P's code certainly looks less complicated! (I need to take a look at it in
detail... after I take a coffee break!)
//------------
#version 3.71;
global_settings {assumed_gamma 1.0}
camera {
perspective
location <0, 0, -7>
look_at <0, 0, 0>
right x*image_width/image_height
angle 46 // 46
}
light_source {
0*x
color rgb 1.0
translate <20, 50, -10>
}
// background
plane{z,60
no_shadow
pigment{bozo
scale 3*<4,1,1>
color_map{
[.2 rgb .6]
[.3 rgb .8]
[.35 rgb 1]
[.40 rgb 1]
[.58 rgb <.5,.7,1>]
}
scale .5
warp{turbulence .3 omega .7}
scale 1/.5
}
}
#declare BR_RATIO = <4,2,4>; // the brick dimensions (just a ratio, not
// really a scaler.) For matching SIDE walls, z needs to equal x--
// a 'square brick'.
#declare MORTAR_THICKNESS = .12; // this is in a different 'scale' than
// POV-Ray's own brick pattern. Here, it's 0.0 to 1.0
// This is get BR_RATIO.y to always be 1.0, for technical reasons that are
// hard to explain ;-)
#declare XYZ =
<BR_RATIO.x/BR_RATIO.y,
BR_RATIO.y/BR_RATIO.y,
BR_RATIO.z/BR_RATIO.y>;
//--------------
box{0,9.75
texture{
brick
texture{ // the MORTAR
pigment{rgb .4} //bumps scale .04 translate 100}
normal{bumps scale .09 bump_size .7
}
finish{ambient .1 diffuse .9}
}
texture{ // the BRICKS
pigment{
average
pigment_map{
[1
cells
pigment_map{
blend_mode 2
blend_gamma 2.2
[0 rgb .1*<1,.28,.24>]
[1 rgb .85*<1,.28,.24>]
}
]
[.5 bumps scale .08*<1/XYZ.x,1/1,1/XYZ.z>
color_map{
blend_mode 3
blend_gamma 2.2
[.5 rgb .3]
[.5 rgb .3*<1,.28,.24>]
}
]
}
warp{repeat y offset <1000.5,0,999.5>}
translate .5*z
scale <XYZ.x,1,XYZ.z>
} // end of this pigment
normal{
average
normal_map{
[1.0 quilted scale 1 bump_size 5] // This pattern doesn't
// need the warp{repeat...} below, which affects it an odd and subtle way;
// note the darker brick 'shadows' in every alternate row of bricks in y.
[0.4 crackle scale .6*<1/XYZ.x,1/1,1/XYZ.z> bump_size 5]
[0.3 crackle scale .2*<1/XYZ.x,1/1,1/XYZ.z> bump_size 3 translate 50*x]
}
warp{repeat y offset <1000.5,0,1000.5>}
translate .5*z
scale <XYZ.x,1,XYZ.z>
}
finish{ambient .1 diffuse .9}
} // end of this texture
// still part of the overall 'brick' TEXTURE
brick_size <XYZ.x,1,XYZ.z>
mortar MORTAR_THICKNESS
scale 1 // FINAL scale
// play with this!
scale 6
warp{turbulence .35 omega .6}
scale 1/6
translate <-.09,-.09,-.09> // because of warp{turbulence} effects
} // end of overall texture
translate -5
rotate 30*y
rotate 15*x
translate 20*z
} com> wrote:
> I just spent four days probably 're-inventing the wheel'; but I wanted to
> investigate the behavior of the brick pattern, when using warp{repeat...} with
> an embedded cells pattern.
>
Five or six days now, I've lost count!
I went back to POV-Ray's own 'brick' pattern, and worked it all out with full
textures and normals this time. The process has been an experimentatl one,
changing one value after another to see what happens. But the code looks stable
now.
Bill P's code certainly looks less complicated! (I need to take a look at it in
detail... after I take a coffee break!)
//------------
#version 3.71;
global_settings {assumed_gamma 1.0}
camera {
perspective
location <0, 0, -7>
look_at <0, 0, 0>
right x*image_width/image_height
angle 46 // 46
}
light_source {
0*x
color rgb 1.0
translate <20, 50, -10>
}
// background
plane{z,60
no_shadow
pigment{bozo
scale 3*<4,1,1>
color_map{
[.2 rgb .6]
[.3 rgb .8]
[.35 rgb 1]
[.40 rgb 1]
[.58 rgb <.5,.7,1>]
}
scale .5
warp{turbulence .3 omega .7}
scale 1/.5
}
}
#declare BR_RATIO = <4,2,4>; // the brick dimensions (just a ratio, not
// really a scaler.) For matching SIDE walls, z needs to equal x--
// a 'square brick'.
#declare MORTAR_THICKNESS = .12; // this is in a different 'scale' than
// POV-Ray's own brick pattern. Here, it's 0.0 to 1.0
// This is get BR_RATIO.y to always be 1.0, for technical reasons that are
// hard to explain ;-)
#declare XYZ =
<BR_RATIO.x/BR_RATIO.y,
BR_RATIO.y/BR_RATIO.y,
BR_RATIO.z/BR_RATIO.y>;
//--------------
box{0,9.75
texture{
brick
texture{ // the MORTAR
pigment{rgb .4} //bumps scale .04 translate 100}
normal{bumps scale .09 bump_size .7
}
finish{ambient .1 diffuse .9}
}
texture{ // the BRICKS
pigment{
average
pigment_map{
[1
cells
pigment_map{
blend_mode 2
blend_gamma 2.2
[0 rgb .1*<1,.28,.24>]
[1 rgb .85*<1,.28,.24>]
}
]
[.5 bumps scale .08*<1/XYZ.x,1/1,1/XYZ.z>
color_map{
blend_mode 3
blend_gamma 2.2
[.5 rgb .3]
[.5 rgb .3*<1,.28,.24>]
}
]
}
warp{repeat y offset <1000.5,0,999.5>}
translate .5*z
scale <XYZ.x,1,XYZ.z>
} // end of this pigment
normal{
average
normal_map{
[1.0 quilted scale 1 bump_size 5] // This pattern doesn't
// need the warp{repeat...} below, which affects it an odd and subtle way;
// note the darker brick 'shadows' in every alternate row of bricks in y.
[0.4 crackle scale .6*<1/XYZ.x,1/1,1/XYZ.z> bump_size 5]
[0.3 crackle scale .2*<1/XYZ.x,1/1,1/XYZ.z> bump_size 3 translate 50*x]
}
warp{repeat y offset <1000.5,0,1000.5>}
translate .5*z
scale <XYZ.x,1,XYZ.z>
}
finish{ambient .1 diffuse .9}
} // end of this texture
// still part of the overall 'brick' TEXTURE
brick_size <XYZ.x,1,XYZ.z>
mortar MORTAR_THICKNESS
scale 1 // FINAL scale
// play with this!
scale 6
warp{turbulence .35 omega .6}
scale 1/6
translate <-.09,-.09,-.09> // because of warp{turbulence} effects
} // end of overall texture
translate -5
rotate 30*y
rotate 15*x
translate 20*z
}
Post a reply to this message
Attachments:
Download 'temp 6.jpg' (775 KB)
Preview of image 'temp 6.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
(in my the previous code...)
> normal_map{
> [1.0 quilted scale 1 bump_size 5] // This pattern doesn't
> // need the warp{repeat...} below, which affects it an odd and subtle way;
> // note the darker brick 'shadows' in every alternate row of bricks in y.
Actually, the warp{repeat...} IS needed for it, to look correct on the side
walls (in the y/z plane.) But it introduces the aforementioned odd 'shadow'
appearance on alternate brick rows. That's a mystery to me so far. It's not a
killer flaw, though. I like the quilted-pattern's 'bulbous'/rounded look on each
brick.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Kenneth" <kdw### [at] gmail com> wrote:
> Five or six days now, I've lost count!
Looks well spent though! Personally I think your latest one might be a little
busy, but vive la difference, and I'm sure there's scope for variation.
> Bill P's code certainly looks less complicated! (I need to take a look at it in
> detail... after I take a coffee break!)
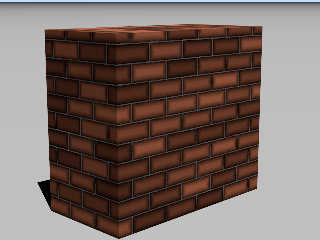
To be fair, it's not doing nearly as much as yours is, plus yours is a complete
scene, and also I have an ingrained 'short-code' mentality ;) Anyway it's a lot
more complicated now, here's another iteration (I'll have to tidy the code up a
bit if you want a peek under the hood).
This is all very productive, but I think I'm into diminishing returns to be
honest. For close up, I'll always plump for actually modelling the individual
bricks, and for distance shots the basic version is probably good enough :) com> wrote:
> Five or six days now, I've lost count!
Looks well spent though! Personally I think your latest one might be a little
busy, but vive la difference, and I'm sure there's scope for variation.
> Bill P's code certainly looks less complicated! (I need to take a look at it in
> detail... after I take a coffee break!)
To be fair, it's not doing nearly as much as yours is, plus yours is a complete
scene, and also I have an ingrained 'short-code' mentality ;) Anyway it's a lot
more complicated now, here's another iteration (I'll have to tidy the code up a
bit if you want a peek under the hood).
This is all very productive, but I think I'm into diminishing returns to be
honest. For close up, I'll always plump for actually modelling the individual
bricks, and for distance shots the basic version is probably good enough :)
Post a reply to this message
Attachments:
Download 'randbricks.jpg' (182 KB)
Preview of image 'randbricks.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Am 19.04.2018 um 00:53 schrieb Bill Pragnell:
> This is fun! I always meant to make some random bricks, so I've just had a go
> myself. I ended up with almost exactly what you've got (more or less) which is
> good. However, I don't think you need the oversized offset value - just 1.5 in x
> and z is fine.
>
> I've boiled it down a little. Here's a macro to insert a pigment - I went with
> the same principle of using the brick pattern for the mortar and the cells
> pattern for the bricks themselves.
>
> (BrickSize is a vector describing the brick dimensions, BaseCol and MortarCol
> are colour vectors, and MortarThickness is just the mortar float value.)
>
>
> #macro RandBrick(BrickSize, BaseCol, MortarCol, MortarThickness)
> #local RBrick = pigment {
> cells
> color_map { [0 rgb BaseCol] [1 rgb 0.25*BaseCol] }
> translate z*0.5
> warp { repeat y offset <1.5, 0, 1.5> }
> scale BrickSize
> }
> pigment {
> brick
> pigment { rgb MortarCol },
> pigment { RBrick }
> brick_size BrickSize
> mortar MortarThickness
> }
> #end
>
>
>
I never came up with the idea to use the cells pattern this way. But my
goal was not different textured bricks but rubble work. So i played a
little bit with the brick pattern (and still need some time to get a
better approximation). One of the most annoying issues was that I had
only two textures (mortar and brick). But now you gave me a new
direction to play a little bit more with something like this:
#declare BrickSize = <8,3,4.5>; // Default, but needed to scale the
cells pattern
#declare CellsStoneTex = texture {
cells
texture_map {
[ 0.00 T_Grnt20 ]
[ 0.25 T_Grnt7 ]
[ 0.50 T_Stone21 ]
[ 0.75 T_Stone10 ]
[ 1.00 T_Grnt28 ]
}
translate z*0.5
//warp { repeat y offset <1.5,0,1.5> }
scale BrickSize
}
texture {
brick
texture { T_Grnt1 finish { phong 0.5 } }, // Mortar
texture { CellsStoneTex }
brick_size BrickSize
mortar 0.2
scale 0.1
warp { turbulence 0.4 octaves 8 lambda 3 omega 0.5 }
}
Many thanks to both of you!
Best regards
Michael
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Bill Pragnell" <bil### [at] hotmail com> wrote:
> good. However, I don't think you need the oversized offset value - just 1.5 in x
> and z is fine.
Haha, silly me, of course even 1.5 is unnecessary. <0.5, 0, 0.5> is fine. The
docs even say that about the built-in bricks pattern.
*rolls eyes at self* com> wrote:
> good. However, I don't think you need the oversized offset value - just 1.5 in x
> and z is fine.
Haha, silly me, of course even 1.5 is unnecessary. <0.5, 0, 0.5> is fine. The
docs even say that about the built-in bricks pattern.
*rolls eyes at self*
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
The blackened area could indicate moisture and fungus or dirt, which is
a normal thing. But I see the dark area normally at the lower areas of
the bricks only, not so much on the sides and top. Gradient map.
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
> The blackened area could indicate moisture and fungus or dirt, which is
> a normal thing. But I see the dark area normally at the lower areas of
> the bricks only, not so much on the sides and top. Gradient map.
>
> ---
> http://www.avg.com
>
There can be some pigment segregation that happen before the bricks are
cooked. It tend to show more on the length that the other directions,
but it's still there. Much more notable on older bricks than modern ones.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Is there any way, to derivate a "deck planks" version from these bricks?
On my own, I am trying hard, since weeks, but not being successful yet.
The only problem is, to prevent (using WARP?) that the wood grain
continues from "brick" to "brick" (plank to plank). And i do not yet
understand the WARP concept fully, but at the moment I think, it can be
used only to transfer/shift textures on a regular pattern such as CELLS.
Bricks, on the other hand, are kind of intersected each 2nd line. That
is, where I fail.
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
This is the code i have right now. Looks alright, just the grain
continues into each other "brick"...
-----------------------------------------
#declare WarpScale = 0.3;
#declare MyDeckGrain = texture
{
pigment
{
wood
warp
{
turbulence 0.03725
omega 0.65725
lambda 2.425
}
color_map
{
[ 0.250 color rgb < 1.00000, 0.53373, 0.11665 > ]
[ 0.350 color rgb < 0.66275, 0.28607, 0.00000 > ]
[ 0.525 color rgb < 1.00000, 0.53363, 0.11715 > ]
[ 0.600 color rgb < 0.66475, 0.28647, 0.00000 > ]
[ 0.750 color rgb < 1.00000, 0.53353, 0.11565 > ]
[ 0.850 color rgb < 0.66275, 0.28667, 0.00000 > ]
[ 1.000 color rgb < 1.00000, 0.53143, 0.11795 > ]
}
scale < 0.205, 0.225, 1.2 >
warp { repeat x*WarpScale offset y*2.427 flip y }
}
rotate < 0.0, 90.0, 0.0 >
}
#declare MyDeckLumber = texture
{
pigment
{
wood
scale 1.01275
turbulence 0.0435
omega 0.65
lambda 3.15
color_map
{
[ 0.200 color rgbt < 0.56695, 0.17347, 0.00000, 0.8250 > ]
[ 0.350 color rgbt < 0.96471, 0.54510, 0.22753, 0.7710 > ]
[ 0.400 color rgbt < 0.56341, 0.17547, 0.00000, 0.9150 > ]
[ 0.615 color rgbt < 0.96472, 0.54510, 0.22553, 0.7590 > ]
[ 0.700 color rgbt < 0.56671, 0.17687, 0.00000, 0.7920 > ]
[ 0.850 color rgbt < 0.96485, 0.54510, 0.22453, 0.8975 > ]
[ 1.000 color rgbt < 0.56478, 0.17247, 0.00000, 0.9750 > ]
}
scale < 0.225, 0.2725, 1.0 >
translate < -0.35, 0.095, 1.25 >
warp { repeat x*WarpScale offset -y*0.321 flip z }
}
normal
{
wood 10.0
scale 1.01275
turbulence 0.0435
omega 0.65
lambda 3.15
scale < 0.225, 0.2725, 1.0 >
translate < -0.35, 0.095, 1.25 >
}
finish
{
specular 0.3 roughness 0.12
reflection { 0.001,0.1 fresnel }
}
rotate < 0.0, 90.0, 0.0 >
}
#declare MyDeck2 = texture
{
MyDeckGrain
}
texture
{
MyDeckLumber
}
texture
{
pigment
{
bozo
color_map
{
[ 0.00 color rgbt < 0.71, 0.83, 0.76, 0.35 > ]
[ 1.00 color rgbt < 1.00, 0.98, 0.87, 0.35 > ]
}
turbulence 1.5
scale 1.0
translate < rand(MyRandom)*10, rand(MyRandom)*10, rand(MyRandom)*10 >
rotate < rand(MyRandom)*10, rand(MyRandom)*10, rand(MyRandom)*05 >
}
}
texture
{
pigment
{
brick
pigment { color rgb 0.0 }
pigment { color rgbt < 1.0, 1.0, 1.0, 1.0 > }
brick_size < 7.5, 0.4, WarpScale*10.0 >
mortar 0.01
}
normal
{
brick
brick_size < 7.5, 0.4, WarpScale*10.0 >
mortar 0.02
}
finish { crand 0.1 }
rotate < 90.0, 0.0, 0.0 >
}
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Bill Pragnell" <bil### [at] hotmail com> wrote:
> "Bill Pragnell" <bil### [at] hotmail com> wrote:
> "Bill Pragnell" <bil### [at] hotmail com> wrote:
> > good. However, I don't think you need the oversized offset value - just 1.5
> > in xand z is fine.
>
> Haha, silly me, of course even 1.5 is unnecessary. <0.5, 0, 0.5> is fine. The
> docs even say that about the built-in bricks pattern.
> *rolls eyes at self*
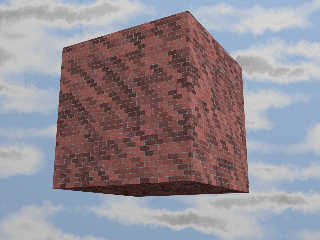
Throughout my (many!) experiments with this, I noticed a kind of repeating
diagonal pattern of the bricks, when using just <.5,0,.5> for the warp
'offsets.' I've attached an image to show this. Choosing <1000.5,0,999.5> (or
other similarly larger offsets) *seems* to make this pattern less noticable, or
shifts things around to be more random-looking. Or something. ;-) Honestly, I
don't really know for sure why this appears to work. I *think* it shifts the
entire cells pattern in space, before the next brick is 'created.' My guess,
anyway.
However, I don't see this diagonal pattern in your own image. com> wrote:
> > good. However, I don't think you need the oversized offset value - just 1.5
> > in xand z is fine.
>
> Haha, silly me, of course even 1.5 is unnecessary. <0.5, 0, 0.5> is fine. The
> docs even say that about the built-in bricks pattern.
> *rolls eyes at self*
Throughout my (many!) experiments with this, I noticed a kind of repeating
diagonal pattern of the bricks, when using just <.5,0,.5> for the warp
'offsets.' I've attached an image to show this. Choosing <1000.5,0,999.5> (or
other similarly larger offsets) *seems* to make this pattern less noticable, or
shifts things around to be more random-looking. Or something. ;-) Honestly, I
don't really know for sure why this appears to work. I *think* it shifts the
entire cells pattern in space, before the next brick is 'created.' My guess,
anyway.
However, I don't see this diagonal pattern in your own image.
Post a reply to this message
Attachments:
Download 'using_only_one_half_offsets.jpg' (844 KB)
Preview of image 'using_only_one_half_offsets.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()