|
 |
For remotes objects, I use a simple flat box mapped with a GIF image. As
this object is not rectangular, all part of the rectangle outside the
object is set with a transparent color.
example.
box {<0,0,0><1,1,1>
texture {
pigment {
image_map {gif "facadesmakefacade02d192.gif"
transmit 192, 1.0
}
}
finish
{
ambient 0.25
diffuse 0.78
}
}
scale <576,1032,0.0030>* 0.8
translate x* (525*1.25 + 321*0.85 )
rotate -y*12
translate orgFacadesSud
On the example above, the color 192 is mase transparent
It works fine as long as there is no fog effect. But if I set a fog
fog {
distance 2850
color rgbft<0.4, 0.41, 0.41, .5,.6>
turbulence 5 omega .2
turb_depth 0.99
}
The transparent color is colored with the fog color making all the rectangle
frame visible directly or dropping shadow.
Is there any way to avoid this ??
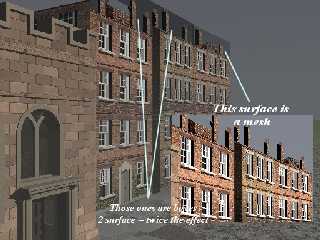
the attached image shows the problem on the transparent areas beween the
chimneys on top.
It should be like in the pasted view without fog.
Post a reply to this message
Attachments:
Download 'withfog.jpg' (77 KB)
Preview of image 'withfog.jpg'

|
 |




![]()