|
 |
FractRacer:
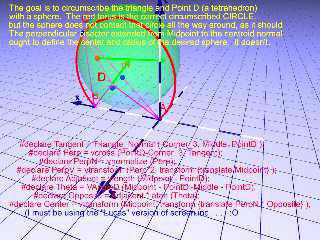
Here's a visualization of the goal & problem.
I'm sure I must simply be doing something slightly wrong when I compute a vector
to rotate around, or a normal value, or something.
It all looks fine on paper - so it should work! :D
If the red torus is the rim of an ice cream cone, then the green sphere should
sit in it perfectly, in full contact, like a scoop of ice cream.
#include "geom_tasks.inc" <--- analytical_g.inc
#include "drawing.inc" <--- just an inc I'm working on to make text
always face the camera, draw various kinds of arrows, vectors, shapes, etc.
=============================================================
#version 3.7;
global_settings { assumed_gamma 1.8 }
#include "debug.inc"
Set_Debug (true)
#declare View_POV_Include_Stack = true;
#include "colors.inc"
#include "math.inc"
#include "shapes.inc"
#include "textures.inc"
#include "transforms.inc"
#include "geom_tasks.inc"
#include "drawing.inc"
#declare verbose = true;
light_source { <2, 20, 5> color rgb <1,1,1>}
#declare Camera_Origin = camera {
location <0, 0, 0>
//right x*image_width/image_height
look_at <0, 0, 0.01>}
#declare Camera_Angle = camera {
location <5 , 10, -15.0>
//right x*image_width/image_height
//look_at <0, 0, 0>
look_at <5, 5, 5>}
#declare Camera_Rear = camera {
location <0.0, -100.0, -300.0>
//right x*image_width/image_height
look_at <0, 0, 0>}
#declare Camera_Iso = camera {
location <-50, 0, 0>
//right x*image_width/image_height
look_at <0, 0, 0>}
#declare Camera_Top = camera {
location <0, 8.5, 2>
//right x*image_width/image_height
look_at <0, 0, 2>}
#declare Camera_Front = camera {
location <25, 4, -2>
//right x*image_width/image_height
look_at <0, 0, 0>}
//camera {Camera_Front }
#declare Camera_Location = <-4, 6, 10>;
#declare Camera_Look_At = <0, 0, 0>;
#declare LightVector = Camera_Location - Camera_Look_At;
light_source { LightVector*1.2 color rgb <1,1,1>} // Always above and behind
camera to illuminate screen objects
#include "screen.inc"
//
##############################################################################################################
#declare SolidAmbient = 0.6;
#declare FadedAmbient = 0.4;
#declare FadedTrans = 0.7;
#declare SolidRed = texture { pigment {Red} finish {ambient SolidAmbient} };
#declare ShadedRed = texture { pigment {Red transmit FadedTrans} finish {ambient
FadedAmbient} };
#declare SolidYellow = texture { pigment {Yellow} finish {ambient SolidAmbient}
};
#declare ShadedYellow = texture { pigment {Yellow transmit FadedTrans} finish
{ambient FadedAmbient} };
#declare SolidGreen = texture { pigment {Green} finish {ambient SolidAmbient} };
#declare ShadedGreen = texture { pigment {Green transmit FadedTrans} finish
{ambient FadedAmbient} };
#declare SolidBlue = texture { pigment {Blue} finish {ambient SolidAmbient} };
#declare ShadedBlue = texture { pigment {Blue transmit FadedTrans} finish
{ambient FadedAmbient} };
#declare SolidMagenta = texture {pigment {Magenta} finish { ambient
SolidAmbient phong 1}}
#declare ShadedMagenta = texture { pigment {Blue transmit FadedTrans} finish
{ambient FadedAmbient} };
#declare SolidWhite = texture { pigment {White} finish {ambient SolidAmbient} };
#declare ShadedWhite = texture { pigment {White transmit FadedTrans} finish
{ambient FadedAmbient} };
#declare SolidGray = texture { pigment {Gray50} finish {ambient SolidAmbient} };
#declare ShadedGray = texture { pigment {Gray50 transmit FadedTrans} finish
{ambient FadedAmbient} };
#declare Line = texture { pigment {Blue} finish {ambient 0.4} };
#declare Line_W = 0.1;
#declare Point = texture { pigment {Blue} finish {ambient 1} };
#declare Point_W = 0.2;
#declare Object = texture { pigment {Yellow} finish {ambient 0.4} };
#declare Plane = texture { pigment {Green} };
#declare Magenta = texture {pigment {Magenta} finish { ambient 0.4 phong 1}}
//
##############################################################################################################
// Screen Overlay
#declare ScreenX = 0;
#declare ScreenY = 1;
#declare Line = 0;
#declare TextSize = 0.035;
#declare TextColor1 = texture {SolidYellow};
#declare TextColor2 = texture {SolidRed};
#declare TextCR = TextSize*1.1;
#declare Top1 = "The goal is to circumscribe the triangle and Point D (a
tetrahedron)"
#declare Top2 = "with a sphere. The red torus is the correct circumscribed
CIRCLE,"
#declare Top3 = "but the sphere does not contact that circle all the way around,
as it should"
#declare Top4 = "The perpendicular bisector extended from Midpoint to the
centroid normal"
#declare Top5 = "ought to define the center and radius of the desired sphere.
It doesn't."
#declare Screen_Text = text { ttf "arial.ttf", Top1, 0.01, <0, 0> scale TextSize
texture {TextColor1} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Top2, 0.01, <0, 0> scale TextSize
texture {TextColor1} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Top3, 0.01, <0, 0> scale TextSize
texture {TextColor1} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Top4, 0.01, <0, 0> scale TextSize
texture {TextColor1} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Top5, 0.01, <0, 0> scale TextSize
texture {TextColor1} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare ScreenX = 0.18;
#declare ScreenY = 0.58;
#declare Bottom1 = "#declare Tangent = Triangle_Normal ( Corner_3, Middle,
PointD );"
#declare Bottom2 = "#declare Perp = vcross (PointD-Corner_3, Tangent);"
#declare Bottom3 = "#declare PerpN = vnormalize (Perp);"
#declare Bottom4 = "#declare PerpV = vtransform (Perp*2, transform {translate
Midpoint} );"
#declare Bottom5 = "#declare Adjacent = vlength (Midpoint - PointD);"
#declare Bottom6 = "#declare Theta = VAngleD (Midpoint - PointD, Middle -
PointD);"
#declare Bottom7 = "#declare Opposite = Adjacent * atan (Theta);"
#declare Bottom8 = "#declare Center = vtransform (Midpoint, transform {translate
PerpN * Opposite} );"
#declare Bottom9 = "(I must be using the \"Lucas\" version of screen.inc ...
:O"
#declare Screen_Text = text { ttf "arial.ttf", Bottom1, 0.01, <0, 0> scale
TextSize texture {TextColor2} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Bottom2, 0.01, <0, 0> scale
TextSize texture {TextColor2} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Bottom3, 0.01, <0, 0> scale
TextSize texture {TextColor2} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Bottom4, 0.01, <0, 0> scale
TextSize texture {TextColor2} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Bottom5, 0.01, <0, 0> scale
TextSize texture {TextColor2} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Bottom6, 0.01, <0, 0> scale
TextSize texture {TextColor2} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Bottom7, 0.01, <0, 0> scale
TextSize texture {TextColor2} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Bottom8, 0.01, <0, 0> scale
TextSize texture {TextColor2} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
#declare Screen_Text = text { ttf "arial.ttf", Bottom9, 0.01, <0, 0> scale
TextSize texture {SolidBlue} }
Screen_Object ( Screen_Text, <ScreenX, ScreenY-Line>, <0.04, 0.02>, true, 0.1 )
#declare Line = Line + TextCR;
//
##############################################################################################################
sky_sphere { pigment { gradient y color_map {
[0.0 rgb <1, 1, 1>]
[0.8 rgb <1, 1, 1>] } } }
// Origin
sphere {o, 0.1 pigment {White} }
//
##############################################################################################################
// Gridlines and axes
#macro Raster(RScale, HLine)
#local Lightness = 0.6;
pigment{ gradient x scale RScale
color_map{[0.000 color rgbt<0,0,1,0> * Lightness]
[0+HLine color rgbt<0,0,1,0> * Lightness]
[0+HLine color rgbt<1,1,1,1>]
[1-HLine color rgbt<1,1,1,1>]
[1-HLine color rgbt<0,0,1,0> * Lightness]
[1.000 color rgbt<0,0,1,0> * Lightness]} }
finish {ambient 0.1 diffuse 0.9}
#end// of Raster(RScale, HLine)-macro
#macro Grid (RasterScale, RasterHalfLine, Background_pigment)
plane{<0, 1, 0>, 0 // uses layerd textures!!!!
texture{Background_pigment finish { phong 0.1}}
texture{Raster( RasterScale, RasterHalfLine) rotate<0, 0, 0> }
texture{Raster( RasterScale, RasterHalfLine) rotate<0, 90, 0>}
scale 1}
#end
#macro Axis_( AxisLen, RedTexture, WhiteTexture) // ---------------------
union{
cylinder {<0,-AxisLen,0>,<0,AxisLen,0>,0.05 texture{checker
texture{RedTexture} texture{WhiteTexture} translate<0.1,0,0.1>}}
cone{<0,AxisLen,0>,0.2,<0,AxisLen+0.7,0>,0 texture{RedTexture}}
} // end of union "Axis"
#end // of macro Axis (AxisLen)
#macro AxisXYZ (AxisLenX, AxisLenY, AxisLenZ, TexRed, TexWhite)
union{
object{Axis_(AxisLenX, TexRed, TexWhite) no_shadow rotate< 0,0,-90>} //
x-Axis
object{Axis_(AxisLenY, TexRed, TexWhite) no_shadow rotate< 0,0, 0>} //
y-Axis
object{Axis_(AxisLenZ, TexRed, TexWhite) no_shadow rotate<90,0, 0>} //
z-Axis
text{ttf"arial.ttf", "x", 0.15, 0 no_shadow texture{TexRed} scale 0.5
translate <AxisLenX + 0.05, 0.20, -0.12>}
text{ttf"arial.ttf", "y", 0.15, 0 no_shadow texture{TexRed} scale 0.5
translate <-0.35, AxisLenY + 0.50, -0.05>}
text{ttf"arial.ttf", "z", 0.15, 0 no_shadow texture{TexRed} scale 0.5
translate <-0.75, 0.2, AxisLenZ + 0.50>}
} // end of union
#end// of macro "AxisXYZ(...)"
// Draw Gridlines
object{ Grid ( 1, 0.01, texture {pigment{color rgb <0.5, 0.5, 1>} finish
{ambient 0.3 diffuse 0.9}} ) rotate<0,0,0>}
// Draw x, y, & z Axes
#declare Tex_Dark = texture {pigment {color rgb<0, 0, 0.45>} finish { ambient
0.4 phong 1}}
#declare Tex_White = texture {pigment {color rgb<1,1,1>} finish { ambient 0.4
phong 1}}
object{ AxisXYZ (5, 5, 5, Tex_Dark, Tex_White)}
//
##############################################################################################################
//
##############################################################################################################
// Start Scene description here:
#declare Corner_A_1 = <0, 0, 0>;
#declare Corner_A_2 = <4, 0, 0>;
#declare Corner_A_3 = <4, 4, 0>;
#declare H = 1;
#local AT = text {
ttf "arial.ttf", "A", 0.02, 0.0 // thickness, offset
pigment{ color rgb<1,1,1>*0.5 }
}
#local BT = text {
ttf "arial.ttf", "B", 0.02, 0.0 // thickness, offset
pigment{ color rgb<1,1,1>*0.5 }
}
#local CT = text {
ttf "arial.ttf", "C", 0.02, 0.0 // thickness, offset
pigment{ color rgb<1,1,1>*0.5 }
}
#local DT = text {
ttf "arial.ttf", "d", 0.02, 0.0 // thickness, offset
pigment{ color rgb<1,0.5,0.5> }
scale 0.75
}
#local MT = text {
ttf "arial.ttf", "m", 0.02, 0.0 // thickness, offset
pigment{ color rgb<1,0.5,0.5> }
scale 0.75
}
#local Plane = texture {
pigment {color rgb 0.7}
}
#local Object = texture {
pigment {color rgb <0.7,0.3,0.1>}
}
#local Tex_Dark = texture {
pigment {color rgb <0.17,0.13,0.81>}
}
#local Shaded = texture {
pigment {color rgb <0.2,0.2,0.2> filter 0.87}
}
#local Rayon = 0.125;
#macro Circumscribed_Sphere (Corner_1, Corner_2, Corner_3, Height)
union{
//cylinder {Corner_A_1-0.15*z, Corner_A_1+0.1*z, Rayon texture {Object} }
//object {AT translate Corner_A_1-x*1-y*0.5}
sphere {Corner_A_1, Rayon texture {SolidBlue} }
object {LabelPoint (Corner_A_1, "A", 0.5) texture {SolidRed} }
//cylinder {Corner_A_2-0.15*z, Corner_A_2+0.1*z, Rayon texture {Object} }
//object {BT translate Corner_A_2+x*0.5-y*0.5}
sphere {Corner_A_2, Rayon texture {SolidBlue} }
object {LabelPoint (Corner_A_2, "B", 0.5) texture {SolidRed} }
//cylinder {Corner_A_3-0.15*z, Corner_A_3+0.1*z, Rayon texture {Object} }
//object {CT translate Corner_A_3+x*0.5+y*0.5}
sphere {Corner_A_3, Rayon texture {SolidBlue} }
object {LabelPoint (Corner_A_3, "C", 0.5) texture {SolidRed} }
// POINT P / Middle
#declare Middle = Triangle_M_out (Corner_A_1, Corner_A_2, Corner_A_3);
#declare Radius = Triangle_R_out (Corner_A_1, Corner_A_2, Corner_A_3);
#declare Normal = Triangle_Normal(Corner_A_1, Corner_A_2, Corner_A_3);
#local TMC = Triangle_Mass_Center(Corner_A_1, Corner_A_2, Corner_A_3);
//cylinder {Middle-0.15*z, Middle+0.25*z, Rayon translate Normal texture
{Shaded}}
//object {MT translate Middle-x*0.5}
sphere {Middle, Rayon texture {SolidBlue} }
object {LabelPoint (Middle, "m", 0.5) texture {SolidRed} }
//cylinder {TMC-0.15*z , TMC +0.1*z, Rayon translate Normal texture {Tex_Dark}}
sphere {TMC, Rayon texture {SolidBlue} }
#declare PointD = vtransform (Middle, transform {translate Normal*Height});
object {LabelPoint (PointD, "D", 0.5) texture {SolidRed} translate
Normal*Height}
// object {DT translate PointD}
object {Distance_Marker(Corner_A_1, Corner_A_2, 0.025) texture {SolidMagenta}}
object {Distance_Marker(Corner_A_2, Corner_A_3, 0.025) texture {SolidMagenta}}
object {Distance_Marker(Corner_A_3, Corner_A_1, 0.025) texture {SolidMagenta}}
object {Distance_Marker(Corner_A_1, PointD, 0.025) texture {SolidMagenta}}
object {Distance_Marker(Corner_A_2, PointD, 0.025) texture {SolidMagenta}}
object {Distance_Marker(Corner_A_3, PointD, 0.025) texture {SolidMagenta}}
#declare Midpoint = (Corner_A_3 + PointD)/2;
sphere {Midpoint, Rayon texture {SolidRed} }
#declare Tangent = Triangle_Normal ( Corner_3, Middle, PointD );
// Perpendicular to triangle containing sphere center
#declare PerpRef = vtransform (Tangent*5, transform {translate Corner_3} ); //
Just a big tangent
//object {Vector (Corner_3, PerpRef, 0.05) texture {Plane}}
#declare Perp = vcross (PointD-Corner_3, Tangent);
#declare PerpN = vnormalize (Perp);
#declare PerpV = vtransform (Perp*2, transform {translate Midpoint} );
object {Vector (Midpoint, PerpV, 0.05) texture {SolidGreen}}
#declare Adjacent = vlength (Midpoint - PointD);
#declare Theta = VAngleD (Midpoint - PointD, Middle - PointD);
#declare Opposite = Adjacent * atan (Theta);
#declare Center = vtransform (Midpoint, transform {translate PerpN * Opposite}
);
object {Vector (PointD, Center, 0.05) texture {SolidGreen}}
#declare SRayon = vlength (Center - PointD);
torus { SRayon,0.05 rotate x*90 translate Middle texture {SolidRed} no_shadow}
sphere {Center, SRayon texture {ShadedGreen}}
} // end union
#end
#declare Sphere = object {Circumscribed_Sphere (Corner_A_1, Corner_A_2,
Corner_A_3, H) no_shadow};
Sphere
Post a reply to this message
Attachments:
Download 'fractracerfix.png' (235 KB)
Preview of image 'fractracerfix.png'

|
 |




![]()