 |
 |
|
 |
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
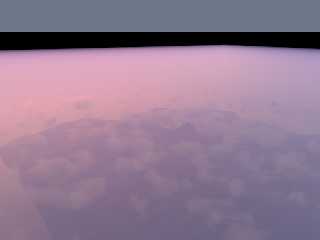
test my cloud with a sculpted mountain
Post a reply to this message
Attachments:
Download 'mountain scene1 4.png' (99 KB)
Preview of image 'mountain scene1 4.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"And" <49341109@ntnu.edu.tw> wrote:
> test my cloud with a sculpted mountain
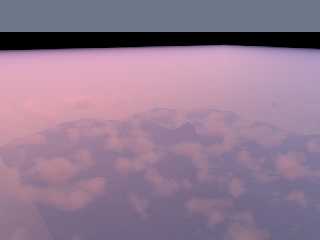
rendered from high altitude
Post a reply to this message
Attachments:
Download 'mountain scene2 1.png' (262 KB)
Preview of image 'mountain scene2 1.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On 01.12.2017 02:48, And wrote:
> Sven Littkowski <I### [at] SvenLittkowski name> wrote:
>> On 01.12.2017 01:32, And wrote:
>>> I give you some value:
>>> The size is radius, I post a picture, can find some value on it.
>>
>> Hi, big thanks.
>>
>> As I understand it, I need to add this media into the declaration of
>> each sun, is that correct? And if so, would the sun sphere need to be
>> hollow?
>>
>>
>> ---
>> http://www.avg.com
>
> Sun...no, this is for cloud.
>
Olala! Thanks for telling me. Will try it out. :-) :-D
But we need to find a way, to get a glow around the two suns, too. name> wrote:
>> On 01.12.2017 01:32, And wrote:
>>> I give you some value:
>>> The size is radius, I post a picture, can find some value on it.
>>
>> Hi, big thanks.
>>
>> As I understand it, I need to add this media into the declaration of
>> each sun, is that correct? And if so, would the sun sphere need to be
>> hollow?
>>
>>
>> ---
>> http://www.avg.com
>
> Sun...no, this is for cloud.
>
Olala! Thanks for telling me. Will try it out. :-) :-D
But we need to find a way, to get a glow around the two suns, too.
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Is there any location, where "this" and "dens_cloud" are defined? I
feel, I am missing some previous code here. :-)
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
On your last (high-attitude) cloud image, i would apply a tiny scale
attribute to your clouds. make them just a little bit flatter, maybe 10
to 20% only.
Your low-attitude cloudy-mountains image shows clouds that are not dense
enough in their center, not hiding the mountains well enough yet. I
believe, if you increase the density inside the centers, you should be
finished with the cloud coding. :-)
---
http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sven Littkowski <I### [at] SvenLittkowski name> wrote:
> On your last (high-attitude) cloud image, i would apply a tiny scale
> attribute to your clouds. make them just a little bit flatter, maybe 10
> to 20% only.
>
Hmm really?
> Your low-attitude cloudy-mountains image shows clouds that are not dense
> enough in their center, not hiding the mountains well enough yet. I
> believe, if you increase the density inside the centers, you should be
> finished with the cloud coding. :-)
>
My approach will not allow me to rise the density much more, or it shows more
artifact. That's one of what I said the limit of the media previous. It can
simulate not so dense cloud, but more density it can't.
The two pictures that I last post is in the same cloud setting. Just change the
camera position. I want to express that my approach can simulate cloud nearing
the physical reality, not just an inconstant result.
> ---
> http://www.avg.com name> wrote:
> On your last (high-attitude) cloud image, i would apply a tiny scale
> attribute to your clouds. make them just a little bit flatter, maybe 10
> to 20% only.
>
Hmm really?
> Your low-attitude cloudy-mountains image shows clouds that are not dense
> enough in their center, not hiding the mountains well enough yet. I
> believe, if you increase the density inside the centers, you should be
> finished with the cloud coding. :-)
>
My approach will not allow me to rise the density much more, or it shows more
artifact. That's one of what I said the limit of the media previous. It can
simulate not so dense cloud, but more density it can't.
The two pictures that I last post is in the same cloud setting. Just change the
camera position. I want to express that my approach can simulate cloud nearing
the physical reality, not just an inconstant result.
> ---
> http://www.avg.com
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sven Littkowski <I### [at] SvenLittkowski name> wrote:
> Is there any location, where "this" and "dens_cloud" are defined? I
> feel, I am missing some previous code here. :-)
>
> ---
> http://www.avg.com
"dens_cloud" is mine. It outputs the shape of the cloud from a function, I
usually use function to control the pattern. You can use your own density
pattern instead.
#include "functions.inc"
#declare f_test =
function(x,y,z) {
0.32*sum(i, 0, 4, pow(abs(f_noise3d(x*pow(2, i)/0.4, y*pow(2, i)/0.4, z*pow(2,
i)/0.4)), 2.5)/pow(2.0, i) )
}
#declare f_cloud_base =
function(x,y,z) {
0.5 - f_test(x,y,z)*3*3*z*exp(-3*z) - 0.32*3*3*z*exp(-3*z)
}
#declare dens_cloud =
density{
function{0.5 - 0.2*f_cloud_base(x,y,z)}
color_map{
[0 rgb 0]
[0.5 rgb 0]
[0.56 rgb 1]
[1 rgb 1]
}
} name> wrote:
> Is there any location, where "this" and "dens_cloud" are defined? I
> feel, I am missing some previous code here. :-)
>
> ---
> http://www.avg.com
"dens_cloud" is mine. It outputs the shape of the cloud from a function, I
usually use function to control the pattern. You can use your own density
pattern instead.
#include "functions.inc"
#declare f_test =
function(x,y,z) {
0.32*sum(i, 0, 4, pow(abs(f_noise3d(x*pow(2, i)/0.4, y*pow(2, i)/0.4, z*pow(2,
i)/0.4)), 2.5)/pow(2.0, i) )
}
#declare f_cloud_base =
function(x,y,z) {
0.5 - f_test(x,y,z)*3*3*z*exp(-3*z) - 0.32*3*3*z*exp(-3*z)
}
#declare dens_cloud =
density{
function{0.5 - 0.2*f_cloud_base(x,y,z)}
color_map{
[0 rgb 0]
[0.5 rgb 0]
[0.56 rgb 1]
[1 rgb 1]
}
}
Post a reply to this message
|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
Sunset:
this image I just assigned scattering media for the cloud. You can see the cloud
is too dark.
Even I set the extinction smaller than 1.0(this is equal emission some lights)
// cloud
box{
<-5.01, -5.01, 0>, <5.01, 5.01, 1>
hollow
material{
texture{
pigment{rgbt<0,0,0,1>}
finish{ambient 0 diffuse 0}
}
interior {
media{
samples 8
scattering{
3, rgb< 1.00, 0.784, 0.746 >*8.0 //8.0
extinction 0.8
}
density {
dens_cloud
}
}
}
}
scale 2
translate <0,0,0.4>
}
Post a reply to this message
Attachments:
Download 'mountain scene2 1 sunset only scattering.png' (164 KB)
Preview of image 'mountain scene2 1 sunset only scattering.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"And" <49341109@ntnu.edu.tw> wrote:
> Sunset:
>
> this image I just assigned scattering media for the cloud. You can see the cloud
> is too dark.
> Even I set the extinction smaller than 1.0(this is equal emission some lights)
>
Too dark is caused by lacking of multiple scattering, so I fill-in some light
with emission for it.
material{
texture{
pigment{rgbt<0,0,0,1>}
finish{ambient 0 diffuse 0}
}
interior {
media{
samples 8
emission rgb<3.73, 2.92*0.75*0.161, 2.78*0.65*0.01 >*0.15
density {
dens_cloud2
}
}
media{
samples 8
emission rgb<1.00, 0.784*0.75*0.161, 0.746*0.65*0.01 >*1.0
// notice this is
// vdot(<1.00, 0.784*0.75, 0.746*0.65>,
// <1.00, 0.161, 0.01>)
// ^^^^^^^^^^^^^^^^^^^ this is my sun color
scattering{
3, rgb< 1.00, 0.784, 0.746 >*8.0 //this is the same, not change
extinction 0.8
}
density {
dens_cloud
}
}
}
}
for the sunset I use rgb<1.00,0.161,0.01>*strength for my parallel light as sun
light. It is from a sunset photo, I measured the color.
Post a reply to this message
Attachments:
Download 'mountain scene2 1 sunset.png' (181 KB)
Preview of image 'mountain scene2 1 sunset.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|  |
|
 |
"And" <49341109@ntnu.edu.tw> wrote:
> "And" <49341109@ntnu.edu.tw> wrote:
> > Sunset:
> >
> > this image I just assigned scattering media for the cloud. You can see the cloud
> > is too dark.
> > Even I set the extinction smaller than 1.0(this is equal emission some lights)
> >
>
> Too dark is caused by lacking of multiple scattering, so I fill-in some light
> with emission for it.
Another view:
Post a reply to this message
Attachments:
Download 'mountain scene2 2.png' (78 KB)
Preview of image 'mountain scene2 2.png'

|
 |
|  |
|  |
|
 |
|
 |
|  |
|
 |




![]()