 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
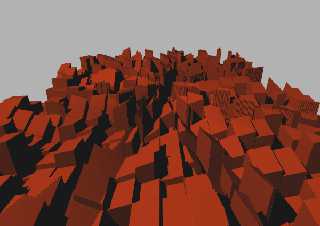
Something with an "urban" look, using radial, cells and checker functions for a
heightfield.
Nothing definitive, just a starting point.
Big problem: to give a different texture just to roofs, but I'll post about this
in the general group.
Marco Bernardini
****
camera{
location <0,15,-30> look_at <0,0,0>
right x*image_width/image_height
}
background { rgb 0.7 }
#declare P1=function{
pigment {
radial
translate <5,0,5>
frequency 8
scale 0.1
}
}
#declare P2=function{
pigment {
cells
scale 0.05
}
}
#declare P3=function{
pigment {
checker
scale 0.2
}
}
#declare P=function {
P1(x,y,z).gray
+ P2(x,0,z).gray
+ P3(x,0,z).gray
}
#declare Blocks =
height_field {
function 666, 666 {
P(x,0,y)
}
texture {
pigment {
color rgb 1
}
}
translate <-.5,0,-.5>
}
object {
Blocks
scale <35,5,50>
}
light_source {
<-30, 50, -30>
rgb <1,.2,0>
}
*****
Post a reply to this message
Attachments:
Download 'urban_heightfield.png' (74 KB)
Preview of image 'urban_heightfield.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
> Something with an "urban" look, using radial, cells and checker functions for a
> heightfield.
> Nothing definitive, just a starting point.
> Big problem: to give a different texture just to roofs, but I'll post about this
> in the general group.
>
> Marco Bernardini
>
>
> ****
>
> camera{
> location <0,15,-30> look_at <0,0,0>
> right x*image_width/image_height
> }
>
> background { rgb 0.7 }
>
> #declare P1=function{
> pigment {
> radial
> translate <5,0,5>
> frequency 8
> scale 0.1
> }
> }
>
> #declare P2=function{
> pigment {
> cells
> scale 0.05
> }
> }
>
> #declare P3=function{
> pigment {
> checker
> scale 0.2
> }
> }
>
> #declare P=function {
> P1(x,y,z).gray
> + P2(x,0,z).gray
> + P3(x,0,z).gray
> }
Why don't you use .red, .green or .blue? They evaluate faster than
.gray. Only one value to fetch instead of 3 that then need to have a
weighted average computed: 3 multiplications, and an addition of 3 values.
The patterns cells and radial, and most others, go from black to white.
Fot the checkers pattern, use .green or .blue as that pattern default to
blue and green.
>
> #declare Blocks =
> height_field {
> function 666, 666 {
> P(x,0,y)
> }
> texture {
> pigment {
> color rgb 1
> }
> }
> translate <-.5,0,-.5>
> }
>
> object {
> Blocks
> scale <35,5,50>
> }
>
> light_source {
> <-30, 50, -30>
> rgb <1,.2,0>
> }
>
> *****
>
Have you tried the slope pattern? You can easily have a colour for the
walls and another for the roofs and streets.
In fact, you can easily have a range of colours for the roofs depending
of their inclination. Gray for the flat and almost flat ones, ocher for
those with a gentle slope and copper green for the steepests...
Another way would be to have one object for the ground and another for
the buildings.
Alain
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()