 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 25.07.2017 01:06, clipka wrote:
> Am 25.07.2017 um 01:41 schrieb Sven Littkowski:
>> Thanks a lot for your assistance, so far. But I admit, I am now irritate
d.
>>
>> Did you see the bump image I posted inside the other group (GENERAL)
>> with the same topic? Someone there told me to reduce the image size,
>> make it 16bit, and increase the contrast between dark and bright areas
>> there. I did that all. Still - no success.
>
> I'm not sure what you are doing there. With the new bump map and using
> the scene from your original post, the attached image is what I get
> (after repairing broken comments and replacing the image_map with a
> plain white pigment).
>
> That looks like bumps to me. (Excessively strong ones, actually; try
> `bump_size 10` or lower.)
>
>
> You still have some residual issues:
>
> - Contrary to my recommendation, you apparently did not re-generate the
> image with higher contrast and bit depth, but rather just converted the
> old image and blurred it a bit. This still leaves you with artefacts
> from the original color banding.
>
> - You are using `gamma 1.8` in a bump map. This indicates to me that
> /something/ regarding gamma is not quite right: Either you didn't
> understand what you were doing, or your bump map uses a poor encoding
> scheme that gives you more precision in black areas than it does in
> white areas. (To tell which of the two is the case, I'd have to know
> more about how you created the bump map in the first place.)
>
> - Your radiosity block does not contain a `normal on` statement. As a
> consequence, if you turn on radiosity, you will not see any bumps in
> areas that are lit only indirectly.
>
It seems, with my graphic program I can work only with one layer, if it
comes to 16bit. Cannot create any additional layers when in 16bit, and I
would need, in order to crate a similar pattern.
I use Photoshop v7.0. That is the reason, why I could not create the
image you suggested (and I agree on). :-(
Will create a new bump image, but it will be again 8bit. But I create it
as a smaller version. Hoping for the best.
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
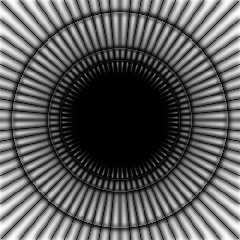
Latest Scene Code, Latest Bump, Latest Result
(still no bumps)
--------------------------
#version 3.7;
#include "kolors.inc"
#include "finish.inc"
#include "textures.inc"
#declare MyRadiosity = off;
//#declare MyBackground = "SL_Space_Scene_003"; // Wormhole /
SL_Space_Scene_003 /
global_settings
{
#if(MyRadiosity)
radiosity
{
media on
pretrace_start 0.08
pretrace_end 0.001
count 400
error_bound 0.75
recursion_limit 1
normal on
}
#end
subsurface {}
adc_bailout 0.0039
ambient_light rgb < 0.000, 0.000, 0.000 >
assumed_gamma 1.000
irid_wavelength rgb < 0.250, 0.180, 0.140 >
max_trace_level 5
number_of_waves 10
noise_generator 3
charset ascii
}
#declare LightDiameter = 10000.0;
#declare LightDistanceX = -500000.0; // X = Left - Right
#declare LightDistanceY = 1000000.0; // Y = Up - Down
#declare LightDistanceZ = -100000.0; // Z = Front - Back
#declare LightRotate = 36.0;
#declare MyLight = 0.125;
camera
{
location < -000.0, 400.0, -500.0 >
look_at < 0.0, -200.0, 0.0 >
right 1.77*x
}
//
---------------------------------------------------------------------------
-------------------------------------------------------
light_source
{
< 2500.0, 2500.0, 500.0 > //< 2500.0, 2500.0, 5000.0 >
rgb < 0.72265625, 0.8046875, 0.80859375 > *1.5 // bright!?
area_light x*100,z*100,5,5 circular orient
area_illumination
}
/*
light_source
{
< -50.0, 50.0, 0.0 >
rgb < 0.3, 0.4, 0.8 > *1.1
}
*/
/*
#declare MyLight = light_source
{
< -1000.0, 1000.0, 1000.0 >
rgb < 0.72265625, 0.8046875, 0.80859375 > *0.25
// spotlight
// point_at < 0.0, 25.0, 100.0 >
// falloff 100.0
// radius 10.0
// fade_distance 50.0
// fade_power 4
}
union
{
object { MyLight rotate < 0.0, 000.0, 0.0 > }
object { MyLight rotate < 0.0, 036.0, 0.0 > }
object { MyLight rotate < 0.0, 072.0, 0.0 > }
object { MyLight rotate < 0.0, 108.0, 0.0 > }
object { MyLight rotate < 0.0, 144.0, 0.0 > }
object { MyLight rotate < 0.0, 180.0, 0.0 > }
object { MyLight rotate < 0.0, 216.0, 0.0 > }
object { MyLight rotate < 0.0, 252.0, 0.0 > }
object { MyLight rotate < 0.0, 288.0, 0.0 > }
object { MyLight rotate < 0.0, 324.0, 0.0 > }
translate < -1000.0, 0000.0, -1000.0 >
}
*/
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare MyRadius = 200.0;
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare PositiveBump = normal
{
bump_map
{
png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher - Balloon -
Type 001 - Moon Runnings - Balloon BumpMap.png"
}
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale MyRadius*2
bump_size 0.02
}
#declare NegativeBump = normal
{
bump_map { png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher -
Balloon - Type 001 - Moon Runnings - Balloon BumpMap.png" map_type 0
interpolate 2 }
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale -MyRadius*2
bump_size 0.04
}
#declare MyOuterBalloonFinish = finish
{
// reflection 0.00
crand 0.10
}
#declare MyInnerBalloonFinish = finish
{
brilliance 1.50
phong albedo 0.05
metallic 0.00
ambient 0.00
emission 0.00
reflection 0.50
}
#declare MyOuterBalloonTexture = texture
{
pigment
{
image_map
{
png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher - Balloon -
Type 001 - Moon Runnings - Balloon Texture.png"
gamma 1
map_type 0
interpolate 2
once
}
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale MyRadius*2
}
normal
{
gradient y
normal_map
{
[ 0.175 PositiveBump ]
[ 0.175 NegativeBump ]
}
scale < 1.0, 1.5*MyRadius, 1.0 >
}
finish { MyOuterBalloonFinish }
}
#declare MyInnerBalloonTexture = texture
{
pigment { color rgb < 0.7686275, 0.7607843, 0.7333333 > }
normal
{
gradient y
normal_map
{
[ 0.175 PositiveBump ]
[ 0.175 NegativeBump ]
}
scale <1,1.5*MyRadius,1>
}
finish { MyInnerBalloonFinish }
}
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare UpperBalloonShape = torus // Balloon Radius: 175 m /
Launcher Radius: 10 m
{
95.0, 105.0
scale < 1.0, 0.5, 1.0 >
}
#declare LowerBalloonShape = difference
{
sphere { < 0.0, 0.0, 0.0 > MyRadius }
cylinder { < 0.0, 0.0, 0.0 > < 0.0, 175.001, 0.0 > MyRadius+0.001 }
scale < 1.0, 1.5, 1.0 >
}
#declare MyBalloonHullOutside = union
{
object { UpperBalloonShape }
object { LowerBalloonShape }
texture { MyOuterBalloonTexture }
}
#declare MyBalloonHull = difference
{
object { MyBalloonHullOutside hollow }
cylinder // Launcher Openings
{
< 0.0, -((MyRadius*1.5)+0.001), 0.0 > < 0.0, (MyRadius+0.001), 0.0 > 3.5
texture { MyInnerBalloonTexture }
}
}
#declare Launcher = difference
{
union
{
#declare MyLength = 10.0;
#declare MyHeight = 0.0;
#declare MyTop = 35.0;
cylinder { < 0.0, -((MyRadius*1.5)+30.0), 0.0 > < 0.0, MyTop, 0.0 >
3.5 }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 000.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 045.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 090.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 135.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 180.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 225.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 270.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 315.0, 0.0 > }
}
cylinder { < 0.0, -((MyRadius*1.5)+30.001), 0.0 > < 0.0, MyTop+0.001,
0.0 > 3.3 }
pigment { color rgb 1.0 }
}
#declare DoublePositionLight = union
{
union
{
cylinder { < 0.0, 0.0, 2.5 > < 10.0, 0.0, 2.5 > 0.20 }
cylinder { < 0.0, 0.0, -2.5 > < 10.0, 0.0, -2.5 > 0.20 }
pigment { color rgb < 0.05, 0.05, 0.05 > }
finish { MyOuterBalloonFinish }
}
union
{
sphere { < 10.0, 0.0, 2.5 > 0.35 }
sphere { < 10.0, 0.0, -2.5 > 0.35 }
pigment { color rgbf < 1.0, 0.0, 0.0, 0.5 > }
finish { ambient rgb < 0.3, 0.1, 0.1 > }
}
union
{
light_source
{
< 10.0, 0.0, 2.5 >
rgb < 0.7, 0.0, 0.0 > *10.0
fade_distance 50.0
fade_power 4
}
light_source
{
< 10.0, 0.0, -2.5 >
rgb < 0.7, 0.0, 0.0 > *1.0
fade_distance 50.0
fade_power 4
}
}
}
#declare PositionLights = union
{
#declare MyDistance = MyRadius-0.1;
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 000.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 045.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 090.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 135.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 180.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 225.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 270.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 315.0, 0.0 > }
}
union
{
object { MyBalloonHull }
object { Launcher }
object { PositionLights }
}
background { rgb < 0.02392157, 0.03490196, 0.04627451 > }
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
Attachments:
Download 'space - launcher - balloon - type 001 - moon runnings - balloon bumpmap.png' (201 KB)
Download 'space - launcher - balloon - type 001 - moon runnings.png' (171 KB)
Preview of image 'space - launcher - balloon - type 001 - moon runnings - balloon bumpmap.png'

Preview of image 'space - launcher - balloon - type 001 - moon runnings.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 25.07.2017 01:06, clipka wrote:
> I'm not sure what you are doing there. With the new bump map and using
> the scene from your original post, the attached image is what I get
> (after repairing broken comments and replacing the image_map with a
> plain white pigment).
>
> That looks like bumps to me. (Excessively strong ones, actually; try
> `bump_size 10` or lower.)
>
> You still have some residual issues:
>
> - Contrary to my recommendation, you apparently did not re-generate the
> image with higher contrast and bit depth, but rather just converted the
> old image and blurred it a bit. This still leaves you with artefacts
> from the original color banding.
>
> - You are using `gamma 1.8` in a bump map. This indicates to me that
> /something/ regarding gamma is not quite right: Either you didn't
> understand what you were doing, or your bump map uses a poor encoding
> scheme that gives you more precision in black areas than it does in
> white areas. (To tell which of the two is the case, I'd have to know
> more about how you created the bump map in the first place.)
>
> - Your radiosity block does not contain a `normal on` statement. As a
> consequence, if you turn on radiosity, you will not see any bumps in
> areas that are lit only indirectly.
>
Clipka, I created a new, more contrasting bump image. I dream to get
something like your result. My Photoshop 7 does not allow to work with
multiple layers if the mode is 16bit, thus I had to create it again
(sadly) in 8bit.
Please have a look at my latest scene code, I also tried to incorporate
the changed scene code of Omniverse, too:
-------------------
#version 3.7;
#include "kolors.inc"
#include "finish.inc"
#include "textures.inc"
#declare MyRadiosity = off;
//#declare MyBackground = "SL_Space_Scene_003"; // Wormhole /
SL_Space_Scene_003 /
global_settings
{
#if(MyRadiosity)
radiosity
{
media on
pretrace_start 0.08
pretrace_end 0.001
count 400
error_bound 0.75
recursion_limit 1
normal on
}
#end
subsurface {}
adc_bailout 0.0039
ambient_light rgb < 0.000, 0.000, 0.000 >
assumed_gamma 1.000
irid_wavelength rgb < 0.250, 0.180, 0.140 >
max_trace_level 5
number_of_waves 10
noise_generator 3
charset ascii
}
#declare LightDiameter = 10000.0;
#declare LightDistanceX = -500000.0; // X = Left - Right
#declare LightDistanceY = 1000000.0; // Y = Up - Down
#declare LightDistanceZ = -100000.0; // Z = Front - Back
#declare LightRotate = 36.0;
#declare MyLight = 0.125;
camera
{
location < -000.0, 400.0, -500.0 >
look_at < 0.0, -200.0, 0.0 >
right 1.77*x
}
//
---------------------------------------------------------------------------
-------------------------------------------------------
light_source
{
< 2500.0, 2500.0, 500.0 > //< 2500.0, 2500.0, 5000.0 >
rgb < 0.72265625, 0.8046875, 0.80859375 > *1.5 // bright!?
area_light x*100,z*100,5,5 circular orient
area_illumination
}
/*
light_source
{
< -50.0, 50.0, 0.0 >
rgb < 0.3, 0.4, 0.8 > *1.1
}
*/
/*
#declare MyLight = light_source
{
< -1000.0, 1000.0, 1000.0 >
rgb < 0.72265625, 0.8046875, 0.80859375 > *0.25
// spotlight
// point_at < 0.0, 25.0, 100.0 >
// falloff 100.0
// radius 10.0
// fade_distance 50.0
// fade_power 4
}
union
{
object { MyLight rotate < 0.0, 000.0, 0.0 > }
object { MyLight rotate < 0.0, 036.0, 0.0 > }
object { MyLight rotate < 0.0, 072.0, 0.0 > }
object { MyLight rotate < 0.0, 108.0, 0.0 > }
object { MyLight rotate < 0.0, 144.0, 0.0 > }
object { MyLight rotate < 0.0, 180.0, 0.0 > }
object { MyLight rotate < 0.0, 216.0, 0.0 > }
object { MyLight rotate < 0.0, 252.0, 0.0 > }
object { MyLight rotate < 0.0, 288.0, 0.0 > }
object { MyLight rotate < 0.0, 324.0, 0.0 > }
translate < -1000.0, 0000.0, -1000.0 >
}
*/
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare MyRadius = 200.0;
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare PositiveBump = normal
{
bump_map
{
png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher - Balloon -
Type 001 - Moon Runnings - Balloon BumpMap.png"
}
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale MyRadius*2
bump_size 0.02
}
#declare NegativeBump = normal
{
bump_map { png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher -
Balloon - Type 001 - Moon Runnings - Balloon BumpMap.png" map_type 0
interpolate 2 }
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale -MyRadius*2
bump_size 0.04
}
#declare MyOuterBalloonFinish = finish
{
// reflection 0.00
crand 0.10
}
#declare MyInnerBalloonFinish = finish
{
brilliance 1.50
phong albedo 0.05
metallic 0.00
ambient 0.00
emission 0.00
reflection 0.50
}
#declare MyOuterBalloonTexture = texture
{
pigment
{
image_map
{
png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher - Balloon -
Type 001 - Moon Runnings - Balloon Texture.png"
gamma 1
map_type 0
interpolate 2
once
}
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale MyRadius*2
}
normal
{
gradient y
normal_map
{
[ 0.175 PositiveBump ]
[ 0.175 NegativeBump ]
}
scale < 1.0, 1.5*MyRadius, 1.0 >
}
finish { MyOuterBalloonFinish }
}
#declare MyInnerBalloonTexture = texture
{
pigment { color rgb < 0.7686275, 0.7607843, 0.7333333 > }
normal
{
gradient y
normal_map
{
[ 0.175 PositiveBump ]
[ 0.175 NegativeBump ]
}
scale <1,1.5*MyRadius,1>
}
finish { MyInnerBalloonFinish }
}
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare UpperBalloonShape = torus // Balloon Radius: 175 m /
Launcher Radius: 10 m
{
95.0, 105.0
scale < 1.0, 0.5, 1.0 >
}
#declare LowerBalloonShape = difference
{
sphere { < 0.0, 0.0, 0.0 > MyRadius }
cylinder { < 0.0, 0.0, 0.0 > < 0.0, 175.001, 0.0 > MyRadius+0.001 }
scale < 1.0, 1.5, 1.0 >
}
#declare MyBalloonHullOutside = union
{
object { UpperBalloonShape }
object { LowerBalloonShape }
texture { MyOuterBalloonTexture }
}
#declare MyBalloonHull = difference
{
object { MyBalloonHullOutside hollow }
cylinder // Launcher Openings
{
< 0.0, -((MyRadius*1.5)+0.001), 0.0 > < 0.0, (MyRadius+0.001), 0.0 > 3.5
texture { MyInnerBalloonTexture }
}
}
#declare Launcher = difference
{
union
{
#declare MyLength = 10.0;
#declare MyHeight = 0.0;
#declare MyTop = 35.0;
cylinder { < 0.0, -((MyRadius*1.5)+30.0), 0.0 > < 0.0, MyTop, 0.0 >
3.5 }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 000.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 045.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 090.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 135.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 180.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 225.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 270.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 315.0, 0.0 > }
}
cylinder { < 0.0, -((MyRadius*1.5)+30.001), 0.0 > < 0.0, MyTop+0.001,
0.0 > 3.3 }
pigment { color rgb 1.0 }
}
#declare DoublePositionLight = union
{
union
{
cylinder { < 0.0, 0.0, 2.5 > < 10.0, 0.0, 2.5 > 0.20 }
cylinder { < 0.0, 0.0, -2.5 > < 10.0, 0.0, -2.5 > 0.20 }
pigment { color rgb < 0.05, 0.05, 0.05 > }
finish { MyOuterBalloonFinish }
}
union
{
sphere { < 10.0, 0.0, 2.5 > 0.35 }
sphere { < 10.0, 0.0, -2.5 > 0.35 }
pigment { color rgbf < 1.0, 0.0, 0.0, 0.5 > }
finish { ambient rgb < 0.3, 0.1, 0.1 > }
}
union
{
light_source
{
< 10.0, 0.0, 2.5 >
rgb < 0.7, 0.0, 0.0 > *10.0
fade_distance 50.0
fade_power 4
}
light_source
{
< 10.0, 0.0, -2.5 >
rgb < 0.7, 0.0, 0.0 > *1.0
fade_distance 50.0
fade_power 4
}
}
}
#declare PositionLights = union
{
#declare MyDistance = MyRadius-0.1;
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 000.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 045.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 090.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 135.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 180.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 225.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 270.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 315.0, 0.0 > }
}
union
{
object { MyBalloonHull }
object { Launcher }
object { PositionLights }
}
background { rgb < 0.02392157, 0.03490196, 0.04627451 > }
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
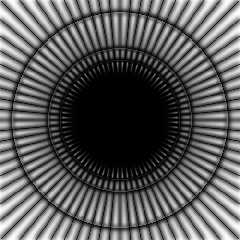
Attachments:
Download 'space - launcher - balloon - type 001 - moon runnings.png' (171 KB)
Download 'space - launcher - balloon - type 001 - moon runnings - balloon bumpmap.png' (201 KB)
Preview of image 'space - launcher - balloon - type 001 - moon runnings.png'

Preview of image 'space - launcher - balloon - type 001 - moon runnings - balloon bumpmap.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 25.07.2017 19:16, Stephen wrote:
> How long have you lived there?
> And English is a Germanic language.
Well, quite some time. Speaking English is the easiest for me. Listening
to English takes on a bit more concentration, but I can manage. But
reading in English takes on the most concentration, if I read too much,
i lose the contents and nothing reaches my understanding anymore, after
some time. That is how i would try to describe it.
English and German are not really similar, even if the modern English
has some of its roots in the Germanic language of the Saxons. Some parts
are Celtic, some parts are French, and some are even Latin (beside
French a 2nd Romanic language). But that is not so important. Important
is, how similar languages are. Not enough for me, to avoid this problem. :-
)
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
All I can say is I can render your exact scene using your bump map file and see
how it should be.
However, there is trouble with the image_map. You say a "texture" name for that
one, yet didn't give another, so I used the same bump_map file for the texture
too.
I can see the shadowing on the surface, but the contrast is now so much I lose
sight of it in the darkest areas.
What I tried, again, is remove that image_map from pigment statement and
replaced with a simple:
color rgb 1 // plain white
Rendering posted.
And I was confused at first about the rounded shadow seen on the top left side
of balloon.
That was once again the 'parachute' piece, you don't actually see it until
moving camera farther away; I got rid of it before by replacing 175.001 with
MyRadius+0.001 in the SDL part:
#declare LowerBalloonShape = difference
{
sphere { < 0.0, 0.0, 0.0 > MyRadius }
cylinder {
< 0.0, 0.0, 0.0 >,
< 0.0, MyRadius+001, 0.0 >, MyRadius+0.001 } // instead of y*175.001
scale < 1.0, 1.5, 1.0 >
}
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 26.07.2017 00:37, omniverse wrote:
> All I can say is I can render your exact scene using your bump map file a
nd see
> how it should be.
> However, there is trouble with the image_map. You say a "texture" name fo
r that
> one, yet didn't give another, so I used the same bump_map file for the te
xture
> too.
> I can see the shadowing on the surface, but the contrast is now so much I
lose
> sight of it in the darkest areas.
>
> What I tried, again, is remove that image_map from pigment statement and
> replaced with a simple:
>
> color rgb 1 // plain white
>
> Rendering posted.
>
> And I was confused at first about the rounded shadow seen on the top left
side
> of balloon.
> That was once again the 'parachute' piece, you don't actually see it unti
l
> moving camera farther away; I got rid of it before by replacing 175.001 w
ith
> MyRadius+0.001 in the SDL part:
>
> #declare LowerBalloonShape = difference
> {
> sphere { < 0.0, 0.0, 0.0 > MyRadius }
> cylinder {
> < 0.0, 0.0, 0.0 >,
> < 0.0, MyRadius+001, 0.0 >, MyRadius+0.001 } // instead of y*175.001
> scale < 1.0, 1.5, 1.0 >
> }
>
>
I made the balloon HOLLOW (instead of a difference). And removed the
TRANSMIT keyword. Looks better. But not getting any bumps. Made also the
top a bit flatter again 8as it was before).
Are you able to reproduce anything that looks like Clipka's balloon image?
Complete Scene Code:
-------------------------
#version 3.7;
#include "kolors.inc"
#include "finish.inc"
#include "textures.inc"
#declare MyRadiosity = off;
//#declare MyBackground = "SL_Space_Scene_003"; // Wormhole /
SL_Space_Scene_003 /
global_settings
{
#if(MyRadiosity)
radiosity
{
media on
pretrace_start 0.08
pretrace_end 0.001
count 400
error_bound 0.75
recursion_limit 1
normal on
}
#end
subsurface {}
adc_bailout 0.0039
ambient_light rgb < 0.000, 0.000, 0.000 >
assumed_gamma 1.000
irid_wavelength rgb < 0.250, 0.180, 0.140 >
max_trace_level 5
number_of_waves 10
noise_generator 3
charset ascii
}
#declare LightDiameter = 10000.0;
#declare LightDistanceX = -500000.0; // X = Left - Right
#declare LightDistanceY = 1000000.0; // Y = Up - Down
#declare LightDistanceZ = -100000.0; // Z = Front - Back
#declare LightRotate = 36.0;
#declare MyLight = 0.125;
camera
{
location < -000.0, 400.0, -500.0 >
look_at < 0.0, -200.0, 0.0 >
right 1.77*x
}
//
---------------------------------------------------------------------------
-------------------------------------------------------
light_source
{
< 2500.0, 2500.0, 500.0 > //< 2500.0, 2500.0, 5000.0 >
rgb < 0.72265625, 0.8046875, 0.80859375 > *1.5 // bright!?
area_light x*100,z*100,5,5 circular orient
area_illumination
}
/*
light_source
{
< -50.0, 50.0, 0.0 >
rgb < 0.3, 0.4, 0.8 > *1.1
}
*/
/*
#declare MyLight = light_source
{
< -1000.0, 1000.0, 1000.0 >
rgb < 0.72265625, 0.8046875, 0.80859375 > *0.25
// spotlight
// point_at < 0.0, 25.0, 100.0 >
// falloff 100.0
// radius 10.0
// fade_distance 50.0
// fade_power 4
}
union
{
object { MyLight rotate < 0.0, 000.0, 0.0 > }
object { MyLight rotate < 0.0, 036.0, 0.0 > }
object { MyLight rotate < 0.0, 072.0, 0.0 > }
object { MyLight rotate < 0.0, 108.0, 0.0 > }
object { MyLight rotate < 0.0, 144.0, 0.0 > }
object { MyLight rotate < 0.0, 180.0, 0.0 > }
object { MyLight rotate < 0.0, 216.0, 0.0 > }
object { MyLight rotate < 0.0, 252.0, 0.0 > }
object { MyLight rotate < 0.0, 288.0, 0.0 > }
object { MyLight rotate < 0.0, 324.0, 0.0 > }
translate < -1000.0, 0000.0, -1000.0 >
}
*/
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare MyRadius = 200.0;
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare PositiveBump = normal
{
bump_map
{
png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher - Balloon -
Type 001 - Moon Runnings - Balloon BumpMap.png"
}
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale MyRadius*2
bump_size 0.02
}
#declare NegativeBump = normal
{
bump_map { png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher -
Balloon - Type 001 - Moon Runnings - Balloon BumpMap.png" map_type 0
interpolate 2 }
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale -MyRadius*2
bump_size 0.04
}
#declare MyOuterBalloonFinish = finish
{
// reflection 0.00
crand 0.10
}
#declare MyInnerBalloonFinish = finish
{
brilliance 1.50
phong albedo 0.05
metallic 0.00
ambient 0.00
emission 0.00
reflection 0.50
}
#declare MyOuterBalloonTexture = texture
{
pigment
{
image_map
{
png "H:\My Documents\My Pictures\POV-Ray\Space - Launcher - Balloon -
Type 001 - Moon Runnings - Balloon Texture.png"
gamma 1
map_type 0
interpolate 2
once
}
translate -0.5
rotate < 90.0, 0.0, 0.0 >
scale MyRadius*2
}
normal
{
gradient y
normal_map
{
[ 0.175 PositiveBump ]
[ 0.175 NegativeBump ]
}
scale < 1.0, 1.5*MyRadius, 1.0 >
}
finish { MyOuterBalloonFinish }
}
#declare MyInnerBalloonTexture = texture
{
pigment { color rgb < 0.7686275, 0.7607843, 0.7333333 > }
normal
{
gradient y
normal_map
{
[ 0.175 PositiveBump ]
[ 0.175 NegativeBump ]
}
scale <1,1.5*MyRadius,1>
}
finish { MyInnerBalloonFinish }
}
//
---------------------------------------------------------------------------
-------------------------------------------------------
#declare UpperBalloonShape = torus // Balloon Radius: 175 m /
Launcher Radius: 10 m
{
95.0, 105.0
scale < 1.0, 0.5, 1.0 >
}
#declare LowerBalloonShape = difference
{
sphere { < 0.0, 0.0, 0.0 > MyRadius }
cylinder { < 0.0, 0.0, 0.0 > < 0.0, 175.001, 0.0 > MyRadius+0.001 }
scale < 1.0, 1.5, 1.0 >
}
#declare MyBalloonHullOutside = union
{
object { UpperBalloonShape }
object { LowerBalloonShape }
texture { MyOuterBalloonTexture }
}
#declare MyBalloonHull = difference
{
object { MyBalloonHullOutside hollow }
cylinder // Launcher Openings
{
< 0.0, -((MyRadius*1.5)+0.001), 0.0 > < 0.0, (MyRadius+0.001), 0.0 > 3.5
texture { MyInnerBalloonTexture }
}
}
#declare Launcher = difference
{
union
{
#declare MyLength = 10.0;
#declare MyHeight = 0.0;
#declare MyTop = 35.0;
cylinder { < 0.0, -((MyRadius*1.5)+30.0), 0.0 > < 0.0, MyTop, 0.0 >
3.5 }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 000.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 045.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 090.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 135.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 180.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 225.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 270.0, 0.0 > }
box { < MyLength, -MyHeight, -0.1 > < -MyLength, MyTop, 0.1 > rotate <
0.0, 315.0, 0.0 > }
}
cylinder { < 0.0, -((MyRadius*1.5)+30.001), 0.0 > < 0.0, MyTop+0.001,
0.0 > 3.3 }
pigment { color rgb 1.0 }
}
#declare DoublePositionLight = union
{
union
{
cylinder { < 0.0, 0.0, 2.5 > < 10.0, 0.0, 2.5 > 0.20 }
cylinder { < 0.0, 0.0, -2.5 > < 10.0, 0.0, -2.5 > 0.20 }
pigment { color rgb < 0.05, 0.05, 0.05 > }
finish { MyOuterBalloonFinish }
}
union
{
sphere { < 10.0, 0.0, 2.5 > 0.35 }
sphere { < 10.0, 0.0, -2.5 > 0.35 }
pigment { color rgbf < 1.0, 0.0, 0.0, 0.5 > }
finish { ambient rgb < 0.3, 0.1, 0.1 > }
}
union
{
light_source
{
< 10.0, 0.0, 2.5 >
rgb < 0.7, 0.0, 0.0 > *10.0
fade_distance 50.0
fade_power 4
}
light_source
{
< 10.0, 0.0, -2.5 >
rgb < 0.7, 0.0, 0.0 > *1.0
fade_distance 50.0
fade_power 4
}
}
}
#declare PositionLights = union
{
#declare MyDistance = MyRadius-0.1;
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 000.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 045.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 090.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 135.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 180.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 225.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 270.0, 0.0 > }
object { DoublePositionLight translate < MyDistance, 0.0, 0.0 > rotate
< 0.0, 315.0, 0.0 > }
}
union
{
object { MyBalloonHull }
object { Launcher }
object { PositionLights }
}
background { rgb < 0.02392157, 0.03490196, 0.04627451 > }
---
Diese E-Mail wurde von AVG auf Viren geprüft.
http://www.avg.com
Post a reply to this message
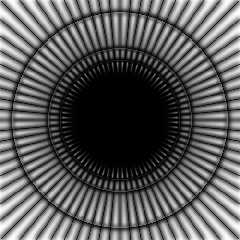
Attachments:
Download 'space - launcher - balloon - type 001 - moon runnings - balloon bumpmap.png' (201 KB)
Download 'space - launcher - balloon - type 001 - moon runnings.png' (171 KB)
Preview of image 'space - launcher - balloon - type 001 - moon runnings - balloon bumpmap.png'

Preview of image 'space - launcher - balloon - type 001 - moon runnings.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 26-7-2017 2:01, Sven Littkowski wrote:
> Latest Scene Code, Latest Bump, Latest Result
> (still no bumps)
>
I didn't change anything to your code and used the bump map provided,
and this is what I get: bumps *are* visible!
--
Thomas
Post a reply to this message
Attachments:
Download 'sl_balloon.png' (87 KB)
Preview of image 'sl_balloon.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 26-7-2017 13:20, Thomas de Groot wrote:
> On 26-7-2017 2:01, Sven Littkowski wrote:
>> Latest Scene Code, Latest Bump, Latest Result
>> (still no bumps)
>>
>
> I didn't change anything to your code and used the bump map provided,
> and this is what I get: bumps *are* visible!
>
Not entirely true ;-)
I added:
global_settings {
assumed_gamma 1.0
}
which was demanded by your kolors.inc (and for obvious reasons when
using version 3.7) and I provided a uniform red colour texture for the
balloon (as an image_map).
--
Thomas
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Thomas de Groot <tho### [at] degroot org> wrote:
> On 26-7-2017 2:01, Sven Littkowski wrote:
> > Latest Scene Code, Latest Bump, Latest Result
> > (still no bumps)
> >
>
> I didn't change anything to your code and used the bump map provided,
> and this is what I get: bumps *are* visible!
>
> --
> Thomas
This whole thing really reminds me of:
http://1.bp.blogspot.com/-IFTXBJQc0UU/VIHkNM5jKkI/AAAAAAAA2F8/yyWnsQBHmO4/s1600/gah1.jpg
Since it's from the 80's, maybe Yadgar will join this thread ;) :D org> wrote:
> On 26-7-2017 2:01, Sven Littkowski wrote:
> > Latest Scene Code, Latest Bump, Latest Result
> > (still no bumps)
> >
>
> I didn't change anything to your code and used the bump map provided,
> and this is what I get: bumps *are* visible!
>
> --
> Thomas
This whole thing really reminds me of:
http://1.bp.blogspot.com/-IFTXBJQc0UU/VIHkNM5jKkI/AAAAAAAA2F8/yyWnsQBHmO4/s1600/gah1.jpg
Since it's from the 80's, maybe Yadgar will join this thread ;) :D
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 26-7-2017 13:45, Bald Eagle wrote:
> Thomas de Groot <tho### [at] degroot org> wrote:
>> On 26-7-2017 2:01, Sven Littkowski wrote:
>>> Latest Scene Code, Latest Bump, Latest Result
>>> (still no bumps)
>>>
>>
>> I didn't change anything to your code and used the bump map provided,
>> and this is what I get: bumps *are* visible!
>>
>> --
>> Thomas
>
> This whole thing really reminds me of:
>
http://1.bp.blogspot.com/-IFTXBJQc0UU/VIHkNM5jKkI/AAAAAAAA2F8/yyWnsQBHmO4/s1600/gah1.jpg
>
> Since it's from the 80's, maybe Yadgar will join this thread ;) :D
>
Close Encounters of the Third(?) Kind? :-)
--
Thomas org> wrote:
>> On 26-7-2017 2:01, Sven Littkowski wrote:
>>> Latest Scene Code, Latest Bump, Latest Result
>>> (still no bumps)
>>>
>>
>> I didn't change anything to your code and used the bump map provided,
>> and this is what I get: bumps *are* visible!
>>
>> --
>> Thomas
>
> This whole thing really reminds me of:
>
http://1.bp.blogspot.com/-IFTXBJQc0UU/VIHkNM5jKkI/AAAAAAAA2F8/yyWnsQBHmO4/s1600/gah1.jpg
>
> Since it's from the 80's, maybe Yadgar will join this thread ;) :D
>
Close Encounters of the Third(?) Kind? :-)
--
Thomas
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()