|
 |
I've seen a lot of requests for explanations and/or tutorials on individual
Scene Description Language (SDL) commands. Either the manual is short on
illuminating details, or the examples that are given don't really clarify the
use of the command.
I thought it would be good to post an example of what I think is a useful
example.
It's a rough prototype, and my POV skills are rudimentary, but I think it gets
the point across. I'd like to write something like this for all of the
commands, and have the entire scene description unioned and able to be called
from a .ini file. "Help.ini" Then, I could just keep appending tutorial
examples to the file, and from within a scene I'm working on, issue the command:
Help (command) to paste in the scene description for immediate rendering.
Probably take a macro to do this.
Anyway, hope you like it.
Any comments are welcome, including improvements to my code, the image
composition, and anything trace ( ) can be used for that I left out.
Sorry the text looks like that.
Run the file for additional programmatic goodies I was unable to include in the
graphic due to a bug with using vstr ( ) with the text command.
// Persistence of Vision Ray Tracer Scene Description File
// File: Help.inc
// Vers: 3.6
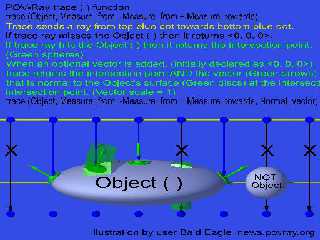
// Desc: Illustration of trace ( ) function
// Date: 07/29/2013
// Auth: Bald Eagle
//
#version 3.6;
#include "colors.inc" // Standard Color definitions
#include "textures.inc" // Standard Texture definitions
#include "functions.inc" // internal functions usable in user defined functions
#include "math.inc"
#include"strings.inc"
camera { orthographic location <1.0, 6, -10.0> up y*15 right x*15 look_at <1.0,
4.0, 0.0> }
// This is a VERY confusing camera type to use!
sky_sphere {
pigment {
gradient y
color_map {
[0.0 rgb <0.6,0.7,1.0>]
[0.8 rgb <0.2,0.3,0.9>]
}
}
}
light_source { <0, 0, 0> color rgb <1, 1, 1> translate <-20, 20, -30>}
global_settings{ radiosity { recursion_limit 4 } }
//#########################################################################################################
#declare Left = -6.2;
#declare Text_size = 0.5;
#declare Vertical_spacing = 0.6;
#declare Text_color = texture { pigment{rgb 0.8} finish{reflection 0.05 phong 1}
};
#declare Line = 11;
text { ttf "arial.ttf" "POV-Ray trace ( ) function" 0.01, 0 scale Text_size
translate <Left, Line, 0> pigment {Black}}
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "trace (Object, Measure_from, -Measure_from +
Measure_towards)" 0.01, 0 scale Text_size*0.8 scale y*1.5 pigment {Black}
translate <Left, Line, 0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "Trace sends a ray from top blue dot towards bottom blue
dot." 0.01, 0 pigment {Yellow} scale Text_size translate <Left, Line, 0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "If trace ray misses the Object ( ) then it returns <0,
0, 0>." 0.01, 0 pigment {Black} scale Text_size translate <Left, Line, 0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "If trace ray hits the Object ( ) then it returns the
intersection point." 0.01, 0 scale Text_size pigment {Green*1.5} translate
<Left, Line, 0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "(Green spheres)" 0.01, 0 scale Text_size pigment
{Green*1.5} translate <Left, Line, 0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "When an optional vector is added, (initially declared as
<0, 0, 0>)" 0.01, 0 scale Text_size pigment {Green*1.5} translate <Left, Line,
0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "trace returns the intersection point AND the vector
(Green arrows)" 0.01, 0 scale Text_size pigment {Green*1.5} translate <Left,
Line, 0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "that is normal to the Object's surface (Green discs) at
the intersection point. " 0.01, 0 scale Text_size pigment {Green*1.5} translate
<Left, Line, 0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "intersection point. (Vector scale = 1)" 0.01, 0 scale
Text_size pigment {Green*1.5} translate <Left, Line, 0> }
#declare Line = Line - Vertical_spacing;
text { ttf "arial.ttf" "trace (Object, Measure_from, -Measure_from +
Measure_towards, Normal_vector)" 0.01, 0 scale Text_size*0.8 scale y*1.5 pigment
{Black} translate <Left, Line, 0> }
// is there a way to easily mix text colors in a single line or text statement?
#declare Height = 4;
#declare Marker = 0.2;
cylinder {<-10, 0, 0.05>, <10, 0, 0.05>, 0.05 pigment {color Yellow} no_shadow}
cylinder {<-10, Height, 0.05>, <10, Height, 0.05>, 0.05 pigment {color Yellow}
no_shadow}
#declare Object = difference {
sphere { <0, 0, 0>, 4.1 scale y*0.3 no_shadow}
cylinder { <2, -4.1*0.4, 0>, <2, 4.1*0.4, 0>, 0.5 texture { pigment {color
White} finish {ambient White}} }
box { <-0.6, 0, -0.6> <0.6, 3, 0.6> rotate x*70 rotate -z*15 translate <-2,
4*0.2, -2> texture { pigment {color White} finish {ambient White}} }
}
text { ttf "arial.ttf" "Object ( )" 0.01, 0 translate <-2, 0.5, -4.2>
no_shadow}
// Show objects
object { Object texture { pigment { rgb 0.8} } }
object { cylinder { <2, -4.1*0.4, 0>, <2, 4.1*0.3, 0>, 0.5} scale <0.99, 0,
0.99> texture { pigment { color Green transmit 0.6 } } }
object { box { <-0.59, 0, -0.59> <0.59, 3, 0.59> rotate x*70 rotate -z*15
translate <-2, 4*0.2, -2> } texture { pigment { color Green transmit 0.6 } } }
sphere { <6, 0, 0>, 1 texture { pigment { rgb 0.8} }}
text { ttf "arial.ttf" " NOT" 0.01, 0 scale Text_size translate <5, 1, -4.2>
no_shadow}
text { ttf "arial.ttf" " Object" 0.01, 0 scale Text_size translate <5, 0.5,
-4.2> no_shadow}
#debug
"##############################################################################"
#debug "\n"
#debug "########################### Debugging Information
###########################"
#debug "\n"
#declare Abscissa = -6;
#while (Abscissa <= 8)
#declare Normal_vector = <0, 0, 0>; // Optional vector - initially zeroed out,
trace will redefine to normal vector
#declare Measure_from = <Abscissa, Height, 0>;
sphere {Measure_from, Marker pigment { color Blue}}
#declare Measure_towards =<Abscissa,-2,0>;
sphere {Measure_towards, Marker pigment { color Blue}}
#declare Intersection = trace ( Object, Measure_from,
-Measure_from+Measure_towards, Normal_vector );
// I was unable to display with the text function after converting the vectors
to strings - the output was GARBLED. Bug?
// So I output all of the values of the vectors in the trace loop to the #debug
stream
#debug concat("X = ", str (Abscissa, 3, 1))
#debug "\n"
#debug concat(" Measure_from = <", vstr(3, Measure_from, ", ", 0,1), ">")
#debug concat(" Measure_towards = <", vstr(3, Measure_towards, ", ", 0,1), ">")
#debug "\n"
#debug concat(" Intersection = <", vstr(3, Intersection, ", ", 0,1), ">")
#debug concat(" Normal_vector = <", vstr(3, Normal_vector, ", ", 0,1), ">")
#debug "\n"
#if ( vlength ( Normal_vector ) !=0 )
cylinder { Intersection+<0,0.5,0>, Measure_from, Marker/5 texture {
pigment {color Blue} } }
cone { Intersection, 0, Intersection+<0,0.5,0>, Marker/2 texture {
pigment {color Blue} } }
cylinder { Intersection, Intersection+Normal_vector, Marker/4 texture {
pigment {color Green} } }
sphere {Intersection, Marker pigment { color Green} no_shadow}
cone { Intersection+Normal_vector, Marker/2,
Intersection+Normal_vector*1.5, 0 texture { pigment {color Green} } }
cylinder { <0, 0, 0>, Normal_vector*0.05, 0.5 translate Intersection
texture { pigment {color Green} } }
#else
cylinder {<Abscissa, Height,0>, Measure_towards, Marker/5 texture {
pigment {color Black}} no_shadow}
cone { Measure_towards, 0, Measure_towards+<0,0.5,0>, Marker/2 texture {
pigment {color Black} }}
text { ttf "arial.ttf" "X" 0.01, 0 translate <Abscissa-0.3, Height/2-.3,
0> texture { pigment {color Black} }}
#end // end if / else
#declare Abscissa = Abscissa+2; // increment loop
#end // end while loop
text { ttf "arial.ttf" "illustration by user Bald Eagle news.povray.org" 0.01,
0 scale Text_size translate <-2.2, -2.5, -4.2> texture { pigment {color Black}
} no_shadow}
// END OF SCENE DESCRIPTION
Post a reply to this message
Attachments:
Download 'trace_example.jpg' (43 KB)
Preview of image 'trace_example.jpg'

|
 |




![]()