|
 |
This is a simple tutorial that shows you to render chrome-textured objects into
real pictures, taken by your photo-camera.
You need:
-A camera (optional a stand)
-A Chrome-Ball
-Megapov
- Put the ball almost to the place, where you like to have the 3d-object.
- Make a Photo (best, from far away with a narrow angle. Otherwise, you see your
self..)
- Make a second picture without the ball from almost the same place (best with a
stand)
- Crop the Ball picture
- Use the cropped picture as image-map for the environment sphere
(shrinkwraped!!),"no_image"
- Use the other picture as image.map for the background-plane
(screen.inc),"no_reflection"
have fun :)
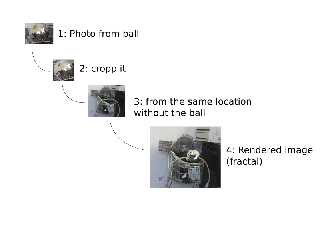
PS.: Compare the image-numbers in the scene with the numbers in the uploaded
image.
####################################################################################
#include "screen.inc"
Set_Camera_Location(<0.0, 0.5, -4.0>)
Set_Camera_Look_At(<0.0, 0.0, 0.0>)
Set_Camera_Aspect(image_width,image_height)
#declare T=texture{pigment{
image_map {
jpeg "3.jpg"
map_type 0
interpolate 2
}}
finish{ambient 1}
}
object{
Screen_Plane (T, 1000, <0,0>, <1,1>)
no_reflection
}
sphere {
0.0, 1
texture {
pigment {
image_map {
jpeg "2.jpg"
map_type 7
interpolate 2
}
}
finish{ambient 1}
}
scale <-1,1,1>
scale 1000
rotate y*180
no_image
}
julia_fractal {
<-0.083,0.0,-0.83,-0.025>
quaternion
cube
max_iteration 4
precision 20
finish{reflection 1}
//optional...
rotate <frame_number,frame_number*2,frame_number*4>
scale 0.3
translate <.35,-0.2,0>
}
Post a reply to this message
Attachments:
Download 'chrome-map.png' (112 KB)
Preview of image 'chrome-map.png'

|
 |




![]()