|
 |
#version 3.8;
global_settings {assumed_gamma 1}
camera {
location <13/2, 0.5, -13>
right x*image_width/image_height
up y
look_at <13/2, 0, 0>
}
light_source {<1, 10, -20> rgb 1}
sky_sphere {pigment {rgb 1}}
#declare BrickWidth = 0.9;
#declare f_Bricks = function {mod (x, 1)}
#declare Bricks = function {select (f_Bricks (x, y, z)-BrickWidth, 0, 1)}
#declare Brick = texture {pigment {rgb x}}
#declare Clear = texture {pigment {rgbt 1}}
#declare TextureMap = texture_map {[0.0 Brick] [1.0 Clear]}
#declare BrickTexture = texture {function {Bricks (x, y, z)} texture_map
{TextureMap}}
box {<0, 0, 0> <13, 0.5, 1> texture {BrickTexture}}
Post a reply to this message
|
 |
|
 |
"David Kraics" <bar### [at] aol com> wrote:
> Bald Eagle, thank you for your coding. I couldn't wrap my mind around how or why
> it works, but I could plug in my colors and use it.
Excellent. Hopefullly it's for something fun, and you post your finished render
so we can see what it was all about :)
You wanted a repeating pattern. That screams "mod" to computer graphics people.
So wtf is mod? It's basically just the fractional component of a number.
0.0 = 0.0
0.1 = 0.1
0.2 = 0.2
0.3 = 0.3
0.4 = 0.4
0.5 = 0.5
0.6 = 0.6
0.7 = 0.7
0.8 = 0.8
0.9 = 0.9
1.0 = 0.0
1.1 = 0.1
.... etc forever and ever
but you don't want a ramp or fade in your pattern, you want a sudden jump.
That's a discontinuous function, and screams "select".
f_Bricks = function {mod (x, 1)}
Bricks = function {select (f_Bricks (x, y, z)-BrickWidth, 0, 1)}
So you have f_Bricks taking all of your 3D space data, only using the x
component, and basically making every part of that number line just repeat in a
sawtooth wave. Select looks at the first argument - mod x minus the brick width
parameter, and sees if it's <0 or >=0. Every x value up until 0.9 will be
negative, and so select spits out 0. Then in that small space between 09 and 1,
mod x minus the brick width is positive, so select spits out 1.
You feed that controlling function into your texture to determine how that
texture map is applied, and all the x's below 0.9 are red, and from 0.9-1 it's
clear.
Wash, rinse, repeat.
// =====================================================================
#version 3.8;
global_settings {assumed_gamma 1}
camera {
location <13/2, 0.5, -13>
right x*image_width/image_height
up y
look_at <13/2, 0, 0>
}
light_source {<1, 10, -20> rgb 1}
sky_sphere {pigment {rgb 1}}
#declare E = 0.01;
#declare Line = 0.01;
#declare BrickWidth = 0.9;
#declare f_Bricks = function {mod (x, 1)}
#declare Bricks = function {select (f_Bricks (x, y, z)-BrickWidth, 0, 1)}
#declare Brick = texture {pigment {rgb x}}
#declare Clear = texture {pigment {rgbt 1}}
#declare TextureMap = texture_map {[0.0 Brick] [1.0 Clear]}
#declare BrickTexture = texture {function {Bricks (x, y, z)} texture_map
{TextureMap}}
box {<0, 0, 0> <13-E, 0.5, 1> texture {BrickTexture}}
box {<0, 1, 0>, <13, 2, 1> texture {BrickTexture rotate z*90}}
#for (L, 0, 12)
union {
cylinder {<0, 0, 0>, <0, 2, 0> Line}
cylinder {<BrickWidth, 0, 0>, <BrickWidth, 2, 0> Line}
pigment {rgb x+y}
translate x*L
}
#end
#declare Step = 0.01;
union {
#for (Val, 0, 13, Step)
#declare Y = f_Bricks (Val, 0, 0);
#declare Current = <Val, Y, 0>;
sphere {Current, Line}
#if (Val > 0)
#cylinder {Last, Current Line}
#end
#declare Last = Current;
#end
pigment {rgb y}
translate y
} com> wrote:
> Bald Eagle, thank you for your coding. I couldn't wrap my mind around how or why
> it works, but I could plug in my colors and use it.
Excellent. Hopefullly it's for something fun, and you post your finished render
so we can see what it was all about :)
You wanted a repeating pattern. That screams "mod" to computer graphics people.
So wtf is mod? It's basically just the fractional component of a number.
0.0 = 0.0
0.1 = 0.1
0.2 = 0.2
0.3 = 0.3
0.4 = 0.4
0.5 = 0.5
0.6 = 0.6
0.7 = 0.7
0.8 = 0.8
0.9 = 0.9
1.0 = 0.0
1.1 = 0.1
.... etc forever and ever
but you don't want a ramp or fade in your pattern, you want a sudden jump.
That's a discontinuous function, and screams "select".
f_Bricks = function {mod (x, 1)}
Bricks = function {select (f_Bricks (x, y, z)-BrickWidth, 0, 1)}
So you have f_Bricks taking all of your 3D space data, only using the x
component, and basically making every part of that number line just repeat in a
sawtooth wave. Select looks at the first argument - mod x minus the brick width
parameter, and sees if it's <0 or >=0. Every x value up until 0.9 will be
negative, and so select spits out 0. Then in that small space between 09 and 1,
mod x minus the brick width is positive, so select spits out 1.
You feed that controlling function into your texture to determine how that
texture map is applied, and all the x's below 0.9 are red, and from 0.9-1 it's
clear.
Wash, rinse, repeat.
// =====================================================================
#version 3.8;
global_settings {assumed_gamma 1}
camera {
location <13/2, 0.5, -13>
right x*image_width/image_height
up y
look_at <13/2, 0, 0>
}
light_source {<1, 10, -20> rgb 1}
sky_sphere {pigment {rgb 1}}
#declare E = 0.01;
#declare Line = 0.01;
#declare BrickWidth = 0.9;
#declare f_Bricks = function {mod (x, 1)}
#declare Bricks = function {select (f_Bricks (x, y, z)-BrickWidth, 0, 1)}
#declare Brick = texture {pigment {rgb x}}
#declare Clear = texture {pigment {rgbt 1}}
#declare TextureMap = texture_map {[0.0 Brick] [1.0 Clear]}
#declare BrickTexture = texture {function {Bricks (x, y, z)} texture_map
{TextureMap}}
box {<0, 0, 0> <13-E, 0.5, 1> texture {BrickTexture}}
box {<0, 1, 0>, <13, 2, 1> texture {BrickTexture rotate z*90}}
#for (L, 0, 12)
union {
cylinder {<0, 0, 0>, <0, 2, 0> Line}
cylinder {<BrickWidth, 0, 0>, <BrickWidth, 2, 0> Line}
pigment {rgb x+y}
translate x*L
}
#end
#declare Step = 0.01;
union {
#for (Val, 0, 13, Step)
#declare Y = f_Bricks (Val, 0, 0);
#declare Current = <Val, Y, 0>;
sphere {Current, Line}
#if (Val > 0)
#cylinder {Last, Current Line}
#end
#declare Last = Current;
#end
pigment {rgb y}
translate y
}
Post a reply to this message
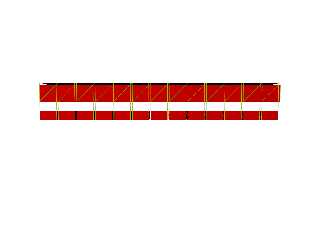
Attachments:
Download 'brickpattern.png' (39 KB)
Preview of image 'brickpattern.png'

|
 |




![]()