 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
In article <43798cb2$1@news.povray.org>, "Slime" <fak### [at] email address>
wrote:
::> any size you like but image must have width = 2 x height.
::
::No; regardless of an image's size, it will be treated the same way by
::POV-Ray. This means it will be squeezed into the unit square from <0,0,0> to
::<1,1,0>, even if doing so changes its proportions. (If spherical mapping is
::used, the image will similarly wrap all the way around the sphere no matter
::what its width or height is.) It's up to the user to resize the image as
::necessary.
::
:: - Slime
:: [ http://www.slimeland.com/ ]
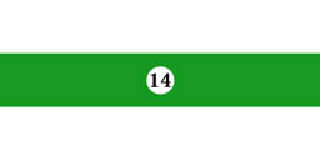
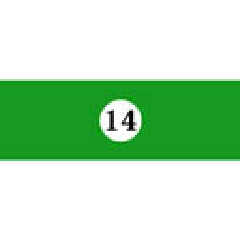
ok just look at this samples :
the difference between the two images is only the ration of the source
image map.
when ratio is 1/2, circle is render as a cercle.
when ratio is 1/1, circle is render as an ellipse.
and the code is :
#declare ballPigment = pigment {
image_map {
png "image01.png" // or image02.png
map_type 1
interpolate 2
}
}
sphere {
<0, 0, 0> 0.5
pigment { ballPigment }
finish { ballFinish }
}
now, slime, can you tell me more ?
regards, klp address>
wrote:
::> any size you like but image must have width = 2 x height.
::
::No; regardless of an image's size, it will be treated the same way by
::POV-Ray. This means it will be squeezed into the unit square from <0,0,0> to
::<1,1,0>, even if doing so changes its proportions. (If spherical mapping is
::used, the image will similarly wrap all the way around the sphere no matter
::what its width or height is.) It's up to the user to resize the image as
::necessary.
::
:: - Slime
:: [ http://www.slimeland.com/ ]
ok just look at this samples :
the difference between the two images is only the ration of the source
image map.
when ratio is 1/2, circle is render as a cercle.
when ratio is 1/1, circle is render as an ellipse.
and the code is :
#declare ballPigment = pigment {
image_map {
png "image01.png" // or image02.png
map_type 1
interpolate 2
}
}
sphere {
<0, 0, 0> 0.5
pigment { ballPigment }
finish { ballFinish }
}
now, slime, can you tell me more ?
regards, klp
Post a reply to this message
Attachments:
Download 'map02.jpg' (8 KB)
Download 'map01.jpg' (8 KB)
Preview of image 'map02.jpg'

Preview of image 'map01.jpg'

|
 |
|  |
|  |
|
 |
From: Chris B
Subject: Re: Image Maps (from povray.newusers) - attached files (1/1)
Date: 16 Nov 2005 13:56:55
Message: <437b80f7@news.povray.org>
|
|
 |
|  |
|  |
|
 |
"kurtz le pirate" <kur### [at] yahoo fr> wrote in message
news:kurtzlepirate-E03CC5.19241216112005@news.povray.org...
> In article <43798cb2$1@news.povray.org>, "Slime" <fak### [at] email fr> wrote in message
news:kurtzlepirate-E03CC5.19241216112005@news.povray.org...
> In article <43798cb2$1@news.povray.org>, "Slime" <fak### [at] email address>
> wrote:
>
> ::> any size you like but image must have width = 2 x height.
> ::
> ::No; regardless of an image's size, it will be treated the same way by
> ::POV-Ray. This means it will be squeezed into the unit square from
> <0,0,0> to
> ::<1,1,0>, even if doing so changes its proportions. (If spherical mapping
> is
> ::used, the image will similarly wrap all the way around the sphere no
> matter
> ::what its width or height is.) It's up to the user to resize the image as
> ::necessary.
> ::
> :: - Slime
> :: [ http://www.slimeland.com/ ]
>
> ok just look at this samples :
>
> the difference between the two images is only the ratio of the source
> image map.
>
> when ratio is 1/2, circle is render as a cercle.
> when ratio is 1/1, circle is render as an ellipse.
>
> ... snip ...
>
I wouldn't want to get in the way of a good argument, but I suspect that the
two images you started with (image01.png & image02.png) were different in
another respect.
My guess is that the second image had a fair bit less green stripe that the
first one had, and that the circle containing the number 14 was the same
shape in both source images.
If you use a graphics editor to scale the first image non-uniformly by one
half in the horizontal direction without changing the height, you should
find that, even though the proportions will now be 1/1, the rendered image
should still wrap correctly around the sphere.
The reason a 1/2 ratio makes a circle on the centre line of your source
image map perfectly to a circle on the sphere of your output image is that
the source image is wrapped around the circumference of the sphere
horizontally and around half the circumference of the sphere vertically.
Regards,
Chris B.
-------------------------------------------------------------------------------- address>
> wrote:
>
> ::> any size you like but image must have width = 2 x height.
> ::
> ::No; regardless of an image's size, it will be treated the same way by
> ::POV-Ray. This means it will be squeezed into the unit square from
> <0,0,0> to
> ::<1,1,0>, even if doing so changes its proportions. (If spherical mapping
> is
> ::used, the image will similarly wrap all the way around the sphere no
> matter
> ::what its width or height is.) It's up to the user to resize the image as
> ::necessary.
> ::
> :: - Slime
> :: [ http://www.slimeland.com/ ]
>
> ok just look at this samples :
>
> the difference between the two images is only the ratio of the source
> image map.
>
> when ratio is 1/2, circle is render as a cercle.
> when ratio is 1/1, circle is render as an ellipse.
>
> ... snip ...
>
I wouldn't want to get in the way of a good argument, but I suspect that the
two images you started with (image01.png & image02.png) were different in
another respect.
My guess is that the second image had a fair bit less green stripe that the
first one had, and that the circle containing the number 14 was the same
shape in both source images.
If you use a graphics editor to scale the first image non-uniformly by one
half in the horizontal direction without changing the height, you should
find that, even though the proportions will now be 1/1, the rendered image
should still wrap correctly around the sphere.
The reason a 1/2 ratio makes a circle on the centre line of your source
image map perfectly to a circle on the sphere of your output image is that
the source image is wrapped around the circumference of the sphere
horizontally and around half the circumference of the sphere vertically.
Regards,
Chris B.
--------------------------------------------------------------------------------
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Perhaps the desired effect is something I am missing, but I recently made a
pool ball, number 9 to be specific, using entirely procedural methods.
#declare texSpot =
texture {
pigment {
gradient z
turbulence 0
color_map {
[ 0.00 color rgbt <1,1,1,1> ]
[ 0.95 color rgbt <1,1,1,1> ]
[ 0.95 color rgbt <1,1,1,0> ]
[ 1.00 color rgbt <1,1,1,0> ]
}
scale 2
}
}
#declare texStripes =
texture {
pigment {
gradient y
turbulence 0
color_map {
[ 0.00 color rgb <1,1,1> ]
[ 0.25 color rgb <1,1,1> ]
[ 0.25 color rgb <0.98,0.98,0> ]
[ 0.75 color rgb <0.98,0.98,0> ]
[ 0.75 color rgb <1,1,1> ]
[ 1.00 color rgb <1,1,1> ]
}
}
finish {
ambient 0
diffuse 1
specular 0.8
roughness 1/128
reflection {
0.0625, 1/3
fresnel on
metallic
}
}
scale 2
translate <0,1,0>
}
#declare text9 =
union {
text {
ttf "bookos.ttf" "9" 10, 0
translate <-0.21,-1/3,-5>
rotate <90,0,0>
}
box {
<-0.21,-0.05,-5>
<0.3,-0.1,5>
translate <0,-1/3,0>
rotate <90,0,0>
}
translate <-0.07,0,0>
scale 1/2
}
#declare texText9 =
texture {
pigment {
object {
text9
rotate <-90,0,0>
color rgbt <1,1,1,1>
color rgb <0,0,0> // inside
}
turbulence 0
warp { planar }
}
}
sphere {
<0,0,0>
1
texture { texPoolBall }
}
Post a reply to this message
|
 |
|  |
|  |
|
 |
From: Alain
Subject: Re: Image Maps (from povray.newusers) - attached files (1/1)
Date: 16 Nov 2005 19:11:41
Message: <437bcabd$1@news.povray.org>
|
|
 |
|  |
|  |
|
 |
etrask nous apporta ses lumieres en ce 2005-11-16 14:46:
> Perhaps the desired effect is something I am missing, but I recently made a
> pool ball, number 9 to be specific, using entirely procedural methods.
>
> #declare texSpot =
> texture {
> pigment {
> gradient z
> turbulence 0
> color_map {
> [ 0.00 color rgbt <1,1,1,1> ]
> [ 0.95 color rgbt <1,1,1,1> ]
> [ 0.95 color rgbt <1,1,1,0> ]
> [ 1.00 color rgbt <1,1,1,0> ]
> }
> scale 2
> }
> }
>
> #declare texStripes =
> texture {
> pigment {
> gradient y
> turbulence 0
> color_map {
> [ 0.00 color rgb <1,1,1> ]
> [ 0.25 color rgb <1,1,1> ]
> [ 0.25 color rgb <0.98,0.98,0> ]
> [ 0.75 color rgb <0.98,0.98,0> ]
> [ 0.75 color rgb <1,1,1> ]
> [ 1.00 color rgb <1,1,1> ]
> }
> }
> finish {
> ambient 0
> diffuse 1
> specular 0.8
> roughness 1/128
> reflection {
> 0.0625, 1/3
> fresnel on
> metallic
> }
> }
> scale 2
> translate <0,1,0>
> }
> #declare text9 =
> union {
> text {
> ttf "bookos.ttf" "9" 10, 0
> translate <-0.21,-1/3,-5>
> rotate <90,0,0>
> }
> box {
> <-0.21,-0.05,-5>
> <0.3,-0.1,5>
> translate <0,-1/3,0>
> rotate <90,0,0>
> }
> translate <-0.07,0,0>
> scale 1/2
> }
>
> #declare texText9 =
> texture {
> pigment {
> object {
> text9
> rotate <-90,0,0>
> color rgbt <1,1,1,1>
> color rgb <0,0,0> // inside
> }
> turbulence 0
> warp { planar }
> }
> }
> sphere {
> <0,0,0>
> 1
> texture { texPoolBall }
> }
>
>
Why the turbulence 0?
If your object don't have an ior, fresnel does nothing. Look in the documentation for
the working.
--
Alain
-------------------------------------------------
File not found. Should I fake it? (Y/N)
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
In article <437b80f7@news.povray.org>,
"Chris B" <c_b### [at] btconnect com com nospam> wrote:
::I wouldn't want to get in the way of a good argument, but I suspect that the
::two images you started with (image01.png & image02.png) were different in
::another respect.
::My guess is that the second image had a fair bit less green stripe that the
::first one had, and that the circle containing the number 14 was the same
::shape in both source images.
::If you use a graphics editor to scale the first image non-uniformly by one
::half in the horizontal direction without changing the height, you should
::find that, even though the proportions will now be 1/1, the rendered image
::should still wrap correctly around the sphere.
::The reason a 1/2 ratio makes a circle on the centre line of your source
::image map perfectly to a circle on the sphere of your output image is that
::the source image is wrapped around the circumference of the sphere
::horizontally and around half the circumference of the sphere vertically.
sorry, here is the 2 images maps. note that in this images, circle for
the number is a circle. image02 is not just scaled from image01.
so, if a leave a 1/1 ratio, i must draw an ellipse !
for me, image_width is wrapped along the 360 degres and the imahe_height
is warpped from -90 to +90 degrees -> 180... and 180/360 give 1/2 ratio.
where i'm wrong ?
regards,
klp nospam> wrote:
::I wouldn't want to get in the way of a good argument, but I suspect that the
::two images you started with (image01.png & image02.png) were different in
::another respect.
::My guess is that the second image had a fair bit less green stripe that the
::first one had, and that the circle containing the number 14 was the same
::shape in both source images.
::If you use a graphics editor to scale the first image non-uniformly by one
::half in the horizontal direction without changing the height, you should
::find that, even though the proportions will now be 1/1, the rendered image
::should still wrap correctly around the sphere.
::The reason a 1/2 ratio makes a circle on the centre line of your source
::image map perfectly to a circle on the sphere of your output image is that
::the source image is wrapped around the circumference of the sphere
::horizontally and around half the circumference of the sphere vertically.
sorry, here is the 2 images maps. note that in this images, circle for
the number is a circle. image02 is not just scaled from image01.
so, if a leave a 1/1 ratio, i must draw an ellipse !
for me, image_width is wrapped along the 360 degres and the imahe_height
is warpped from -90 to +90 degrees -> 180... and 180/360 give 1/2 ratio.
where i'm wrong ?
regards,
klp
Post a reply to this message
Attachments:
Download 'image01.jpg' (23 KB)
Download 'image02.jpg' (23 KB)
Preview of image 'image01.jpg'

Preview of image 'image02.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
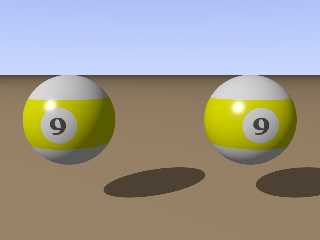
When I am making a compound texture I #declare each individual part of it,
then apply it to a plane at { y, 0} so it's easier to see and tweak. I
probably am doing something wrong, but the object pattern had a lot of
turbulence to it, even without a turbulence keyword. After I set it to 0
the problem went away. I use MegaPOV 1.2, if that makes a difference.
And as for the fresnel part, it's just a habit... :P
Alain <ele### [at] netscape net> wrote:
> Why the turbulence 0?
> If your object don't have an ior, fresnel does nothing. Look in the documentation
for the working.
>
> --
> Alain
> -------------------------------------------------
> File not found. Should I fake it? (Y/N) net> wrote:
> Why the turbulence 0?
> If your object don't have an ior, fresnel does nothing. Look in the documentation
for the working.
>
> --
> Alain
> -------------------------------------------------
> File not found. Should I fake it? (Y/N)
Post a reply to this message
Attachments:
Download 'plan9.png' (70 KB)
Preview of image 'plan9.png'

|
 |
|  |
|  |
|
 |
From: Chris B
Subject: Re: Image Maps (from povray.newusers) - attached files (1/1) - attached files (1/1)
Date: 17 Nov 2005 16:16:09
Message: <437cf319$1@news.povray.org>
|
|
 |
|  |
|  |
|
 |
"kurtz le pirate" <kur### [at] yahoo fr> wrote in message
news:kurtzlepirate-BDBD5E.19321717112005@news.povray.org...
>
> where i'm wrong ?
>
> regards,
> klp
>
Only two places:
o at the very start of this thread (and in the previous thread) where you
said "image must have width = 2 x height", because, technically it doesn't
have to be 2 x height
o further down where you said "the difference between the two images is
only the ratio of the source image map", which it wasn't.
It's probably a little pedantic, but if you'd just said that "width =2 x
height is a convenient aspect ratio for this purpose" then I don't think
anyone would have argued with you.
I think when any of us accidentally phrases something incorrectly
(particularly on the newusers group) it's good that someone points it out in
case it leaves others with an incorrect impression of how stuff works.
No offense intended.
Regards,
Chris B. fr> wrote in message
news:kurtzlepirate-BDBD5E.19321717112005@news.povray.org...
>
> where i'm wrong ?
>
> regards,
> klp
>
Only two places:
o at the very start of this thread (and in the previous thread) where you
said "image must have width = 2 x height", because, technically it doesn't
have to be 2 x height
o further down where you said "the difference between the two images is
only the ratio of the source image map", which it wasn't.
It's probably a little pedantic, but if you'd just said that "width =2 x
height is a convenient aspect ratio for this purpose" then I don't think
anyone would have argued with you.
I think when any of us accidentally phrases something incorrectly
(particularly on the newusers group) it's good that someone points it out in
case it leaves others with an incorrect impression of how stuff works.
No offense intended.
Regards,
Chris B.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Kurtz le pirat wrote > Where am I wrong?
The misunderstanding came from pirate's statement "the difference between
the two images is only the ratio of the source image map". Together with
Slime's posting about the images that shold be "width = 2*height" it has
caused confusion.
If both of you would refer to the width/height ratio of the NINE in your
image it's alright.
Chris B is perfectly right in all his postings. I attached a zip
filecontaining two scenes that should clear that fact. The zip file also
contains the images in full size.
The first is - as you all (except etrask) did it - a cylindrical
projection an a sphere. And it shows that it doesn't matter at all what
the dimensions of the image are. Image "Nine_Band_sm.gif" is a 2048 x 512
pixel image, and "Nine_Band_shrunk_sm.gif" is just made out of the latter
by rescaling. Both will give the Niner the same appearence. I didn't post
the rendered image cause it looks almost the same as the one that I post
with the ...
... second example: It's not always necessary to use cylindrical
projection in this cases where a relatively small image - the number nine
- shall be glued to a billiard ball (are they're called "ball" by the
way?). You also can use PLANAR projection in this cases. And with the
planar projection you can fit your niners very nicely by scaling x and y
seperately. Which you can NOT in spherical projection, there you can only
scale the height. The width of your 9 can only be influenced with your 2D
graphic program where you influence the width of our nine compared to the
width of the image !
And again: it does NOT matter what height the image has got.
Really the x/y ration of an image never has an influence on its behavior
in an image_map regardless if it is projected planar, spherical or
cylindrical.
In my second example two niners are rendered with a gradient y to make the
yellow stripe and two pictures of a nine, that differ only in their
x-y-ratio (named Nine_sm.gif and Nine_stretched_sm.gif).
The red rim is made only to be filtered out in the rendering, as the nine
is in a circle not in a square. Nice feature in the image_maps!
I posted this mainly because that ratio thing puzzled me also for quite
some time.
Yours,
Bu.
Post a reply to this message
Attachments:
Download 'billiard_9.zip' (43 KB)
Download 'nine_band_sm.gif' (4 KB)
Download 'nine_band_shrunk_sm.gif' (3 KB)
Download 'nine_sm.gif' (3 KB)
Download 'nine_stretched_sm.gif' (3 KB)
Download 'billiard_9_planar.png' (40 KB)
Preview of image 'nine_band_sm.gif'

Preview of image 'nine_band_shrunk_sm.gif'

Preview of image 'nine_sm.gif'

Preview of image 'nine_stretched_sm.gif'

Preview of image 'billiard_9_planar.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
op.s0fwo80byrkrc2@rechner...
> Kurtz le pirat wrote > Where am I wrong?
>
> The misunderstanding came from pirate's statement "the difference
> between
> the two images is only the ratio of the source image map". Together
> with
> Slime's posting about the images that shold be "width = 2*height" it
> has
> caused confusion.
>
> ...cutted...
>
> I posted this mainly because that ratio thing puzzled me also for
> quite
> some time.
>
>
> Yours,
> Bu.
ok, ok. my sample is for spherical projection. now i see yours samples
whith cylindrical and planar projection i undestand somes others
things. but i think it's not very easy to draw an ellipse in the image
map then use a scale (and translate) in pov source.
so, accept my apologies for my simple interpretation.
klp
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"kurtz_le_pirate" <kur### [at] yahoo fr> wrote:
> ok, ok. my sample is for spherical projection. now i see yours samples
> whith cylindrical and planar projection i undestand somes others
> things. but i think it's not very easy to draw an ellipse in the image
> map then use a scale (and translate) in pov source.
>
> so, accept my apologies for my simple interpretation.
> klp
Hi, pirate !
Apologies are not required
:-)
.... and you can not scale a spheric map.
Yours,
Bu. fr> wrote:
> ok, ok. my sample is for spherical projection. now i see yours samples
> whith cylindrical and planar projection i undestand somes others
> things. but i think it's not very easy to draw an ellipse in the image
> map then use a scale (and translate) in pov source.
>
> so, accept my apologies for my simple interpretation.
> klp
Hi, pirate !
Apologies are not required
:-)
.... and you can not scale a spheric map.
Yours,
Bu.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()