 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Who can help me to put an image on ONE side of a box.
#declare Tegel_1 =
box { <100, -9, 100>, <-100, 0, -100>
pigment {
image_map {
gif "vintage-40-vloertegel.gif"
map_type 1
once
}
scale 1
}
}
The image is: vintage-40-vloertegel.gif
The result is: test_01.png
Post a reply to this message
Attachments:
Download 'vintage-40-vloertegel.gif' (7 KB)
Download 'test_01.png' (21 KB)
Preview of image 'vintage-40-vloertegel.gif'

Preview of image 'test_01.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Am 2/19/20 11:47 AM, also sprach Wijnand:
> Who can help me to put an image on ONE side of a box.
>
> #declare Tegel_1 =
> box { <100, -9, 100>, <-100, 0, -100>
> pigment {
> image_map {
> gif "vintage-40-vloertegel.gif"
> map_type 1
> once
> }
> scale 1
> }
> }
>
> The image is: vintage-40-vloertegel.gif
> The result is: test_01.png
union {
box { <0, 0, 0.01>, 1 texture {pigment {White}}}
box { 0, <1, 1, 0.011>
pigment {
image_map {gif "vintage-40-vloertegel.gif"}
}
}
}
--
dik
Rendered 49,882,521,600 of 49,882,521,600 pixels (100%)
Post a reply to this message
Attachments:
Download 't2.png' (26 KB)
Preview of image 't2.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Op 19-2-2020 om 19:15 schreef Dick Balaska:
> union {
> box { <0, 0, 0.01>, 1 texture {pigment {White}}}
> box { 0, <1, 1, 0.011>
> pigment {
> image_map {gif "vintage-40-vloertegel.gif"}
> }
> }
> }
>
Thanks a lot, regards...
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Op 19-2-2020 om 23:17 schreef Wijnand:
> Op 19-2-2020 om 19:15 schreef Dick Balaska:
>> union {
>> box { <0, 0, 0.01>, 1 texture {pigment {White}}}
>> box { 0, <1, 1, 0.011>
>> pigment {
>> image_map {gif "vintage-40-vloertegel.gif"}
>> }
>> }
>> }
>>
> Thanks a lot, regards...
Hello Dik (?),
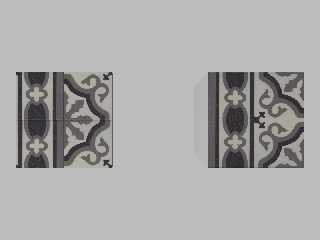
Strange... I have made some changes to use your example for a set of
tiles in cm (20x20x0.9 cm). The right one is yours, the left one my
trial. Look the motive is split up in 4 parts and the parts are moved. ???
My source:
camera {
location < 0, 50, 0>
look_at < 0, 0, 0>
}
object {
light_source {<-100,100,-100> color White }
}
#declare Tile_2 =
union {
box { <-0.5, -0.5, 0.045>,< 0.5, 0.5, 0.01> texture {pigment {White}}}
box { <-0.5, -0.5, 0.0 >,< 0.5, 0.5, 0.00001>
pigment {
image_map {gif "vintage-41-randtegel.gif"}
}
}
rotate<90,0,0>
// scale 20
}
#declare Tile_5 =
union {
box { <0, 0, 0.01>, 1 texture {pigment {White}}}
box { 0, <1, 1, 0.011>
pigment {
image_map {gif "vintage-41-randtegel.gif"}
}
}
rotate<90,0,0>
}
object { Tile_2 scale 20 rotate <0,180,0> translate <-20,0,0>}
object { Tile_5 scale 20 translate <10,0,-10>}
Post a reply to this message
Attachments:
Download 'tiles_1.png' (135 KB)
Preview of image 'tiles_1.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Op 20-2-2020 om 16:41 schreef Wijnand:
> Op 19-2-2020 om 23:17 schreef Wijnand:
>> Op 19-2-2020 om 19:15 schreef Dick Balaska:
>>> union {
>>> box { <0, 0, 0.01>, 1 texture {pigment {White}}}
>>> box { 0, <1, 1, 0.011>
>>> pigment {
>>> image_map {gif "vintage-40-vloertegel.gif"}
>>> }
>>> }
>>> }
>>>
>> Thanks a lot, regards...
>
> Hello Dik (?),
>
> Strange... I have made some changes to use your example for a set of
> tiles in cm (20x20x0.9 cm). The right one is yours, the left one my
> trial. Look the motive is split up in 4 parts and the parts are moved. ???
>
> My source:
>
> camera {
> location < 0, 50, 0>
> look_at < 0, 0, 0>
> }
>
> object {
> light_source {<-100,100,-100> color White }
> }
>
>
> #declare Tile_2 =
> union {
> box { <-0.5, -0.5, 0.045>,< 0.5, 0.5, 0.01> texture {pigment {White}}}
> box { <-0.5, -0.5, 0.0 >,< 0.5, 0.5, 0.00001>
> pigment {
> image_map {gif "vintage-41-randtegel.gif"}
> }
> }
> rotate<90,0,0>
> // scale 20
> }
>
> #declare Tile_5 =
> union {
> box { <0, 0, 0.01>, 1 texture {pigment {White}}}
> box { 0, <1, 1, 0.011>
> pigment {
> image_map {gif "vintage-41-randtegel.gif"}
> }
> }
> rotate<90,0,0>
> }
>
>
> object { Tile_2 scale 20 rotate <0,180,0> translate <-20,0,0>}
> object { Tile_5 scale 20 translate <10,0,-10>}
Found it, an image_map starts alway at <0,0,0>.... Grrr.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Le 2020-02-19 à 11:47, Wijnand a écrit :
> Who can help me to put an image on ONE side of a box.
>
> #declare Tegel_1 =
> box { <100, -9, 100>, <-100, 0, -100>
> pigment {
> image_map {
> gif "vintage-40-vloertegel.gif"
> map_type 1
> once
> }
> scale 1
> }
> }
>
> The image is: vintage-40-vloertegel.gif
> The result is: test_01.png
map_type 1 is used to map the image on a sphere.
You want to use map_type 0, the default.
It maps the image in a tiling fashion along the X-Y plane.
So, it becomes :
#declare Tegel_1 =
box { 0, 1 //from <0,0,0> to <1,1,1>
pigment {
image_map {
gif "vintage-40-vloertegel.gif"//use default mapping
}
translate <-0.5, -0.5, 0>// centre it
rotate 90*x // flip to the X-Z plane
scale <200, 9, 200> // scale to the desired dimention
}
}
Post a reply to this message
|
 |
|  |
|  |
|
 |
From: Wijnand
Subject: Re: How to put an image on ONE side of a box
Date: 21 Feb 2020 07:10:53
Message: <5e4fc8cd@news.povray.org>
|
|
 |
|  |
|  |
|
 |
Op 20-2-2020 om 21:49 schreef Alain Martel:
> Le 2020-02-19 à 11:47, Wijnand a écrit :
>> Who can help me to put an image on ONE side of a box.
>>
>> #declare Tegel_1 =
>> box { <100, -9, 100>, <-100, 0, -100>
>> pigment {
>> image_map {
>> gif "vintage-40-vloertegel.gif"
>> map_type 1
>> once
>> }
>> scale 1
>> }
>> }
>>
>> The image is: vintage-40-vloertegel.gif
>> The result is: test_01.png
>
> map_type 1 is used to map the image on a sphere.
> You want to use map_type 0, the default.
> It maps the image in a tiling fashion along the X-Y plane.
>
> So, it becomes :
> #declare Tegel_1 =
> box { 0, 1 //from <0,0,0> to <1,1,1>
> pigment {
> image_map {
> gif "vintage-40-vloertegel.gif"//use default mapping
> }
> translate <-0.5, -0.5, 0>// centre it
> rotate 90*x // flip to the X-Z plane
> scale <200, 9, 200> // scale to the desired dimention
> }
> }
Thanks again, regards...
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()