|
 |
I want to be able to recreate a small stage/camera setup with Povray.
For some scenes an efficient backdrop may be needed. To that end, I
could use some pointers on a good starting place.
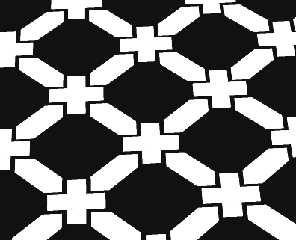
Test_tile_b.png is a sample of the direction I'll start with.
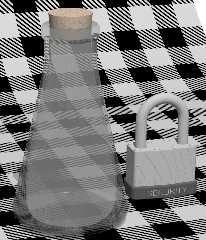
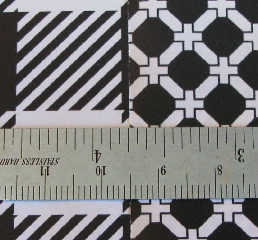
IMG_5687_crop.jpg photo of two of the paper's I have.
I'm happy with the square texture so far. I think it will parse/render
quickly.
#declare Square_pattern_=texture{
square
texture {pigment {color rgbft <0.000,0.000,0.000,0.000,0.000>}},
texture {gradient < 1.000, 0.000, 1.000 >
texture_map {
[0.000,pigment {color rgbft <1.000,1.000,1.000,0.000,0.000>}]
[0.500,pigment {color rgbft <1.000,1.000,1.000,0.000,0.000>}]
[0.500,pigment {color rgbft <0.000,0.000,0.000,0.000,0.000>}]
[1.000,pigment {color rgbft <0.000,0.000,0.000,0.000,0.000>}]
}
scale <0.150,0.150,0.150>
},
texture {pigment {color rgbft <1.000,1.000,1.000,0.000,0.000>}},
texture {gradient < 1.000, 0.000, 1.000 >
texture_map {
[0.000,pigment {color rgbft <1.000,1.000,1.000,0.000,0.000>}]
[0.500,pigment {color rgbft <1.000,1.000,1.000,0.000,0.000>}]
[0.500,pigment {color rgbft <0.000,0.000,0.000,0.000,0.000>}]
[1.000,pigment {color rgbft <0.000,0.000,0.000,0.000,0.000>}]
}
scale <0.150,0.150,0.150>
}
}
The other I've made stacked box{} statements.
Test_tile_d.png
Test_tile_a.png
Witch I hope to use in an pigment{object{}} pattern or
pigment{image_map{function{}}}.
Help needed here :-)
I want a <u,v> map-able texture (material?) for my background.
Comments and suggestions welcome.
Stephen S
Post a reply to this message
Attachments:
Download 'test_tile_b.png' (103 KB)
Download 'img_5687_crop.jpg' (124 KB)
Download 'test_tile_d.png' (10 KB)
Download 'test_tile_a.png' (14 KB)
Preview of image 'test_tile_b.png'

Preview of image 'img_5687_crop.jpg'

Preview of image 'test_tile_d.png'

Preview of image 'test_tile_a.png'

|
 |




![]()