 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
hi,
using a simple
((myFunction(x-1,y,z).gray + myFunction(x+1,y,z).gray)/2)
works fine, but i'm having some trouble converting a value
to float (so i can use it in an #if statement.
tricks like:
0.0+myFunction(x,y,z).red
1.0*myFunction(x,y,z).red
(myFunction(x,y,z).red)
does not seem to work.
is it possible to get a float value from the function.
jaap.
#declare myTextObject =
text {
ttf "Quenya.ttf" "test test test test" 5, 0
//pigment { White }
rotate -x*90
scale <-1,1,-1>
scale <1,2,1>
translate <4,-3,11>
}
#declare myFunction = function {
pigment {
object {
myTextObject
color rgb 0 // outside text
color rgb 1 // inside text
}
}
}
#declare myBlurredFunction = function {
#declare myOffset = 1;
#declare edgeDistance = 0;
// ((myFunction(x-1,y,z).gray + myFunction(x+1,y,z).gray)/2) // ok.
#declare myFloat = (myFunction(x,y,z).red); // ???????????????
#if ( myFloat < 0.5)
// find distance to neerest edge, seaching in a spiral pattern:
#while(myOffset < 10)
#declare myDirection = 0;
#while(myDirection < 4)
#switch (myDirection)
#case (0)
#if(myFunction(x+0.01*myOffset,y,z).gray > 0.5) // +X
#declare edgeDistance = myOffset;
#declare myOffset = 100; //done.
#end
#break
#case (1)
#if(myFunction(x,y+0.01*myOffset,z).gray > 0.5) // +Y
#declare edgeDistance = myOffset;
#declare myOffset = 100; //done.
#end
#break
#case (2)
#if(myFunction(x-0.01*myOffset,y,z).gray > 0.5) // -X
#declare edgeDistance = myOffset;
#declare myOffset = 100; //done.
#end
#break
#case (3)
#if(myFunction(x,y-0.01*myOffset,z).gray > 0.5) // -Y
#declare edgeDistance = myOffset;
#declare myOffset = 100; //done.
#end
#break
#end
#declare Direction = Direction + 1;
#end
#declare myOffset = myOffset + 1;
#end
#if(edgeDistance==0)
// no edge found:
1
#else
// return 0..1 slope depending on distance to edge:
(1-(edgeDistance/10))
#end
#else
// this is on the lettering:
0
#end
}
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Jaap wrote:
> [...]
>
> #declare myFloat = (myFunction(x,y,z).red); // ???????????????
This won't work (and before you continue you should spend some time to
understand why not - you are calling myFunction(<1,0,0>,<0,1,0>,<0,0,1>)).
To have a conditional in a function use select().
Christoph
--
POV-Ray tutorials, include files, Sim-POV,
HCR-Edit and more: http://www.tu-bs.de/~y0013390/
Last updated 06 Jul. 2004 _____./\/^>_*_<^\/\.______
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Jaap wrote:
You're trying it the hard way. Pov can blur very well just by adding
together several faint copies of a function, each translated in a
different direction.
Here's a little macro to "blur" a function. Probably a better way to do
it, but this works. This macro builds the function as a string and then
includes the string. See the parse_string.tmp file this will create to
get a look at the function.
#macro Blur_Function ( OLD_FUNC, NEW_FUNC, OFFSET, SAMPLES )
#include "strings.inc"
#local String = concat (
"#declare ",
NEW_FUNC,
" = function {\n",
#local c0 = 0; #while ( c0 < SAMPLES )
#local Sample = vrotate(<0,OFFSET,0>,z*c0/SAMPLES*360);
OLD_FUNC,
"(x+",
str(Sample.x,0,-1),
",y+",
str(Sample.y,0,-1),
",z)/SAMPLES +\n"
#local c0 = c0 + 1; #end
"0}" // to catch the trailing +
)
Parse_String ( String )
#end
// NWE_FUNC and OLD_FUNC will be strings, so
// the usage will be something like this
#declare Unblurred = function{pattern{object{ some text }}}
// Then blur the function
Blur_Function ( "Unblurred", "SmallBlur", .025, 10 )
// now blur it again
Blur_Function ( "SmallBlur", "LargeBlur", .01, 10 )
// you can use as many as 34 samples with this.
-Shay
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Shay <sah### [at] simcoparts com> wrote:
> Jaap wrote:
>
> You're trying it the hard way. Pov can blur very well just by adding
> together several faint copies of a function, each translated in a
> different direction.
thanks,
i was not looking for a normal blur (like in my code above), i
was going to use a non-linear finction (like 1/x) whith the distance
to the nearest edge as input. (see image in yesterdays post)
but maybe i can get a similar result by adding several function together.
jaap. com> wrote:
> Jaap wrote:
>
> You're trying it the hard way. Pov can blur very well just by adding
> together several faint copies of a function, each translated in a
> different direction.
thanks,
i was not looking for a normal blur (like in my code above), i
was going to use a non-linear finction (like 1/x) whith the distance
to the nearest edge as input. (see image in yesterdays post)
but maybe i can get a similar result by adding several function together.
jaap.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Christoph Hormann <chr### [at] gmx de> wrote:
> you are calling myFunction(<1,0,0>,<0,1,0>,<0,0,1>)).
i suspected something like that, but myFunction(x) also
dot not work, and returning myFunction(x,y,z) direcly did
work as espected.
i will look into it. de> wrote:
> you are calling myFunction(<1,0,0>,<0,1,0>,<0,0,1>)).
i suspected something like that, but myFunction(x) also
dot not work, and returning myFunction(x,y,z) direcly did
work as espected.
i will look into it.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Jaap wrote:
>
>>you are calling myFunction(<1,0,0>,<0,1,0>,<0,0,1>)).
>
>
> i suspected something like that, but myFunction(x) also
> dot not work,
Yes, because you can't call a function with vector parameters. You
confuse calling the function and declaring the function (where x, y and
z have a different meaning).
Christoph
--
POV-Ray tutorials, include files, Sim-POV,
HCR-Edit and more: http://www.tu-bs.de/~y0013390/
Last updated 06 Jul. 2004 _____./\/^>_*_<^\/\.______
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Jaap wrote:
> thanks,
>
> i was not looking for a normal blur (like in my code above), i
> was going to use a non-linear finction (like 1/x) whith the distance
> to the nearest edge as input. (see image in yesterdays post)
>
> but maybe i can get a similar result by adding several function together.
>
> jaap.
Just take the result of the linear blur and apply your non-linear
function to it.
like this:
#declare NonLinear =
function { 1 / Blur(x,y,z) }
or:
function { sin ( Blur(x,y,z) ) }
or:
function { sin ( Blur(x,y,z)*2*pi + pi/2 ) - 1 }
Whatever you like.
-Shay
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
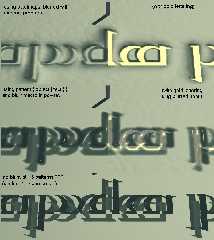
update:
-i now use an internal bitmap so i only need to do
pattern { object text }} once. (MUTCH faster)
-i changed the blurring macro into something that works
better with thin objects.
full source (except the font file)
http://www.geocities.com/jwstolk/blur.pov.txt
-in the image below you can see that it works reasonably
well with pixel maps (blurred in external program).
Q:
What are the 2 extra patterns ?
-i have only one light source
-i removed phong, etc.
-it also appears when i take a single sample (no blur)
-the offset is much bigger than the used blur radius.
any idea what it is ?
Post a reply to this message
Attachments:
Download 'bitmap.jpg' (73 KB)
Preview of image 'bitmap.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
if i use the blurred function as a pigment it look ok.
i tried everything i could come up width, but nothing
seems to make the function behave like the bumpmap.
i think i will render the bump maps first using the
function as a pigment, then use the result as bump map.
any other ideas ?
Post a reply to this message
Attachments:
Download 'pigment.jpg' (15 KB)
Preview of image 'pigment.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Jaap nous apporta ses lumieres ainsi en ce 31/07/2004 10:53... :
>update:
>
>-i now use an internal bitmap so i only need to do
> pattern { object text }} once. (MUTCH faster)
>-i changed the blurring macro into something that works
> better with thin objects.
> full source (except the font file)
> http://www.geocities.com/jwstolk/blur.pov.txt
>-in the image below you can see that it works reasonably
> well with pixel maps (blurred in external program).
>
>Q:
>What are the 2 extra patterns ?
>-i have only one light source
>-i removed phong, etc.
>-it also appears when i take a single sample (no blur)
>-the offset is much bigger than the used blur radius.
>
>any idea what it is ?
>
>
>
>
> ------------------------------------------------------------------------
>
It looks like the encaved parts are instead coming out of the surface.
With the light coming from the top right, the left side should be
brighter and the right dark. Maybe using a negative of your bump_map
could give beter results.
Alain
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()