|
 |
"Chris R" <car### [at] comcast net> wrote:
> "Leroy" <whe### [at] gmail net> wrote:
> "Leroy" <whe### [at] gmail com> wrote:
> > "Chris R" <car### [at] comcast com> wrote:
> > "Chris R" <car### [at] comcast net> wrote:
> > > William F Pokorny <ano### [at] anonymous net> wrote:
> > > William F Pokorny <ano### [at] anonymous org> wrote:
> > > >
> > > > Only tricky part is figuring out the base character size and spacing.
> > > > I've not found an easy and reliable way to do that as yet. I got to the
> > > > above values by trial and error.
> > > >
> > > > Used box characters for the rectangular frame using the strings:
> > > >
"┌─────────┐",
"└───&
#9
> 47
> > 2;
> > > ─────┘" and
"│││││││││&
#9
> 47
> > 4;
> > > │││││",
> > > >
> > > > Bill P.
> > >
> > > If you are using a mono-type font, this worked for me:
> > >
> > > #local _t1 = text { ttf "fontname.ttf" "A" 1.0, 0 }
> > > #local _t2 = text { ttf "fontname.ttf" "AA" 1.0, 0 }
> > > #local _t1sz = max_extent(_t1) - min_extent(_t1);
> > > #local _t2sz = max_extent(_t2) - min_extent(_t2);
> > > #local _unit_width = (_t2sz - _t1sz).x;
> > >
> > > text { ttf "fontname.ttf" "What the heck?" 1.0, -2*unit_width*x }
> > > text { ttf "fontname.ttf" "What the heck?" 1.0, <-unit_width, -1, 0> translate
> > > <0, 14, 0> }
> > >
> > > -- Chris R
> >
> > I remember this little trick. But I didn't want to be limited to mono-type
> > fonts so I wrote a macro that cut a string into pieces and place each letter
> > separately. And promptly forgot about it.
>
> Aah! In the meantime, I went down a rabbit hole and essentially did the same
> thing...
>
> See: https://github.com/carath63/povlibrary
> library/libtext.inc
> Examples/text_test.pov
>
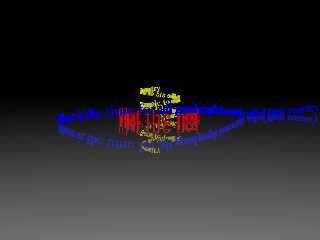
> Here is an example of using that technique to lay out text around a cylinder, up
> a helix, and following a spline. The spline relies on how close your the
> distance between letters lines up with the distance between spline points. As
> you can see, it didn't work very well once the letters moved around the front
> curve of the spline. Still trying to figure out how to fix that.
>
> -- Chris R
To prove my spline layout code is correct, I created some tools for converting a
spline whose values have an arbitrary range into a spline whose values go from
0.0 to the computed length of the spline over the given range of values. Using
a spline that has been tuned this way gave a much better result in laying out
the text.
-- Chris R org> wrote:
> > > >
> > > > Only tricky part is figuring out the base character size and spacing.
> > > > I've not found an easy and reliable way to do that as yet. I got to the
> > > > above values by trial and error.
> > > >
> > > > Used box characters for the rectangular frame using the strings:
> > > >
"┌─────────┐",
"└───&
#9
> 47
> > 2;
> > > ─────┘" and
"│││││││││&
#9
> 47
> > 4;
> > > │││││",
> > > >
> > > > Bill P.
> > >
> > > If you are using a mono-type font, this worked for me:
> > >
> > > #local _t1 = text { ttf "fontname.ttf" "A" 1.0, 0 }
> > > #local _t2 = text { ttf "fontname.ttf" "AA" 1.0, 0 }
> > > #local _t1sz = max_extent(_t1) - min_extent(_t1);
> > > #local _t2sz = max_extent(_t2) - min_extent(_t2);
> > > #local _unit_width = (_t2sz - _t1sz).x;
> > >
> > > text { ttf "fontname.ttf" "What the heck?" 1.0, -2*unit_width*x }
> > > text { ttf "fontname.ttf" "What the heck?" 1.0, <-unit_width, -1, 0> translate
> > > <0, 14, 0> }
> > >
> > > -- Chris R
> >
> > I remember this little trick. But I didn't want to be limited to mono-type
> > fonts so I wrote a macro that cut a string into pieces and place each letter
> > separately. And promptly forgot about it.
>
> Aah! In the meantime, I went down a rabbit hole and essentially did the same
> thing...
>
> See: https://github.com/carath63/povlibrary
> library/libtext.inc
> Examples/text_test.pov
>
> Here is an example of using that technique to lay out text around a cylinder, up
> a helix, and following a spline. The spline relies on how close your the
> distance between letters lines up with the distance between spline points. As
> you can see, it didn't work very well once the letters moved around the front
> curve of the spline. Still trying to figure out how to fix that.
>
> -- Chris R
To prove my spline layout code is correct, I created some tools for converting a
spline whose values have an arbitrary range into a spline whose values go from
0.0 to the computed length of the spline over the given range of values. Using
a spline that has been tuned this way gave a much better result in laying out
the text.
-- Chris R
Post a reply to this message
Attachments:
Download 'text_test.png' (85 KB)
Preview of image 'text_test.png'

|
 |




![]()