 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
CLOUD CITY: "HABITAT" sub thread
Please see below the scene code. I started to work on the habitat module
which hovers in swarms around the intended futuristic skyscrapers and
above and below the clouds.
I have a problem:
I make the hull hollow with a "difference" of the same shape but
slightly smaller side. However, I get strange results when watching the
habitat from below: the surface should be smooth because only from the
inside shape (difference) I take again some items off with another
difference. This should not impact the outside shape. And still, it
does. Help is welcome.
------------------------------------------------------
#declare MyHullOutsideBottom = texture
{
pigment { color rgbt < 0.8039216, 0.5882353, 0.29411765, 0.00 > }
}
#declare MyHullOutsideTop = texture
{
pigment { color rgbt < 0.4039216, 0.1882353, 0.09411765, 0.75 > }
}
#declare MyHull = texture
{
gradient y
texture_map
{
[ 0.00 MyHullOutsideBottom ] // Hull Bronze_Metal /**/
[ 0.05 MyHullOutsideBottom ] // Hull
[ 0.05 MyHullOutsideTop ] // Lower Deck Window Stripe
[ 0.08 MyHullOutsideTop ] // Lower Deck Window Stripe
[ 0.08 MyHullOutsideBottom ] // Cupola Base
[ 0.25 MyHullOutsideBottom ] // Cupola Base
[ 0.25 MyHullOutsideTop ] // Cupola
[ 0.32 MyHullOutsideTop ] // Cupola
[ 0.32 MyHullOutsideBottom ] // Cupola Railing
[ 0.32 MyHullOutsideBottom ] // Cupola Railing
[ 0.33 MyHullOutsideTop ] // Cupola
[ 1.00 MyHullOutsideTop ] // Cupola
}
translate < 0.0, -4.8812, 0.0 >
scale 1.0*(4.8812*2.2975)
}
#declare MyHullInsideBottom = texture
{
pigment { color rgb < 0.7843137, 0.654902, 0.4156863 > }
}
#declare MyHullInsideTop = texture
{
pigment { color rgbt < 0.4039216, 0.1882353, 0.09411765, 0.75 > }
}
#declare MyInterior = texture
{
gradient y
texture_map
{
[ 0.00 MyHullInsideBottom ] // Hull Bronze_Metal /**/
[ 0.05 MyHullInsideBottom ] // Hull
[ 0.05 MyHullInsideTop ] // Lower Deck Window Stripe
[ 0.08 MyHullInsideTop ] // Lower Deck Window Stripe
[ 0.08 MyHullInsideBottom ] // Cupola Base
[ 0.25 MyHullInsideBottom ] // Cupola Base
[ 0.25 MyHullInsideTop ] // Cupola
[ 0.32 MyHullInsideTop ] // Cupola
[ 0.32 MyHullInsideBottom ] // Cupola Railing
[ 0.32 MyHullInsideBottom ] // Cupola Railing
[ 0.33 MyHullInsideTop ] // Cupola
[ 1.00 MyHullInsideTop ] // Cupola
}
translate < 0.0, -4.8812, 0.0 >
scale -1.0*(4.8812*2.2975)
}
camera
{
/*ultra_wide_angle*/ //angle 20
location < -25.0 , -15.0 , 0.0 >
//right x*image_width/image_height // not needed for v3.8
look_at < 0.0 , 0.0 , 0.0 >
}
light_source
{
< -500.0, -500.0, -500.0 >
color 1.0 * 0.3//< 1.0, 0.62353, 0.46667 >*2
}
#declare HomeBasic = blob
{
threshold 0.35
sphere { < 0.0, 0.0, 0.0 > 26.00 1.85 scale < 1.01, 0.25, 1.01 > } //
9.7624 meter tall (-4.8812 m to 4.8812 m) and exactly 19 meter usable
inside radius (38 meter diameter)
cylinder { < 0.0, 0.0, 0.0 > < 19.0, 0.0, 0.0 > 4.5 0.85 rotate < 0.0,
000.0, 0.0 > }
cylinder { < 0.0, 0.0, 0.0 > < 19.0, 0.0, 0.0 > 4.5 0.85 rotate < 0.0,
120.0, 0.0 > }
cylinder { < 0.0, 0.0, 0.0 > < 19.0, 0.0, 0.0 > 4.5 0.85 rotate < 0.0,
240.0, 0.0 > }
}
#declare HomeExact = difference
{
object { HomeBasic }
cylinder { < 20.0, 0.0, 0.0 > < 25.0, 0.0, 0.0 > 5.0 rotate < 0.0,
000.0, 0.0 > }
cylinder { < 20.0, 0.0, 0.0 > < 25.0, 0.0, 0.0 > 5.0 rotate < 0.0,
120.0, 0.0 > }
cylinder { < 20.0, 0.0, 0.0 > < 25.0, 0.0, 0.0 > 5.0 rotate < 0.0,
240.0, 0.0 > }
}
#declare HomeHollow = difference
{
object { HomeExact }
difference
{ // should be 0.999
object { HomeExact scale < 0.999,0.979,0.999 > /*texture { MyHull }*/
pigment { color rgbt < 0.8039216, 0.5882353, 0.29411765, 0.00 > } }
// cylinder { < 0.0, 4.8812, 0.0 > < 0.0, 4.9812, 0.0 > 05.0 pigment
{ color rgb < 0.5098039, 0.3137255, 0.2156863 > } } // Ceiling -
5.0812 m above main deck
cylinder { < 0.0, -1.30, 0.0 > < 0.0, -1.20, 0.0 > 19.0 pigment {
color rgb < 0.5098039, 0.3137255, 0.2156863 > } } // Main Deck -
usable diameter: exactly 19 meters/units - deck thickness: 0.1 meters/units
cylinder { < 0.0, -4.30, 0.0 > < 0.0, -4.20, 0.0 > 10.0 pigment {
color rgb < 0.5098039, 0.3137255, 0.2156863 > } } // Bottom Deck -
usable diameter: exactly 19 meters/units - ceiling height: exactly 3
meters /units
union
{
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
000.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
030.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
060.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
090.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
120.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
150.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
180.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
210.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
240.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
270.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
300.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
330.0, 0.0 > }
texture { MyHullInsideBottom }
rotate < 0.0, 15.0, 0.0 >
}
}
// cylinder { < 0.0, -4.00, 0.0 > < 0.0, -1.15, 0.0 > 14.0 pigment {
color rgb < 0.5098039, 0.3137255, 0.2156863 > } } // Volume for Bottom
Deck
texture { MyHull }
}
#declare LightsOrangeRings = union
{
torus { 2.475 0.025 rotate < 0.0, 0.0, 90.0 > translate < 20.0, 0.0,
0.0 > rotate < 0.0, 000.0, 0.0 > }
torus { 2.475 0.025 rotate < 0.0, 0.0, 90.0 > translate < 20.0, 0.0,
0.0 > rotate < 0.0, 120.0, 0.0 > }
torus { 2.475 0.025 rotate < 0.0, 0.0, 90.0 > translate < 20.0, 0.0,
0.0 > rotate < 0.0, 240.0, 0.0 > }
pigment { color rgb < 0.8784314, 0.2, 0.003921569 > }
finish { emission 1.0 }
}
#declare HomeLights = union
{
object { HomeHollow }
object { LightsOrangeRings }
light_source
{
< 0.0, 5.5, 0.0 >
color rgb 0.2
}
// cylinder { < 0.0, -1.3, 0.0 > < 0.0, -1.19, 0.0 > 19.0 pigment {
color rgb < 0.145098, 0.1921569, 0.05882353 > } } // measuring deck
diameter (do not use)
}
object { HomeLights scale 0.8 translate < 0.0, 0.0, 0.0 > rotate < 0.0,
000.0, 0.0 >}
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
All these lines should not be there.
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
Attachments:
Download 'sl - cloud cities - habitat.jpg' (60 KB)
Preview of image 'sl - cloud cities - habitat.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sven Littkowski <I### [at] SvenLittkowski name> wrote:
> Because the previous thread has become so large, it is hard to keep an
> overview. Thus I am starting now this thread as part 2 of that
> remarkable thread.
>
I just noticed something in your scene code that is probably unnecessary, in
your 'BigSun' and 'SmallSun' objects: the use of CSG union there...
Original code:
// Small Sun
#declare SunSmall = union
{
sphere
{
< 0.0, 0.0, 0.0 > 1.0
pigment { color rgb < 0.23529, 0.11373, 0.46275 >*1.0 }
finish { emission 0.0 }
}
scale 66.0
translate < 160.0, 25.0, 112.0 >*33.0
}
The scale and translate at the end only apply to that one object, so a union
isn't required; you could more easily write it as...
#declare SunSmall =
sphere
{
< 0.0, 0.0, 0.0 > 1.0
pigment { color rgb < 0.23529, 0.11373, 0.46275 >*1.0 }
finish { emission 0.0 }
scale 66.0
translate < 160.0, 25.0, 112.0 >*33.0
} name> wrote:
> Because the previous thread has become so large, it is hard to keep an
> overview. Thus I am starting now this thread as part 2 of that
> remarkable thread.
>
I just noticed something in your scene code that is probably unnecessary, in
your 'BigSun' and 'SmallSun' objects: the use of CSG union there...
Original code:
// Small Sun
#declare SunSmall = union
{
sphere
{
< 0.0, 0.0, 0.0 > 1.0
pigment { color rgb < 0.23529, 0.11373, 0.46275 >*1.0 }
finish { emission 0.0 }
}
scale 66.0
translate < 160.0, 25.0, 112.0 >*33.0
}
The scale and translate at the end only apply to that one object, so a union
isn't required; you could more easily write it as...
#declare SunSmall =
sphere
{
< 0.0, 0.0, 0.0 > 1.0
pigment { color rgb < 0.23529, 0.11373, 0.46275 >*1.0 }
finish { emission 0.0 }
scale 66.0
translate < 160.0, 25.0, 112.0 >*33.0
}
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
UPDATE
The complete scene code as it is now.
---------------------------------------------
#version 3.7;
// -------------------------------------------------------
// Special thanks for large amount of scene code and help:
// - Alain
// - And
// - Bald Eagle
// - Clipka
// - Kontemplator
// - Omniverse
// - Paolo Gibellini
// - Stephen
// - Thomas de Groot
// -------------------------------------------------------
#declare MyRadiosity = off;
#declare MyClouds = off;
#declare MySuns = off;
#declare MyForest = off;
#declare MyPlanet = off;
#declare MyAir = off;
#declare MyTowers = off;
#declare MyBubble = on;
#declare MyNature = pigment { color rgb < 0.16863, 0.32941, 0.070588 > };
global_settings
{
assumed_gamma 1.4
#if(MyRadiosity=on)
radiosity { media on }
#end
}
#default
{
finish { ambient 0.0 diffuse 1.0 }
}
//------------------------------------------------------------------------
#include "colors.inc"
#include "textures.inc"
#include "glass.inc"
#include "metals.inc"
#include "golds.inc"
//#include "SL - Hovering Bubble Home.inc"
//------------------------------------------------------------------------
camera
{
/*ultra_wide_angle*/ //angle 20
location < -35.0 , 11.0 , 0.0 >
//right x*image_width/image_height // not needed for v3.8
look_at < 0.0 , 5.0 , 0.0 >
}
// sun
-------------------------------------------------------------------
light_source
{
-z*9999.0//< 50, 100, -250 >*10e4
color 1.3//< 1.0, 0.62353, 0.46667 >*2
area_light <450, 0, 0> <0, 0, 450> 6, 6 // total number
of lights in grid (4x*4z = 16 lights)
adaptive 1 // 0,1,2,3...
// area_illumination on
jitter // adds random softening of light
circular // make the shape of the light circular
orient // orient light
rotate < 20.0, 240.0, 0.0 > // altitude, azimuth, tilt
}
// sky -------------------------------------------------------------------
background { color rgb 0.0 }
// ground -----------------------------------------------------------------
#if(MyForest)
box
{
< -1.0, -1.0, -1.0 > < 1.0, 1.0, 1.0 >
pigment { MyNature }
scale < 555.0, 497.0, 555.0 >
translate -y*494.0
}
#end
//--------------------------------------------------------------------------
// Clouds
#if(MyClouds)
#local Scale = 5.0;
#declare Clouds = density
{
ripples // controls the cloud formation
color_map
{
[ 0.33 rgb 10.0 ]
[ 0.67 rgb 100.0 ]
}
scale < 3.0, 1.0, 10.0 >*0.5
warp { turbulence < 2.5, 1.0, 1.6 > }
rotate 45.0*y
}
//cloud layer:
box
{
< -1.0, -1.0, -1.0 > < 1.0, 1.0, 1.0 >
pigment { rgbt 1.0 }
hollow
interior
{
media
{
samples 20
absorption < 3.0, 4.0, 0.5 >*1.0/(Scale*100.0)
emission < 1.0, 1.0, 1.0 >*0.5/(Scale*100.0)
scattering
{
1
< 0.5, 0.75, 1.5 >*3.0/(Scale*100.0)
extinction 0.5
}
density
{
boxed
density_map
{
[ 0.000 rgb 0.0 ]
[ 0.001 Clouds scale 1.0/100.0 ]
}
}
}
}
scale Scale*100.0
translate -y*494.0
}
#end
//-------------------------------------------------------------
//atmosphere:
#if(MyAir)
disc
{
0.0, y, 1.0, 0.0
hollow on
no_shadow
pigment { color rgb 1.0 }
scale 100.0
translate y*100.0
}
#local Scale = 5.0;
sphere
{
< 0.0, 0.0, 0.0 >, 1.0
pigment { rgbt 1.0 }
hollow
interior
{
media
{
samples 20
absorption 0.5
scattering
{
5
< 1.25, 1.0, 1.5 >*2.0/Scale
extinction 0.67
eccentricity 0.2
}
density
{
gradient y
color_map
{
/*
[ 0.00 rgb 1.0 ] //base ground fog
[ 0.10 rgb < 9.0, 0.3, 0.10 > ] //top ground fog
[ 0.30 rgb < 0.9, 0.3, 0.10 > ] //top ground fog
[ 0.50 rgb < 0.5, 0.1, 0.09 >*0.100 ] //base atmospheric haze
[ 0.67 rgb < 0.1, 0.2, 0.90 >*0.100 ] //top atmospheric haze
[ 1.00 rgb < 0.1, 0.3, 0.90 >*0.001 ] //top atmospheric haze
*/
[ 0.00 rgb < 1.0, 1.0, 1.00 >*1.000 ] //base ground fog
[ 0.10 rgb < 3.0, 0.3, 0.10 >*1.000 ] //top ground fog
[ 0.30 rgb < 0.3, 0.3, 0.10 >*1.000 ] //top ground fog
[ 0.50 rgb < 0.5, 0.1, 0.09 >*0.100 ] //base atmospheric haze
[ 0.67 rgb < 0.3, 0.7, 1.00 >*0.100 ] //top atmospheric haze
[ 1.00 rgb < 0.3, 0.7, 1.00 >*0.001 ] //top atmospheric haze
}
rotate -x*15.0
warp { spherical }
scale Scale*2.0*y
}
}
}
scale Scale*111.0
translate -y*535.0
}
#end
//-------------------------------------------------------------
// Planet:
#if(MyPlanet)
union
{
sphere
{
< 0.0, 0.0, 0.0 > 7.0
pigment
{
gradient y
color_map
{
[ 0.00 rgb < 1.0, 1.0, 1.0 >*0.05 ]
[ 0.10 rgb < 1.0, 1.0, 1.0 >*0.05 ]
[ 0.12 rgb < 1.0, 1.0, 1.0 >*0.05 ]
[ 0.15 rgb < 0.80392, 0.66275, 0.47059 >*0.05 ]
[ 0.20 rgb < 0.80392, 0.66275, 0.47059 >*0.05 ]
[ 0.22 rgb < 0.63922, 0.55686, 0.31373 >*0.05 ]
[ 0.27 rgb < 0.63922, 0.55686, 0.31373 >*0.05 ]
[ 0.40 rgb < 0.47451, 0.30980, 0.14118 >*0.05 ]
[ 0.43 rgb < 0.47451, 0.30980, 0.14118 >*0.05 ]
[ 0.45 rgb < 0.20392, 0.24314, 0.41176 >*0.05 ]
[ 0.55 rgb < 0.20392, 0.24314, 0.41176 >*0.05 ]
[ 0.57 rgb < 0.47451, 0.30980, 0.14118 >*0.05 ]
[ 0.60 rgb < 0.47451, 0.30980, 0.14118 >*0.05 ]
[ 0.73 rgb < 0.63922, 0.55686, 0.31373 >*0.05 ]
[ 0.78 rgb < 0.63922, 0.55686, 0.31373 >*0.05 ]
[ 0.80 rgb < 0.80392, 0.66275, 0.47059 >*0.05 ]
[ 0.85 rgb < 0.80392, 0.66275, 0.47059 >*0.05 ]
[ 0.88 rgb < 1.0, 1.0, 1.0 >*0.05 ]
[ 0.90 rgb < 1.0, 1.0, 1.0 >*0.05 ]
[ 1.00 rgb < 1.0, 1.0, 1.0 >*0.05 ]
}
turbulence 0.3
translate < 0.0, -7.0, 0.0 >
scale 14.0
}
}
difference
{
cylinder { < 0.0, -0.00001, 0.0 > < 0.0, 0.00001, 0.0 > 16.0 }
cylinder { < 0.0, -0.00002, 0.0 > < 0.0, 0.00002, 0.0 > 10.0 }
pigment
{
onion
color_map
{
[ 0.00 rgbt < 0.47451, 0.30980, 0.14118, 0.7 > ]
[ 0.60 rgbt < 0.47451, 0.30980, 0.14118, 0.7 > ]
[ 0.62 rgbt < 0.47451, 0.30980, 0.14118, 0.7 > ]
[ 0.63 rgbt < 0.80392, 0.66275, 0.47059, 0.7 > ]
[ 0.66 rgbt < 0.80392, 0.66275, 0.47059, 0.7 > ]
[ 0.67 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
[ 0.71 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
[ 0.73 rgbt < 0.47451, 0.30980, 0.14118, 0.7 > ]
[ 0.76 rgbt < 0.47451, 0.30980, 0.14118, 0.7 > ]
[ 0.80 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
[ 0.81 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
[ 0.82 rgbt < 0.47451, 0.30980, 0.14118, 0.7 > ]
[ 0.83 rgbt < 0.47451, 0.30980, 0.14118, 0.7 > ]
[ 0.86 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
[ 0.88 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
[ 0.89 rgbt < 0.80392, 0.66275, 0.47059, 0.7 > ]
[ 0.91 rgbt < 0.80392, 0.66275, 0.47059, 0.7 > ]
[ 0.97 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
[ 0.99 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
[ 1.00 rgbt < 0.63922, 0.55686, 0.31373, 0.7 > ]
}
scale 16.0
}
finish { emission 0.1 }
}
scale 250.0
rotate < -10.0, -20.0, 50.0 >
translate < 160.0, 50.0, -100.0 >*33.0
}
#end
#if(MySuns)
// Big Sun
#declare SunLarge = union
{
sphere
{
< 0.0, 0.0, 0.0 > 1.0
pigment
{
gradient y
color_map
{
[ 0.00 rgb < 0.0, 0.0, 0.0 > ]
[ 0.50 rgb < 1.5, 0.0, 0.1 > ]
[ 1.00 rgb < 3.0, 0.0, 0.1 >*5.0 ]
}
translate < 0.0, -0.5, 0.0 >
scale 2.0
}
finish { emission 1.0 }
scale 12.0
}
scale 66.0
translate < 160.0, 0.0, 78.0 >*33.0
}
// Small Sun
#declare SunSmall = union
{
sphere
{
< 0.0, 0.0, 0.0 > 1.0
pigment { color rgb < 0.23529, 0.11373, 0.46275 >*1.0 }
finish { emission 0.0 }
}
scale 66.0
translate < 160.0, 25.0, 112.0 >*33.0
}
object { SunLarge }
object { SunSmall }
#end
//-------------------------------------------------------------
//artefact:
#if(MyTowers)
#local S=seed(4132);
union
{
#for (It,1.0,8.0,1.0)
#local xR=rand(S);
#local yR=rand(S);
#local zR=rand(S);
#local xR2=rand(S);
#local yR2=rand(S);
#local zR2=rand(S);
/*
box
{
0.0, 1.0
scale < 1.0+xR, 8.0+yR*4, 1.0+zR >/2.0
pigment
{
checker
color rgb 0.1 color rgb 0.9 scale 0.5
}
translate (-< xR*20.0,0.0,zR*20.0 > + <xR2*40.0, 0.0, zR2*40.0 >)/2.0
}
*/
blob
{
threshold 0.65
cylinder { < 0.0, 0.0, 0.0 > < 0.0, 1.0*(6.0+yR*4), 0.0 > 0.25 1.0 }
sphere { < 0.0, 1.0*(6.0+yR*4), 0.0 > 0.35 1.0 }
#if(xR<0.5)
texture { Chrome_Texture }
#else
texture { Brushed_Aluminum }
#end
translate (-< xR*20.0,0.0,zR*20.0 > + <xR2*40.0, 0.0, zR2*40.0 >)/2.0
}
#end
rotate y*90.0
translate < -20.0, 2.0, 5.0 >
}
#end
#if(MyBubble)
#declare MyBronze = texture
{
Bright_Bronze
finish
{
reflection { 0.01, 0.95 fresnel }
conserve_energy
phong 30.0 phong_size 20.0 metallic 1.0
specular 50.0 roughness 0.0004 //layer a sharp highlight on top.
}
}
#declare PearlescentGlass = texture
{
pigment { rgb 0 transmit 1 }
finish
{
reflection { .01, .95 fresnel }
conserve_energy
//big fat phong highlight, to give ethereal sheen to the material.
//make phong fade with angle, using pov's metallic effect on black
//(because there's no fresnel for phong)
phong 30 phong_size 20 metallic 1
specular 50 roughness .0004 //layer a sharp highlight on top.
}
}
#declare MyHullOutsideBottom = texture
{
pigment { color rgbt < 0.8039216, 0.5882353, 0.29411765, 0.00 > }
}
#declare MyHullOutsideTop = texture
{
pigment { color rgbt < 0.4039216, 0.1882353, 0.09411765, 0.75 > }
}
#declare MyHull = texture
{
gradient y
texture_map
{
[ 0.00 MyHullOutsideBottom ] // Hull Bronze_Metal /**/
[ 0.05 MyHullOutsideBottom ] // Hull
[ 0.05 MyHullOutsideTop ] // Lower Deck Window Stripe
[ 0.08 MyHullOutsideTop ] // Lower Deck Window Stripe
[ 0.08 MyHullOutsideBottom ] // Cupola Base
[ 0.25 MyHullOutsideBottom ] // Cupola Base
[ 0.25 MyHullOutsideTop ] // Cupola
[ 0.32 MyHullOutsideTop ] // Cupola
[ 0.32 MyHullOutsideBottom ] // Cupola Railing
[ 0.32 MyHullOutsideBottom ] // Cupola Railing
[ 0.33 MyHullOutsideTop ] // Cupola
[ 1.00 MyHullOutsideTop ] // Cupola
}
translate < 0.0, -4.8812, 0.0 >
scale 1.0*(4.8812*2.2975)
}
#declare MyHullInsideBottom = texture
{
pigment { color rgb < 0.7843137, 0.654902, 0.4156863 > }
}
#declare MyHullInsideTop = texture
{
pigment { color rgbt < 0.4039216, 0.1882353, 0.09411765, 0.75 > }
}
#declare MyInterior = texture
{
gradient y
texture_map
{
[ 0.00 MyHullInsideBottom ] // Hull Bronze_Metal /**/
[ 0.05 MyHullInsideBottom ] // Hull
[ 0.05 MyHullInsideTop ] // Lower Deck Window Stripe
[ 0.08 MyHullInsideTop ] // Lower Deck Window Stripe
[ 0.08 MyHullInsideBottom ] // Cupola Base
[ 0.25 MyHullInsideBottom ] // Cupola Base
[ 0.25 MyHullInsideTop ] // Cupola
[ 0.32 MyHullInsideTop ] // Cupola
[ 0.32 MyHullInsideBottom ] // Cupola Railing
[ 0.32 MyHullInsideBottom ] // Cupola Railing
[ 0.33 MyHullInsideTop ] // Cupola
[ 1.00 MyHullInsideTop ] // Cupola
}
translate < 0.0, -4.8812, 0.0 >
scale -1.0*(4.8812*2.2975)
}
camera
{
/*ultra_wide_angle*/ //angle 20
location < -25.0 , -15.0 , 0.0 >
//right x*image_width/image_height // not needed for v3.8
look_at < 0.0 , 0.0 , 0.0 >
}
light_source
{
< -500.0, -500.0, -500.0 >
color 1.0 * 0.3//< 1.0, 0.62353, 0.46667 >*2
}
#declare HomeBasic = blob
{
threshold 0.35
sphere { < 0.0, 0.0, 0.0 > 26.00 1.85 scale < 1.01, 0.25, 1.01 > } //
9.7624 meter tall (-4.8812 m to 4.8812 m) and exactly 19 meter usable
inside radius (38 meter diameter)
cylinder { < 0.0, 0.0, 0.0 > < 19.0, 0.0, 0.0 > 4.5 0.85 rotate < 0.0,
000.0, 0.0 > }
cylinder { < 0.0, 0.0, 0.0 > < 19.0, 0.0, 0.0 > 4.5 0.85 rotate < 0.0,
120.0, 0.0 > }
cylinder { < 0.0, 0.0, 0.0 > < 19.0, 0.0, 0.0 > 4.5 0.85 rotate < 0.0,
240.0, 0.0 > }
}
#declare HomeExact = difference
{
object { HomeBasic }
cylinder { < 20.0, 0.0, 0.0 > < 25.0, 0.0, 0.0 > 5.0 rotate < 0.0,
000.0, 0.0 > }
cylinder { < 20.0, 0.0, 0.0 > < 25.0, 0.0, 0.0 > 5.0 rotate < 0.0,
120.0, 0.0 > }
cylinder { < 20.0, 0.0, 0.0 > < 25.0, 0.0, 0.0 > 5.0 rotate < 0.0,
240.0, 0.0 > }
}
#declare HomeHollow = difference
{
object { HomeExact }
difference
{ // should be 0.999
object { HomeExact scale < 0.999,0.979,0.999 > /*texture { MyHull }*/
pigment { color rgbt < 0.8039216, 0.5882353, 0.29411765, 0.00 > } }
// cylinder { < 0.0, 4.8812, 0.0 > < 0.0, 4.9812, 0.0 > 05.0 pigment
{ color rgb < 0.5098039, 0.3137255, 0.2156863 > } } // Ceiling -
5.0812 m above main deck
cylinder { < 0.0, -1.30, 0.0 > < 0.0, -1.20, 0.0 > 19.0 pigment {
color rgb < 0.5098039, 0.3137255, 0.2156863 > } } // Main Deck -
usable diameter: exactly 19 meters/units - deck thickness: 0.1 meters/units
cylinder { < 0.0, -4.30, 0.0 > < 0.0, -4.20, 0.0 > 10.0 pigment {
color rgb < 0.5098039, 0.3137255, 0.2156863 > } } // Bottom Deck -
usable diameter: exactly 19 meters/units - ceiling height: exactly 3
meters /units
union
{
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
000.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
030.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
060.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
090.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
120.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
150.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
180.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
210.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
240.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
270.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
300.0, 0.0 > }
box { < 10.0, -4.2, -0.05 > < 25.0, -1.3, 0.05 > rotate < 0.0,
330.0, 0.0 > }
texture { MyHullInsideBottom }
rotate < 0.0, 15.0, 0.0 >
}
}
// cylinder { < 0.0, -4.00, 0.0 > < 0.0, -1.15, 0.0 > 14.0 pigment {
color rgb < 0.5098039, 0.3137255, 0.2156863 > } } // Volume for Bottom
Deck
texture { MyHull }
}
#declare LightsOrangeRings = union
{
torus { 2.475 0.025 rotate < 0.0, 0.0, 90.0 > translate < 20.0, 0.0,
0.0 > rotate < 0.0, 000.0, 0.0 > }
torus { 2.475 0.025 rotate < 0.0, 0.0, 90.0 > translate < 20.0, 0.0,
0.0 > rotate < 0.0, 120.0, 0.0 > }
torus { 2.475 0.025 rotate < 0.0, 0.0, 90.0 > translate < 20.0, 0.0,
0.0 > rotate < 0.0, 240.0, 0.0 > }
pigment { color rgb < 0.8784314, 0.2, 0.003921569 > }
finish { emission 1.0 }
}
#declare HomeLights = union
{
object { HomeHollow }
object { LightsOrangeRings }
light_source
{
< 0.0, 5.5, 0.0 >
color rgb 0.2
}
// cylinder { < 0.0, -1.3, 0.0 > < 0.0, -1.19, 0.0 > 19.0 pigment {
color rgb < 0.145098, 0.1921569, 0.05882353 > } } // measuring deck
diameter (do not use)
}
object { HomeLights scale 0.8 translate < 0.0, 0.0, 0.0 > rotate < 0.0,
000.0, 0.0 >}
#end
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 30.11.2017 18:32, Kenneth wrote:
> I just noticed something in your scene code that is probably unnecessary, in
> your 'BigSun' and 'SmallSun' objects: the use of CSG union there...
> The scale and translate at the end only apply to that one object, so a union
> isn't required; you could more easily write it as...
Yes, you are right. The UNIOn comes from a time when I tried to add
another hollow media sphere to each sun, to simulate (successlessly) a glow.
I eventually want to give another glow try, somewhen.
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
I give you some value:
media{
samples 16
emission rgb<3.73, 2.92*0.75, 2.78*0.65 >*4.0
scattering{
this color ==> 3, rgb< 3.73, 2.92, 2.78 >*8.0
extinction 0.8
}
density {
dens_cloud
}
}
for cloud with droplet size 3000nm, rgb<1.000, 0.928, 0.812>
for cloud with droplet size 4000nm, rgb<1.000, 0.837, 0.780>
for cloud with droplet size 5000nm, rgb<1.000, 0.793, 0.753>
for cloud with droplet size 6000nm, rgb<1.000, 0.780, 0.738>
for cloud with droplet size 7000nm, rgb<1.000, 0.784, 0.746>
for cloud with droplet size 8000nm, rgb<1.000, 0.782, 0.743>
for cloud with droplet size 9000nm, rgb<1.000, 0.781, 0.747>
for cloud with droplet size 10000nm, rgb<1.000, 0.779, 0.745>
for cloud with droplet size 12000nm, rgb<1.000, 0.784, 0.750>
for cloud with droplet size 14000nm, rgb<1.000, 0.784, 0.749>
for cloud with droplet size 16000nm, rgb<1.000, 0.788, 0.747>
for cloud with droplet size 18000nm, rgb<1.000, 0.783, 0.749>
scattering with type3 (mie murky) or type5 + eccentricity 0.9 is the most
realistic option for the first scattering
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"And" <49341109@ntnu.edu.tw> wrote:
> I give you some value:
>
>
> for cloud with droplet size 3000nm, rgb<1.000, 0.928, 0.812>
> for cloud with droplet size 4000nm, rgb<1.000, 0.837, 0.780>
> for cloud with droplet size 5000nm, rgb<1.000, 0.793, 0.753>
> for cloud with droplet size 6000nm, rgb<1.000, 0.780, 0.738>
> for cloud with droplet size 7000nm, rgb<1.000, 0.784, 0.746>
> for cloud with droplet size 8000nm, rgb<1.000, 0.782, 0.743>
> for cloud with droplet size 9000nm, rgb<1.000, 0.781, 0.747>
>
> for cloud with droplet size 10000nm, rgb<1.000, 0.779, 0.745>
> for cloud with droplet size 12000nm, rgb<1.000, 0.784, 0.750>
> for cloud with droplet size 14000nm, rgb<1.000, 0.784, 0.749>
> for cloud with droplet size 16000nm, rgb<1.000, 0.788, 0.747>
> for cloud with droplet size 18000nm, rgb<1.000, 0.783, 0.749>
>
>
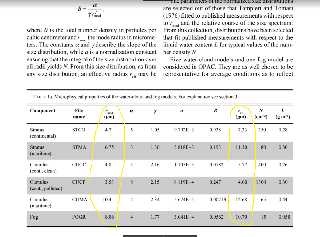
The size is radius, I post a picture, can find some value on it.
Post a reply to this message
Attachments:
Download 'cloud radius reference.png' (264 KB)
Preview of image 'cloud radius reference.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 01.12.2017 01:32, And wrote:
> I give you some value:
> The size is radius, I post a picture, can find some value on it.
Hi, big thanks.
As I understand it, I need to add this media into the declaration of
each sun, is that correct? And if so, would the sun sphere need to be
hollow?
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Kenneth" <kdw### [at] gmail com> wrote:
>
> Thanks for posting your code. I've been playing around with it, and made an
> area_light to replace your point light... which makes the scene even SLOWER to
> render, of course, but I noticed that your test-building on the left
> was casting too 'sharp' of a shadow through the foggy atmosphere, compared
> to the size of the large Sun. (I only noticed the sharpness re: that
> one building, so *maybe* the area light could be assigned to *just* that
> building, in a light_group, to save rendering time. I haven't tried that
> yet, though.) Anyway, here's the light...
>
No, don't waste your time with that single building/light_group idea, sorry. I
tried it and the results are not what I had imagined. I don't know how to
describe the resulting effect, but it definitely looks 'wrong' with the clouds
and atmospheric medias. com> wrote:
>
> Thanks for posting your code. I've been playing around with it, and made an
> area_light to replace your point light... which makes the scene even SLOWER to
> render, of course, but I noticed that your test-building on the left
> was casting too 'sharp' of a shadow through the foggy atmosphere, compared
> to the size of the large Sun. (I only noticed the sharpness re: that
> one building, so *maybe* the area light could be assigned to *just* that
> building, in a light_group, to save rendering time. I haven't tried that
> yet, though.) Anyway, here's the light...
>
No, don't waste your time with that single building/light_group idea, sorry. I
tried it and the results are not what I had imagined. I don't know how to
describe the resulting effect, but it definitely looks 'wrong' with the clouds
and atmospheric medias.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sven Littkowski <I### [at] SvenLittkowski name> wrote:
> On 01.12.2017 01:32, And wrote:
> > I give you some value:
> > The size is radius, I post a picture, can find some value on it.
>
> Hi, big thanks.
>
> As I understand it, I need to add this media into the declaration of
> each sun, is that correct? And if so, would the sun sphere need to be
> hollow?
>
>
> ---
> http://www.avg.com
Sun...no, this is for cloud. name> wrote:
> On 01.12.2017 01:32, And wrote:
> > I give you some value:
> > The size is radius, I post a picture, can find some value on it.
>
> Hi, big thanks.
>
> As I understand it, I need to add this media into the declaration of
> each sun, is that correct? And if so, would the sun sphere need to be
> hollow?
>
>
> ---
> http://www.avg.com
Sun...no, this is for cloud.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()