 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Norbert Kern wrote:
> Hi,
>
> I have a problem. I want to generate discs with overlaping textures. But all
> what I get are discrete discs despite trying many settings for transmit or
> filter. The disc definition is as follows -
>
> //__________________________________
>
> disc {
> 0,y,1
> texture {
> pigment {
> cylindrical
> color_map {
> [0.0 rgb 0.5 transmit 0 filter 0]
> [0.3 rgb 1.0 transmit 0 filter 0]
> [0.9 rgb 0.0 transmit 0 filter 0]
> [1.0 rgb 0.0 transmit 0 filter 0]
> }
> }
> finish {ambient 1 diffuse 0}
> }
> }
>
> //___________________________________
>
> There are no lights, no radiosity, only these discs and a background with
> rgb
> 0.5.
>
> How can I get 'merged' discs?
> Please help!
I guess I am not sure what you want.
some thing like this gets?
[0.0 rgb 0.5 transmit 1 filter 0]
[0.3 rgb 1.0 transmit .5 filter 0]
[0.9 rgb 0.0 transmit .5 filter 0]
[1.0 rgb 0.0 transmit .5 filter 0]
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Zeger Knaepen" <zeg### [at] povplace com> wrote:
> could you give the entire source ?
>
> cu!
this piece of code shows the problem -
//_______________________________
global_settings {
assumed_gamma 2.2
max_trace_level 150
noise_generator 2
}
#declare hfscalx = 80;
#declare hfscalz = 60;
camera {
orthographic
location <0,100,0>
look_at <0,0,0>
right hfscalx*x
up hfscalz*z
}
background {color rgb 0.5}
//plane {y, -1 texture {pigment {color rgb 0.5} finish {ambient 1 diffuse
0}}}
#declare thingy =
disc {
0,y,1
texture {
pigment {
cylindrical
color_map {
[0.0 rgb 0.5 transmit 0 filter 0]
[0.3 rgb 1.0 transmit 0 filter 0]
[0.9 rgb 0.0 transmit 0 filter 0]
[1.0 rgb 0.0 transmit 0 filter 0]
}
}
finish {ambient 1 diffuse 0}
}
scale 4
hollow double_illuminate
}
#declare areal = plane {y,0}
#declare r1 = seed(1);
#declare n = 0;
#while (n < 200)
#declare X = rand(r1)*hfscalx*2;
#declare Z = rand(r1)*hfscalz*2;
#declare Norm = <0,0,0>;
#declare Start = <X-hfscalx,100,Z-hfscalz>;
#declare Inter = trace (areal,Start,-y,Norm);
#if (vlength (Norm) != 0)
object {
thingy
scale (0.7+0.6*rand(r1))
translate <Inter.x,0,Inter.z>
}
#declare n = n+1;
#end
#end
//______________________________________________ com> wrote:
> could you give the entire source ?
>
> cu!
this piece of code shows the problem -
//_______________________________
global_settings {
assumed_gamma 2.2
max_trace_level 150
noise_generator 2
}
#declare hfscalx = 80;
#declare hfscalz = 60;
camera {
orthographic
location <0,100,0>
look_at <0,0,0>
right hfscalx*x
up hfscalz*z
}
background {color rgb 0.5}
//plane {y, -1 texture {pigment {color rgb 0.5} finish {ambient 1 diffuse
0}}}
#declare thingy =
disc {
0,y,1
texture {
pigment {
cylindrical
color_map {
[0.0 rgb 0.5 transmit 0 filter 0]
[0.3 rgb 1.0 transmit 0 filter 0]
[0.9 rgb 0.0 transmit 0 filter 0]
[1.0 rgb 0.0 transmit 0 filter 0]
}
}
finish {ambient 1 diffuse 0}
}
scale 4
hollow double_illuminate
}
#declare areal = plane {y,0}
#declare r1 = seed(1);
#declare n = 0;
#while (n < 200)
#declare X = rand(r1)*hfscalx*2;
#declare Z = rand(r1)*hfscalz*2;
#declare Norm = <0,0,0>;
#declare Start = <X-hfscalx,100,Z-hfscalz>;
#declare Inter = trace (areal,Start,-y,Norm);
#if (vlength (Norm) != 0)
object {
thingy
scale (0.7+0.6*rand(r1))
translate <Inter.x,0,Inter.z>
}
#declare n = n+1;
#end
#end
//______________________________________________
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Jim Charter <jrc### [at] msn com> wrote:
> I guess I am not sure what you want.
>
> some thing like this gets?
> [0.0 rgb 0.5 transmit 1 filter 0]
> [0.3 rgb 1.0 transmit .5 filter 0]
> [0.9 rgb 0.0 transmit .5 filter 0]
> [1.0 rgb 0.0 transmit .5 filter 0]
I'm sorry, doen't help.
Transmit seems only to let fade out the pigment without any transparency
I posted source code in my last answer within this thread, Jim.
Norbert Kern com> wrote:
> I guess I am not sure what you want.
>
> some thing like this gets?
> [0.0 rgb 0.5 transmit 1 filter 0]
> [0.3 rgb 1.0 transmit .5 filter 0]
> [0.9 rgb 0.0 transmit .5 filter 0]
> [1.0 rgb 0.0 transmit .5 filter 0]
I'm sorry, doen't help.
Transmit seems only to let fade out the pigment without any transparency
I posted source code in my last answer within this thread, Jim.
Norbert Kern
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Norbert Kern wrote:
> Jim Charter <jrc### [at] msn com> wrote:
>
>
>> I guess I am not sure what you want.
>>
>> some thing like this gets?
>> [0.0 rgb 0.5 transmit 1 filter 0]
>> [0.3 rgb 1.0 transmit .5 filter 0]
>> [0.9 rgb 0.0 transmit .5 filter 0]
>> [1.0 rgb 0.0 transmit .5 filter 0]
>
>
>
>
> I'm sorry, doen't help.
> Transmit seems only to let fade out the pigment without any transparency
> I posted source code in my last answer within this thread, Jim.
>
Okay, I ran that code. It shows what I got when I tested the code you
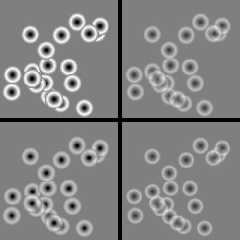
first showed. Attached is my own version.
Upper left is your original texture with no filter, no transmission.
Lower left is the texture with .5 filter on all pigments and 0 transmission.
Upper right is 0 filter and .5 transmission on all pigments.
Lower right shows the texture with 0 filter and the transmission varied
from 1 at the outer edge of each disc to 0 at the center.
Given this reference I am wondering which effects are favourable and
which are not for your final effect.
Alternatively maybe you could mock up the effect you want in an image
editor. It is what you mean by "merged discs" and "transparency" that I
am not understanding I guess.
Are you trying for craters btw? com> wrote:
>
>
>> I guess I am not sure what you want.
>>
>> some thing like this gets?
>> [0.0 rgb 0.5 transmit 1 filter 0]
>> [0.3 rgb 1.0 transmit .5 filter 0]
>> [0.9 rgb 0.0 transmit .5 filter 0]
>> [1.0 rgb 0.0 transmit .5 filter 0]
>
>
>
>
> I'm sorry, doen't help.
> Transmit seems only to let fade out the pigment without any transparency
> I posted source code in my last answer within this thread, Jim.
>
Okay, I ran that code. It shows what I got when I tested the code you
first showed. Attached is my own version.
Upper left is your original texture with no filter, no transmission.
Lower left is the texture with .5 filter on all pigments and 0 transmission.
Upper right is 0 filter and .5 transmission on all pigments.
Lower right shows the texture with 0 filter and the transmission varied
from 1 at the outer edge of each disc to 0 at the center.
Given this reference I am wondering which effects are favourable and
which are not for your final effect.
Alternatively maybe you could mock up the effect you want in an image
editor. It is what you mean by "merged discs" and "transparency" that I
am not understanding I guess.
Are you trying for craters btw?
Post a reply to this message
Attachments:
Download 'img.test.0069.jpg' (39 KB)
Preview of image 'img.test.0069.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
The lower right one is what I want, but I don't get it.
my color_map -
[0.0 rgb 0.5 transmit 1.0 filter 0]
[0.3 rgb 1.0 transmit 0.7 filter 0]
[0.9 rgb 0.0 transmit 0.1 filter 0]
[1.0 rgb 0.0 transmit 0.0 filter 0]
What POvray version you have used?
No, I don't want to make craters. Its part of an automatic vegetation
distribution approach.
Norbert Kern
Post a reply to this message
Attachments:
Download 'problem3.jpg' (55 KB)
Preview of image 'problem3.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Norbert Kern" <nor### [at] t-online de> wrote in message
news:web.44a5fb529c5d72994c493f840@news.povray.org...
> #declare areal = plane {y,0}
> #declare r1 = seed(1);
> #declare n = 0;
> #while (n < 200)
> #declare X = rand(r1)*hfscalx*2;
> #declare Z = rand(r1)*hfscalz*2;
> #declare Norm = <0,0,0>;
> #declare Start = <X-hfscalx,100,Z-hfscalz>;
> #declare Inter = trace (areal,Start,-y,Norm);
> #if (vlength (Norm) != 0)
> object {
> thingy
> scale (0.7+0.6*rand(r1))
> translate <Inter.x,0,Inter.z>
here's your problem: transparency only works as expected if the
transparent object is, in this case, higher than the background.
so, change translate <Inter.x,0,Inter.z> into translate
<Inter.x,rand(r1)*.1,Inter.z>, and you'll get the desired effect.
cu!
--
#macro G(b,e)b+(e-b)*C/50#end#macro _(b,e,k,l)#local C=0;#while(C<50)
sphere{G(b,e)+3*z.1pigment{rgb G(k,l)}finish{ambient 1}}#local C=C+1;
#end#end _(y-x,y,x,x+y)_(y,-x-y,x+y,y)_(-x-y,-y,y,y+z)_(-y,y,y+z,x+y)
_(0x+y.5+y/2x)_(0x-y.5+y/2x) // ZK http://www.povplace.com de> wrote in message
news:web.44a5fb529c5d72994c493f840@news.povray.org...
> #declare areal = plane {y,0}
> #declare r1 = seed(1);
> #declare n = 0;
> #while (n < 200)
> #declare X = rand(r1)*hfscalx*2;
> #declare Z = rand(r1)*hfscalz*2;
> #declare Norm = <0,0,0>;
> #declare Start = <X-hfscalx,100,Z-hfscalz>;
> #declare Inter = trace (areal,Start,-y,Norm);
> #if (vlength (Norm) != 0)
> object {
> thingy
> scale (0.7+0.6*rand(r1))
> translate <Inter.x,0,Inter.z>
here's your problem: transparency only works as expected if the
transparent object is, in this case, higher than the background.
so, change translate <Inter.x,0,Inter.z> into translate
<Inter.x,rand(r1)*.1,Inter.z>, and you'll get the desired effect.
cu!
--
#macro G(b,e)b+(e-b)*C/50#end#macro _(b,e,k,l)#local C=0;#while(C<50)
sphere{G(b,e)+3*z.1pigment{rgb G(k,l)}finish{ambient 1}}#local C=C+1;
#end#end _(y-x,y,x,x+y)_(y,-x-y,x+y,y)_(-x-y,-y,y,y+z)_(-y,y,y+z,x+y)
_(0x+y.5+y/2x)_(0x-y.5+y/2x) // ZK http://www.povplace.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Zeger Knaepen" <zeg### [at] povplace com> wrote:
> here's your problem: transparency only works as expected if the
> transparent object is, in this case, higher than the background.
> so, change translate <Inter.x,0,Inter.z> into translate
> <Inter.x,rand(r1)*.1,Inter.z>, and you'll get the desired effect.
Thank you Zeger, this helped a lot!
Norbert Kern com> wrote:
> here's your problem: transparency only works as expected if the
> transparent object is, in this case, higher than the background.
> so, change translate <Inter.x,0,Inter.z> into translate
> <Inter.x,rand(r1)*.1,Inter.z>, and you'll get the desired effect.
Thank you Zeger, this helped a lot!
Norbert Kern
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Norbert Kern wrote:
> The lower right one is what I want, but I don't get it.
> my color_map -
> [0.0 rgb 0.5 transmit 1.0 filter 0]
> [0.3 rgb 1.0 transmit 0.7 filter 0]
> [0.9 rgb 0.0 transmit 0.1 filter 0]
> [1.0 rgb 0.0 transmit 0.0 filter 0]
lower right was
[0.0 rgb 0.5 transmit 1 filter 0]
[0.3 rgb 1.0 transmit .5 filter 0]
[0.9 rgb 0.0 transmit .5 filter 0]
[1.0 rgb 0.0 transmit .5 filter 0]
>
> What POvray version you have used?
>
Mega 1.1
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Norbert Kern wrote:
>
> interesting, but in the end I want to do it with more than 1000000 discs.
> IIRC you can add so many patterns in a single function.
>
Then use branches:
fa = max(fb, fc)
fd = max(fe, ff)
fg = max(fa, fd)
You're only going to see a white blob with 1 million discs. To get an
idea, set your background to rgb <0,0,0> and place 1 million discs with:
color_map {
[0.0 rgb 1.0 transmit .5 filter 0]
[0.3 rgb 1.0 transmit 0 filter 0]
[0.9 rgb 1.0 transmit 1 filter 0]
[1.0 rgb 1.0 transmit 1 filter 0]
}
Won't be exactly what you're trying to do, but it will give you an idea
(until you reach max_trace_level).
-Shay
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Thank you to all, who helped me to solve the problem.
Norbert Kern
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()