 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
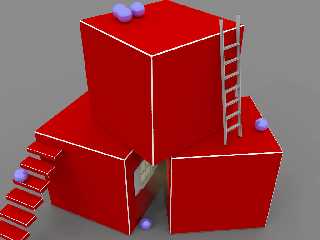
I'm not sure if I'm going to take this anywhere, but I was inspired by Shay
to try hand coding some meshes. While it was about three hundred billion
times harder, it actually gives a sense of realism, to have the edges
beveled like that. Interesting texture options, too. Also, this is the
first image where I felt my lighting was technically competent. Anyway,
tell me what you think.
-S
5TF!
Post a reply to this message
Attachments:
Download 'cubes.jpg' (68 KB)
Preview of image 'cubes.jpg'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
stm31415 wrote:
Looks like you're going all out. Hollow boxes and I can see the bevels
on the ladder.
-Shay
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
stm31415 wrote:
> I'm not sure if I'm going to take this anywhere, but I was inspired by
> Shay to try hand coding some meshes. While it was about three hundred
> billion times harder, it actually gives a sense of realism, to have the
> edges beveled like that. Interesting texture options, too. Also, this is
> the first image where I felt my lighting was technically competent.
> Anyway, tell me what you think.
I like it - especially the detail on the ladder (which I only saw 'cause
Shay mentioned it). I especially like the red/white box edges. How did you
do those?
Regards,
--
Stefan Viljoen
Software Support Technician
Polar Design Solutions
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Stefan Viljoen <ryl### [at] polard com> wrote:
> stm31415 wrote:
>
> > I'm not sure if I'm going to take this anywhere, but I was inspired by
> > Shay to try hand coding some meshes. While it was about three hundred
> > billion times harder, it actually gives a sense of realism, to have the
> > edges beveled like that. Interesting texture options, too. Also, this is
> > the first image where I felt my lighting was technically competent.
> > Anyway, tell me what you think.
>
> I like it - especially the detail on the ladder (which I only saw 'cause
> Shay mentioned it). I especially like the red/white box edges. How did you
> do those?
>
> Regards,
> --
> Stefan Viljoen
> Software Support Technician
> Polar Design Solutions
I wrote a macro that makes a beveled box of any size (and bevel) with a
different specified texture for the faces and the bevels. If you use two
different colors, it gives a funky, folded-paper sort of look. I'm not
positive the colors will stay this way, I just like the look.
I had been using file IO to do this, but now I see that Tim Nikias uses
arrays, which might be an interesting thing to try. At the moment, though,
I really have to get to school ;)
-S
5TF! com> wrote:
> stm31415 wrote:
>
> > I'm not sure if I'm going to take this anywhere, but I was inspired by
> > Shay to try hand coding some meshes. While it was about three hundred
> > billion times harder, it actually gives a sense of realism, to have the
> > edges beveled like that. Interesting texture options, too. Also, this is
> > the first image where I felt my lighting was technically competent.
> > Anyway, tell me what you think.
>
> I like it - especially the detail on the ladder (which I only saw 'cause
> Shay mentioned it). I especially like the red/white box edges. How did you
> do those?
>
> Regards,
> --
> Stefan Viljoen
> Software Support Technician
> Polar Design Solutions
I wrote a macro that makes a beveled box of any size (and bevel) with a
different specified texture for the faces and the bevels. If you use two
different colors, it gives a funky, folded-paper sort of look. I'm not
positive the colors will stay this way, I just like the look.
I had been using file IO to do this, but now I see that Tim Nikias uses
arrays, which might be an interesting thing to try. At the moment, though,
I really have to get to school ;)
-S
5TF!
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
> I had been using file IO to do this, but now I see that Tim Nikias uses
> arrays, which might be an interesting thing to try. At the moment, though,
> I really have to get to school ;)
Care to elaborate? I'm not sure what you mean with "using arrays" in terms
of texturing/mesh creation..?
--
"Tim Nikias v2.0"
Homepage: <http://www.nolights.de>
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
As I understand it, you use an array of points in your MMM, modify the
array, and then create a mesh from the points. Is that correct? I'm not in
a position to look at the code.
-S
5TF!
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Ah, okay. Yeah, I do that. But the MMM just use a rectangular grid, so I
save the vertices in the appropriate indices. Not very useful for an
arbitrary mesh.
--
"Tim Nikias v2.0"
Homepage: <http://www.nolights.de>
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"Tim Nikias" <JUSTTHELOWERCASE:timISNOTnikias(at)gmx.netWARE> wrote:
> Ah, okay. Yeah, I do that. But the MMM just use a rectangular grid, so I
> save the vertices in the appropriate indices. Not very useful for an
> arbitrary mesh.
>
Gotcha. That makes sense. It seems to me, however, that a nicely edge-looped
model would be made (largely) of a series of meshes...No, that's not right,
is it. It would be a series of loops, though, and if you could write a
macro to connect the layers... hmmm. I would imagine a giant 3-D array
might work. But I really haven't messed around with this enough. How do you
do it, Shay? I suppose I should ask, do you (either of you) use mesh2 or
mesh? Each seems to have advantages, but I've been using mesh2. The
organization of mesh is easier to unerstand, but it seems to me that the
ability that mesh2 gives, to name vertices outside of a face, multiple times
(i.e. in sets of faces, edges, and corners) would be a help in rounding
macros, etc. Darn it, Shay, how do you do it? Rant, rant! ;) I can't see
how you can get your SDL to keep track of which points belong to which edge
of which face. It looks like I'll be in low-chart mode for a while...
-s
5TF!
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
> I suppose I should ask, do you (either of you) use mesh2 or
> mesh?
Well, I tend towards mesh2 as long as the surface is easily to be
constructed. I'm working my way up towards more complex meshes, though
there's is some limit to what you can do using only POV-Ray and meshes.
Sure, Shay is pushing the boundaries here, but his are all very geometric
shapes. Doing organic stuff is much more difficult.
Anyways, mesh2 is close to the Object-Format used by Poser and various other
apps. I'm thinking about having a go at obj-output, as this could make some
meshes available for external tools. E.g. when working with my newest app,
Silo, I could load a POV-Ray made mesh and place it for reference purposes
into Silo...
Regards,
Tim
--
"Tim Nikias v2.0"
Homepage: <http://www.nolights.de>
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
stm31415 wrote:
>
> I suppose I should ask, do you (either of you) use mesh2 or
> mesh?
I write out the final mesh in mesh2 format, but I switch around between
storing the triangles in array formats similar to both.
// similar to "mesh"
#local aMesh = array[1][3] { { <0,0,0>, <1,1,0>, <1,0,1> } }
// similar to "mesh2"
#local aMeshV = array[3] { <0,0,0>, <1,1,0>, <1,0,1> }
#local aMeshI = array[1][3] { 0, 1, 2 }
> I can't see how you can get your SDL to keep track of which
> points belong to which edge of which face. It looks like I'll
> be in low-chart mode for a while...
I'm a bad example. I do it differently almost every time. What you can
do is use an array of arrays. For example, here's a tetrahedron where
every vertex "knows" its edges and faces:
#local aTet = array[4] { // one 3D array per vertex
array[3] { // D1=Location D2=Edges D3=Faces
array[1] { <0,0,0> } // the vertex
array[3][2] { // the vertex' three edges
{ <0,0,0>, <1,0,1> },
{ <0,0,0>, <1,1,0> },
{ <0,0,0>, <0,1,1> }
}
array[3][3] { // the vertex' three faces
{ <0,0,0>, <1,0,1>, <1,1,0> },
{ <0,0,0>, <1,1,0>, <0,1,1> },
{ <0,0,0>, <0,1,1>, <1,0,1> }
}
} // end firse vertex
array[3] ... // second vertex
array[3] ... // third vertex
array[3] ... // fourth vertex
} // end of tetrahedron
Lot of redundancy, but it's just an example. In practice, you'd probably
just put the four vertices in their own array and then fill this larger
array with indices of the vertex list array. You can just keep adding
arrays of arrays of arrays until you get all of the information you need
for whatever you're doing. This is one way I've done it. This is cool in
a way and how I did the temple, but I'll probably go back to dozens of
small arrays in the future. Dozens of smaller arrays makes for cleaner
looking code IMO.
Something like:
#local aTetVertLocations = array[4] ...
#local aTetVertEdges = array[4][2] ...
#local aTetVertFaces = array[4][3] ...
-Shay
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()